JavaScript 런타임 환경 해결
Nov 27, 2020 pm 05:07 PMjavascript 칼럼에서는 좋은 시작을 위한 운영 환경을 소개합니다. ㅋㅋㅋ 상감 웹페이지
JavaScript 파일 스크립트: .js
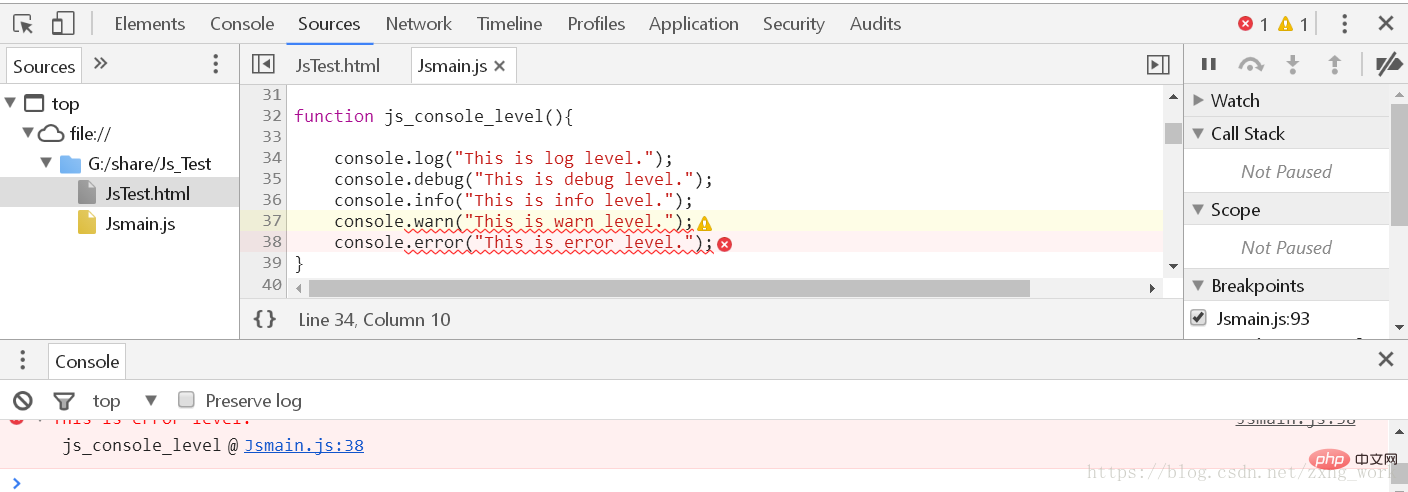
- 코드 디버깅
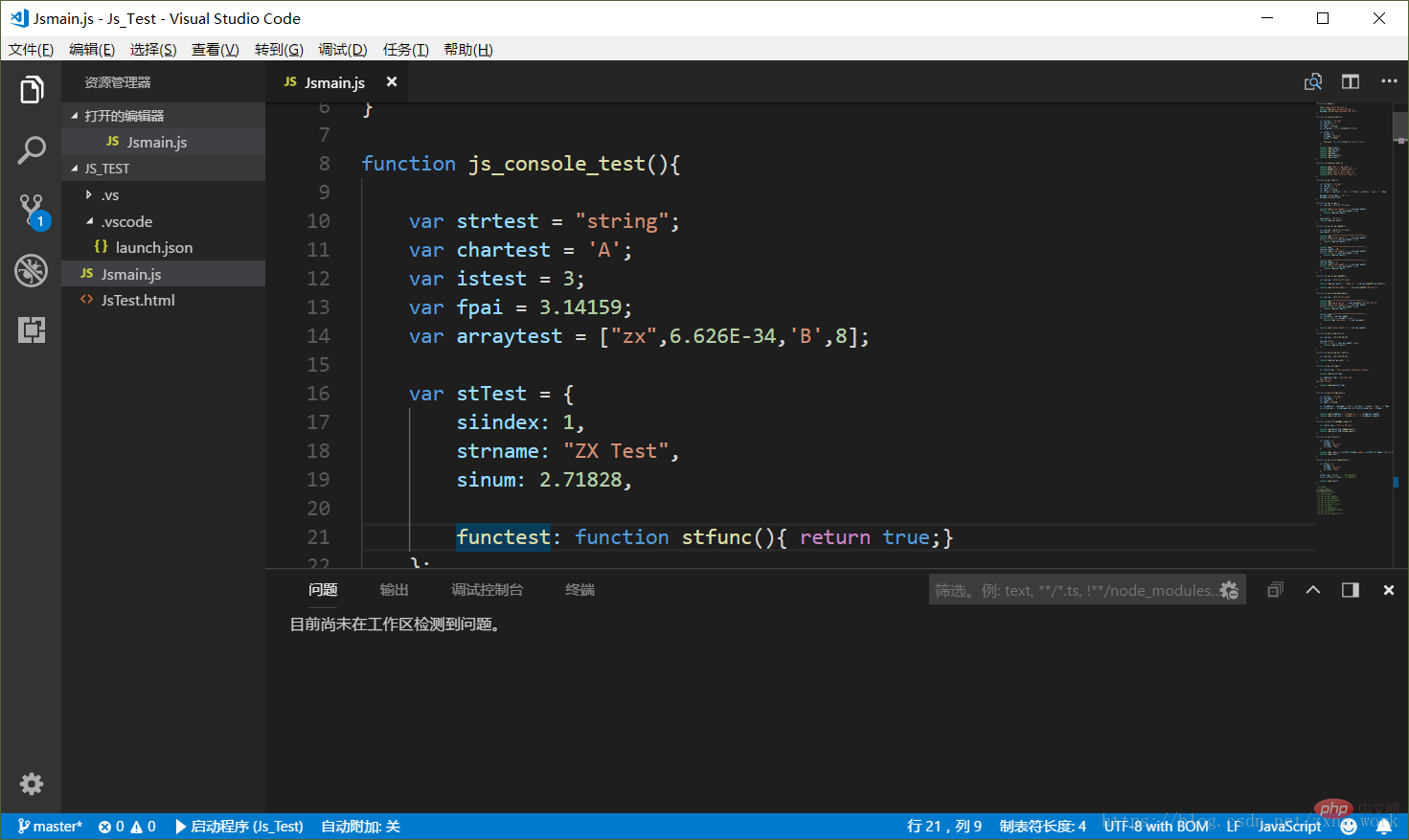
- 코드 작성 IDE 플랫폼: Visual Studio Code + Node. 초
- 주 프로그램
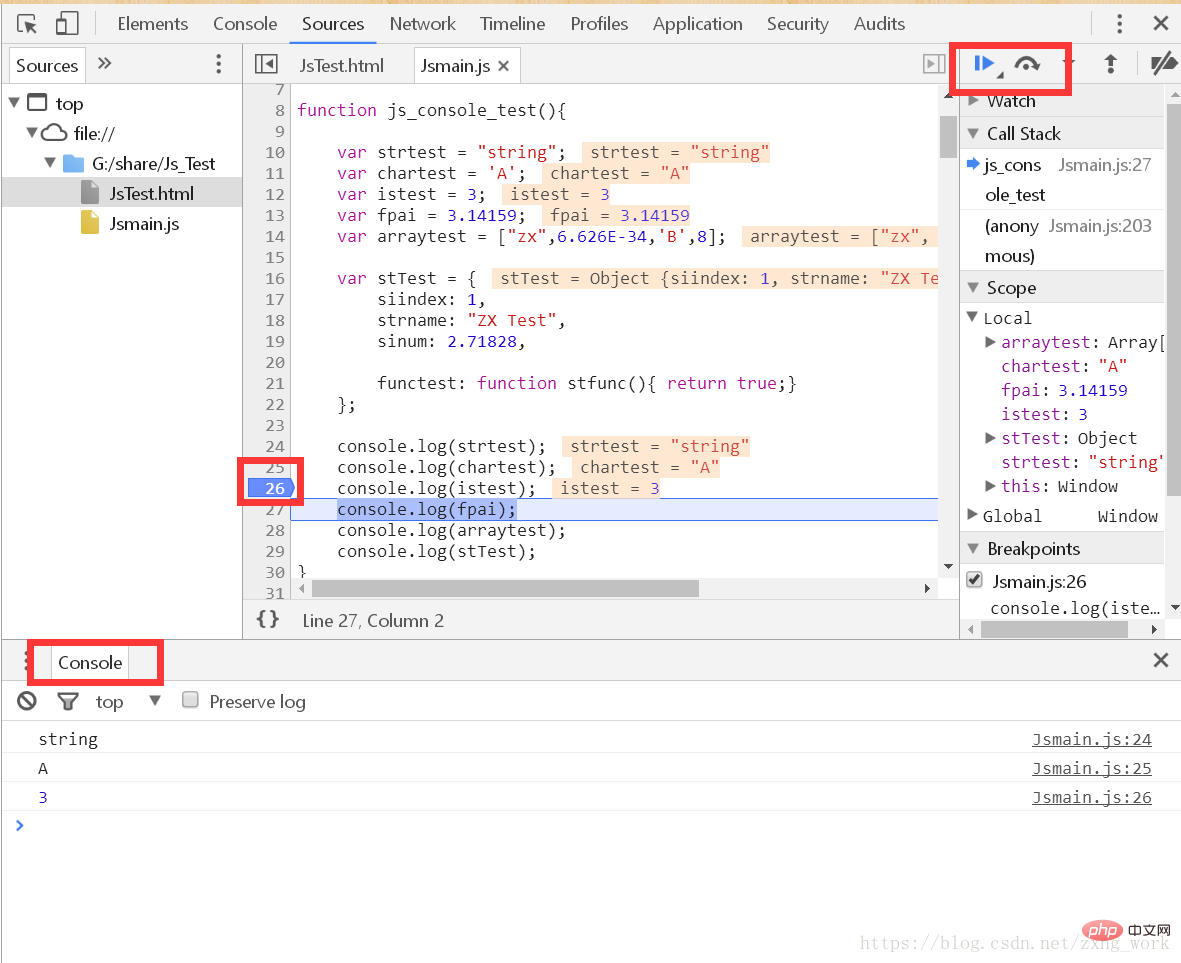
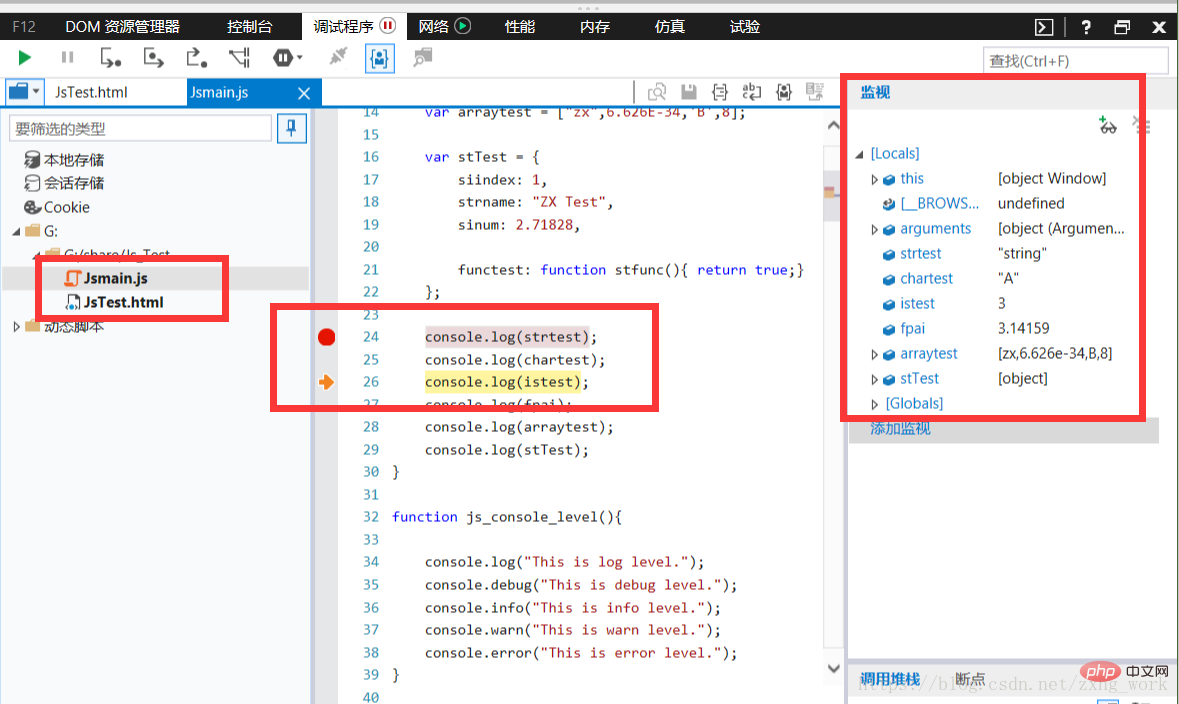
- 디버깅 코드
- 코드 작성 IDE 플랫폼: Linux
- 중국어 지원
- 파일 버전 설명
-
- 릴리스 날짜
- 개정장
- 저자
