

이 글에서는 트위터에서 만든 부트스트랩 검증기를 추천합니다. Bootstrap 자체는 트위터에서 만든 것이므로 원본 검증기를 사용하는 것이 더 신뢰할 수 있습니다. Baidu에서 BootstrapValidator를 검색하면 많은 모델이 표시되지만 저는 이 모델만 추천합니다(갑자기 "Steve Curry에 의해 약간 냉각된" 느낌이 듭니다).
추천 관련 튜토리얼: "부트스트랩 튜토리얼"

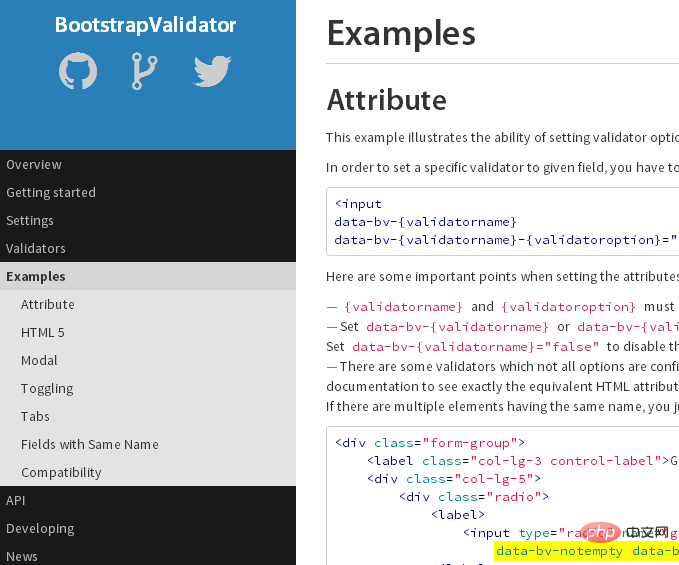
### 1. 잠깐 살펴보기
간단한 소개를 위해 여기에 빈 체크만 있습니다.
BootstrapValidator 공식 다운로드 주소
### 2. 리소스 참고
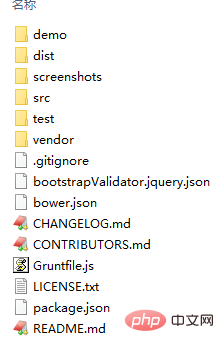
리소스 패키지를 다운로드하신 후, 다음 디렉터리를 보실 수 있습니다. 
그런 다음 다음 세 파일을 프로젝트에 추가하세요.
<link type="text/css" rel="stylesheet" href="${ctx}/components/validate/css/bootstrapValidator.css" />
<script type="text/javascript" src="${ctx}/components/validate/js/bootstrapValidator.js"></script>
<script type="text/javascript" src="${ctx}/components/validate/js/language/zh_CN.js"></script>###3. 멤버 이름이 비어 있지 않습니다. 프로젝트 구성
<form class="form-signin required-validate" action="${ctx}/login" method="post" οnsubmit="return validateCallback(this)">
<div class="form-group">
<div class="row">
<label>账户</label>
<input class="form-control" type="text" autofocus name="username" placeholder="请输入会员编号" autocomplete="off"
data-bv-notempty />
</div>
</div>
</form>data-bv-notempty는 멤버 번호가 비어 있어야 함을 의미합니다.
p는 양식 그룹에 필수입니다. 그렇지 않으면 "너무 많은 재귀" 오류가 보고됩니다.
양식이 제출되면 verifyCallback 메서드가 실행됩니다. 이 메서드는 다섯 번째 단계에서 자세히 소개됩니다.
###4. 페이지가 로드된 후 부트스트랩 유효성 검사기
$(function() {
// validate form
$("form.required-validate").each(function() {
var $form = $(this);
$form.bootstrapValidator();
// 修复bootstrap validator重复向服务端提交bug
$form.on('success.form.bv', function(e) {
// Prevent form submission
e.preventDefault();
});
});
});를 양식에 'class="required-validate"' 속성을 추가한 다음 jquery를 통해 해당 양식을 가져와 실행합니다. 기본값은 bootstrapValidator가 로드됩니다.
위 코드의 주석 부분에 주의하세요. 자세한 소개는 Bootstrap Validator 중복 제출 버그 수정을 참조하세요.
### 5. 폼 제출 시 검증 항목
function validateCallback(form, callback, confirmMsg) {
YUNM.debug("进入到form表单验证和提交");
var $form = $(form);
var data = $form.data('bootstrapValidator');
if (data) {
// 修复记忆的组件不验证
data.validate();
if (!data.isValid()) {
return false;
}
}
$.ajax({
type : form.method || 'POST',
url : $form.attr("action"),
data : $form.serializeArray(),
dataType : "json",
cache : false,
success : callback || YUNM.ajaxDone,
error : YUNM.ajaxError });
return false;}validateCallback에서 폼 폼을 얻은 후 isValid 메소드를 사용하여 폼 검증 통과 여부를 반환할 수 있습니다.
양식 확인을 통과한 후 양식은 ajax를 통해 서버에 제출됩니다.
더 많은 프로그래밍 관련 지식을 보려면 프로그래밍 소개를 방문하세요! !
위 내용은 부트스트랩 양식 검증 플러그인 BootstrapValidator에 대한 간략한 토론의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!