다음 튜토리얼 칼럼인 sublime에서는 sublime과 vscode를 비교하여 도움이 필요한 친구들에게 도움이 되길 바랍니다!

이유는 자동 검사, 코드 완성을 위해 eslint를 설치하고 n개의 플러그인을 설치했는데도 여전히 오류가 발생했기 때문입니다. 또한, sublime의 원본 크랙 버전에서는 최근 팝업 상자 프롬프트가 열렸습니다. 그래서 친구의 도움으로 vscode를 사용해 보았는데 제 경험은 완벽했습니다.
sublime의 장점
메인스트림 프론트 엔드 개발 편집기
작은 크기, 빠른 실행, 빠른 시작
강력한 텍스트 기능
컴파일을 지원하고, 콘솔에서 출력을 볼 수 있습니다
맞춤형 요구 사항에 맞게 다수의 플러그인을 설치할 수 있습니다(ctrl+shift+p, ip, 플러그인 설치 검색)
경량, 사용 소규모 프로젝트
고상한 단점:
유료 비공개 소스, 느린 버그 수정 시간
플러그인 설치 시 플러그인 목록만 나오고 간단한 설명만 표시됩니다. 구성이 불편하고 많은 플러그인이 sublime2 및 sublime3과 호환되지 않습니다
vscode 장점:
무료이며 가장 중요한 것은 비용이 전혀 들지 않는다는 것입니다.
플러그인이 많습니다. 최근 vscode가 빠르게 발전하고 있습니다. 플러그인 설치가 간편하고 간단합니다.
낮은 메모리 사용량, 시작 속도,
JavaScript, TypeScript 및 Node.js, C++, C#, Python, PHP 및 기타 언어에 대한 지원이 내장된 전체 플랫폼은 강력한 지원을 제공합니다.
vscode 단점:
안정적이지 않습니다
시작 속도, 열기 속도가 숭고한 만큼 빠르지 않아 대규모 프로젝트에 더 적합합니다.
공식 홈페이지 다운로드, 직접 설치
https://code.visualstudio.com/
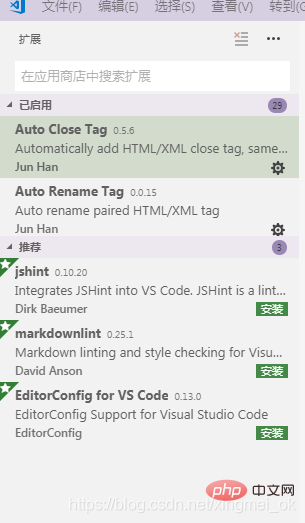
보기--확장(또는 단축키 ctrl+ Shift+x) 입력 상자에 설치하려는 플러그인을 입력하고 플러그인을 선택한 후 클릭하면 오른쪽에 플러그인에 대한 자세한 정보가 표시됩니다. 클릭하면 설치됩니다.

HTML Snippets,提示初级的h5代码片段,标签等 HTML CSS Support,让html标签写上class,智能提示当前项目所支持的样式。 view in browers,ctrl+f1在默认浏览器中,运行当前的html vscode-icon,让vscode的文件夹目录添加上对应的图标。(如果不生效,在【文件-首选项-文件图标主题】重新选择设置) path intellisense,文件路径自动补齐。 npm intellisense,require引用包的补齐 bracket pair colorizer,让括号有独立的颜色 auto rename tag ,修改标签闭合 vetur,vue插件,语法高亮、智能感知、emmet tortoiseSvn,svn插件 auto close tag,自动添加html、xml关闭标签 beautify,格式化代码 change-case,修改文本的更多明明格式,驼峰命名,下划线分割命名等等 chinese(Simplified)Language Pack for Visual Studio,vscode看不习惯英文的同学,可以下载安装这个,中文简体语言包 color info,在颜色上悬停光标,就可以预览色块中色彩模型的详细信息、 css peek,追踪至样式表中css类和id定义的地方。在html文件右键菜单,单击选择器时,选择“go to definition ”,会跳转到css样式代码段 debugger for chrome,前端调试 eslint,检查js编程中的语法错误 html boilerplate,html模板插件,一键创建html文件 htmlHint,html代码格式检测 image preview,鼠标防在image路劲上,显示图像预览 intelliSense for CSS class names in HTML,把项目中css文件里的名称,智能提示在html中 JavaScript (ES6) code snippets ,es6代码片段提示
위 내용은 서브라임과 vscode를 비교해볼까요?의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!