- 0.1
- 2018.05.01
| 2018.05.05 | js 변수 정의 추가 | 종신 | |
|---|---|---|---|
| js 컴파일 환경 추가 | Zhongxin | 0.4 | |
| js 함수 추가 | Zhongxin | 0.5 | |
| 구조 분해 할당 추가 | Zhong Xin | + | 0.8 |
| 시간 정의 추가 | Zhongxin |
위 내용은 JavaScript 런타임 환경 해결의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

인기 기사

인기 기사

뜨거운 기사 태그

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7126
7126
 9
9
 1534
1534
 14
14
 1256
1256
 25
25
 1205
1205
 29
29
 1153
1153
 46
46
 WebSocket과 JavaScript를 사용하여 온라인 음성 인식 시스템을 구현하는 방법
Dec 17, 2023 pm 02:54 PM
WebSocket과 JavaScript를 사용하여 온라인 음성 인식 시스템을 구현하는 방법
Dec 17, 2023 pm 02:54 PM
WebSocket과 JavaScript를 사용하여 온라인 음성 인식 시스템을 구현하는 방법
 WebSocket 및 JavaScript: 실시간 모니터링 시스템 구현을 위한 핵심 기술
Dec 17, 2023 pm 05:30 PM
WebSocket 및 JavaScript: 실시간 모니터링 시스템 구현을 위한 핵심 기술
Dec 17, 2023 pm 05:30 PM
WebSocket 및 JavaScript: 실시간 모니터링 시스템 구현을 위한 핵심 기술
