<p>jquery 함수를 사용하는 방법: on 메서드는 선택한 요소와 하위 요소에 하나 이상의 이벤트 핸들러를 추가합니다. 구문은 [$(selector).on(event, childSelector, data, function)]입니다.<p>
 <p>이 튜토리얼의 운영 환경: windows7 시스템, jquery3.2.1 버전 이 방법은 모든 브랜드의 컴퓨터에 적합합니다.
<p>jquery 함수 사용 방법:
<p>정의 및 사용법
<p>
<p>이 튜토리얼의 운영 환경: windows7 시스템, jquery3.2.1 버전 이 방법은 모든 브랜드의 컴퓨터에 적합합니다.
<p>jquery 함수 사용 방법:
<p>정의 및 사용법
<p>on() 메서드는 선택한 요소와 하위 요소에 하나 이상의 이벤트 핸들러를 추가합니다. on()方法在被选元素及子元素上添加一个或多个事件处理程序。
<p>on() 方法是 bind()、live() 和 delegate() 方法的新的替代品。该方法给 API 带来很多便利,我们推荐使用该方法,它简化了 jQuery 代码库。
<p>注意:使用 on() 方法添加的事件处理程序适用于当前及未来的元素(比如由脚本创建的新元素)。
<p>提示:
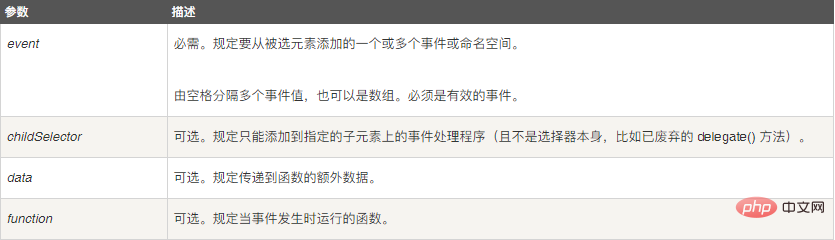
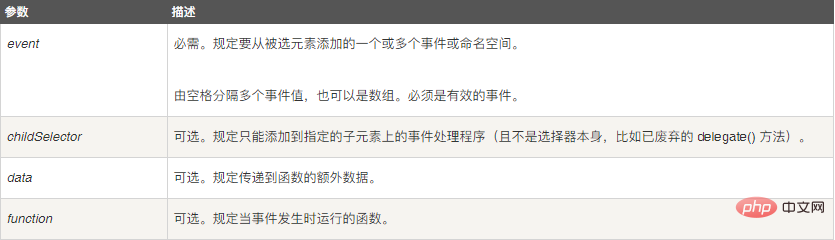
$(selector).on(event,childSelector,data,function)
 <p>向
<p>向 <p>on() 메서드는 바인딩(), live() 및 대리자() 메서드를 새롭게 대체합니다. 이 방법은 API에 많은 편의성을 제공하며 jQuery 코드 기반을 단순화하므로 권장됩니다. 🎜🎜참고: on() 메서드를 사용하여 추가된 이벤트 핸들러는 현재 및 미래 요소(예: 스크립트로 생성된 새 요소)에 적용됩니다. 🎜🎜팁: 🎜$(document).ready(function(){
$("p").on("click",function(){
alert("段落被点击了。");
});
}); 🎜🎜
🎜🎜<p> 요소에 클릭 이벤트 핸들러 추가: 🎜rrreee위 내용은 jquery 함수를 사용하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!