 WebSocket과 JavaScript를 사용하여 온라인 예약 시스템을 구현하는 방법
Dec 17, 2023 am 09:39 AM
WebSocket과 JavaScript를 사용하여 온라인 예약 시스템을 구현하는 방법
Dec 17, 2023 am 09:39 AM
WebSocket과 JavaScript를 사용하여 온라인 예약 시스템을 구현하는 방법
 JavaScript 및 WebSocket을 사용하여 실시간 온라인 주문 시스템을 구현하는 방법
Dec 17, 2023 pm 12:09 PM
JavaScript 및 WebSocket을 사용하여 실시간 온라인 주문 시스템을 구현하는 방법
Dec 17, 2023 pm 12:09 PM
JavaScript 및 WebSocket을 사용하여 실시간 온라인 주문 시스템을 구현하는 방법
 JavaScript와 WebSocket: 효율적인 실시간 일기예보 시스템 구축
Dec 17, 2023 pm 05:13 PM
JavaScript와 WebSocket: 효율적인 실시간 일기예보 시스템 구축
Dec 17, 2023 pm 05:13 PM
JavaScript와 WebSocket: 효율적인 실시간 일기예보 시스템 구축
 간단한 JavaScript 튜토리얼: HTTP 상태 코드를 얻는 방법
Jan 05, 2024 pm 06:08 PM
간단한 JavaScript 튜토리얼: HTTP 상태 코드를 얻는 방법
Jan 05, 2024 pm 06:08 PM
간단한 JavaScript 튜토리얼: HTTP 상태 코드를 얻는 방법












 아래 그림과 같이 Edge에서 코드 디버그
아래 그림과 같이 Edge에서 코드 디버그
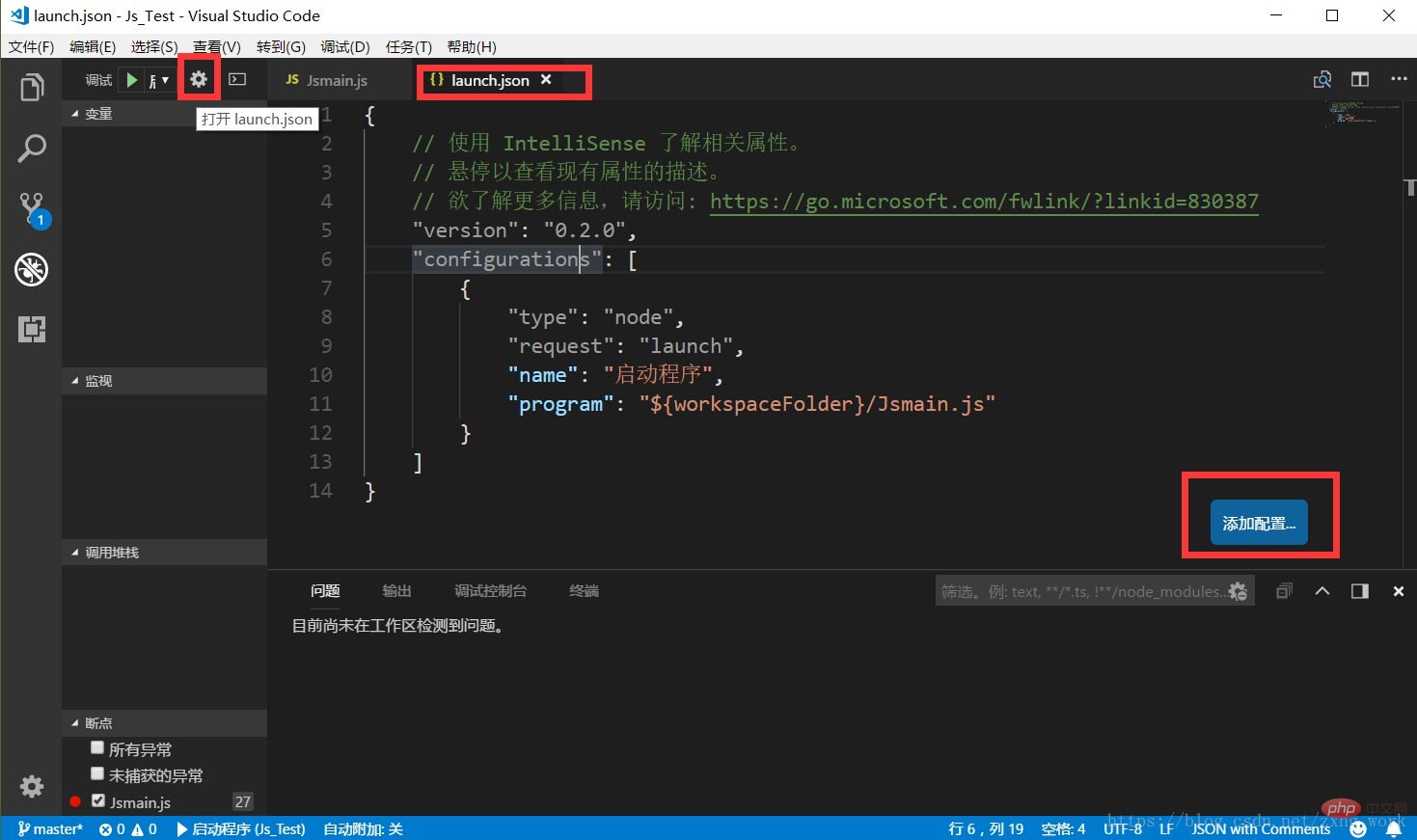
 코드 작성 IDE 플랫폼: Visual Studio Code + Node.js
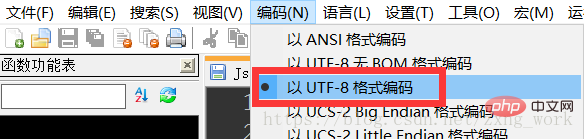
코드 작성 IDE 플랫폼: Visual Studio Code + Node.js 아래 그림과 같이 Linux와 일치하는 인코딩 형식으로 LF를 선택합니다
아래 그림과 같이 Linux와 일치하는 인코딩 형식으로 LF를 선택합니다 메인 프로그램
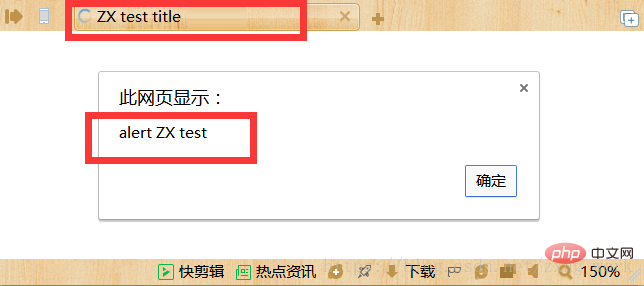
메인 프로그램 디버깅 코드
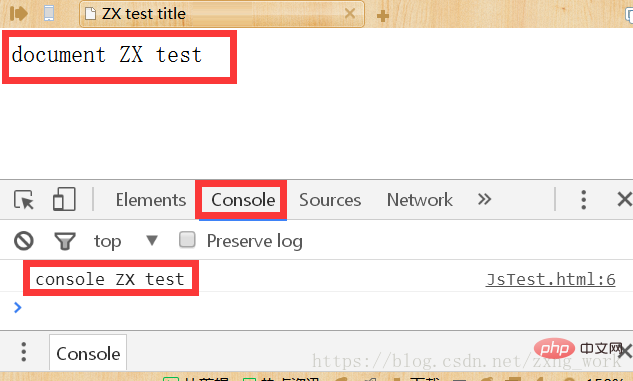
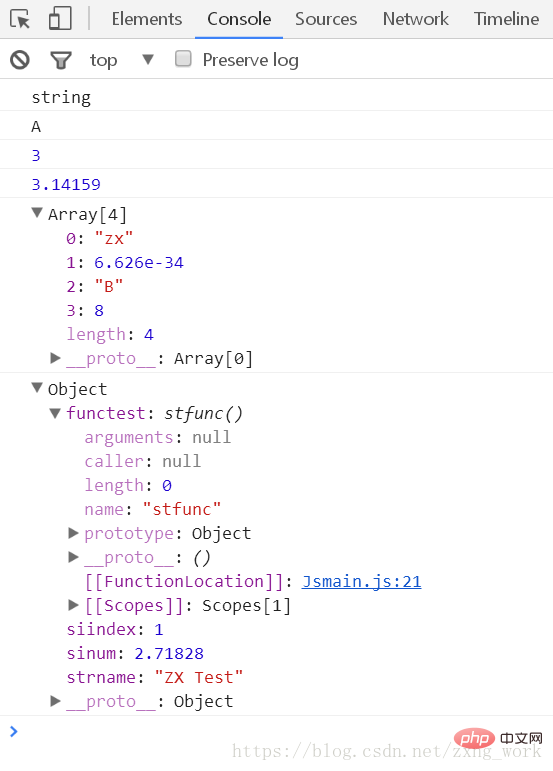
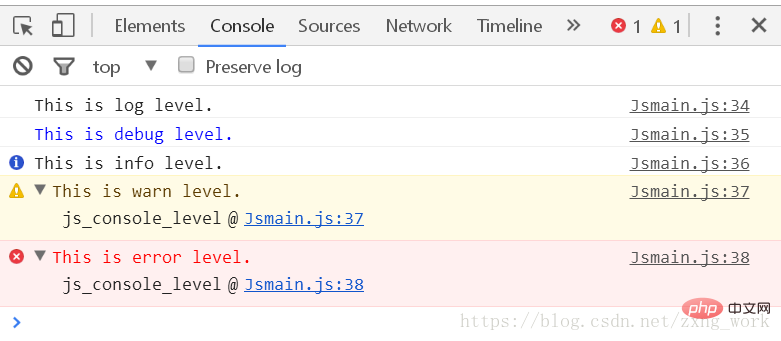
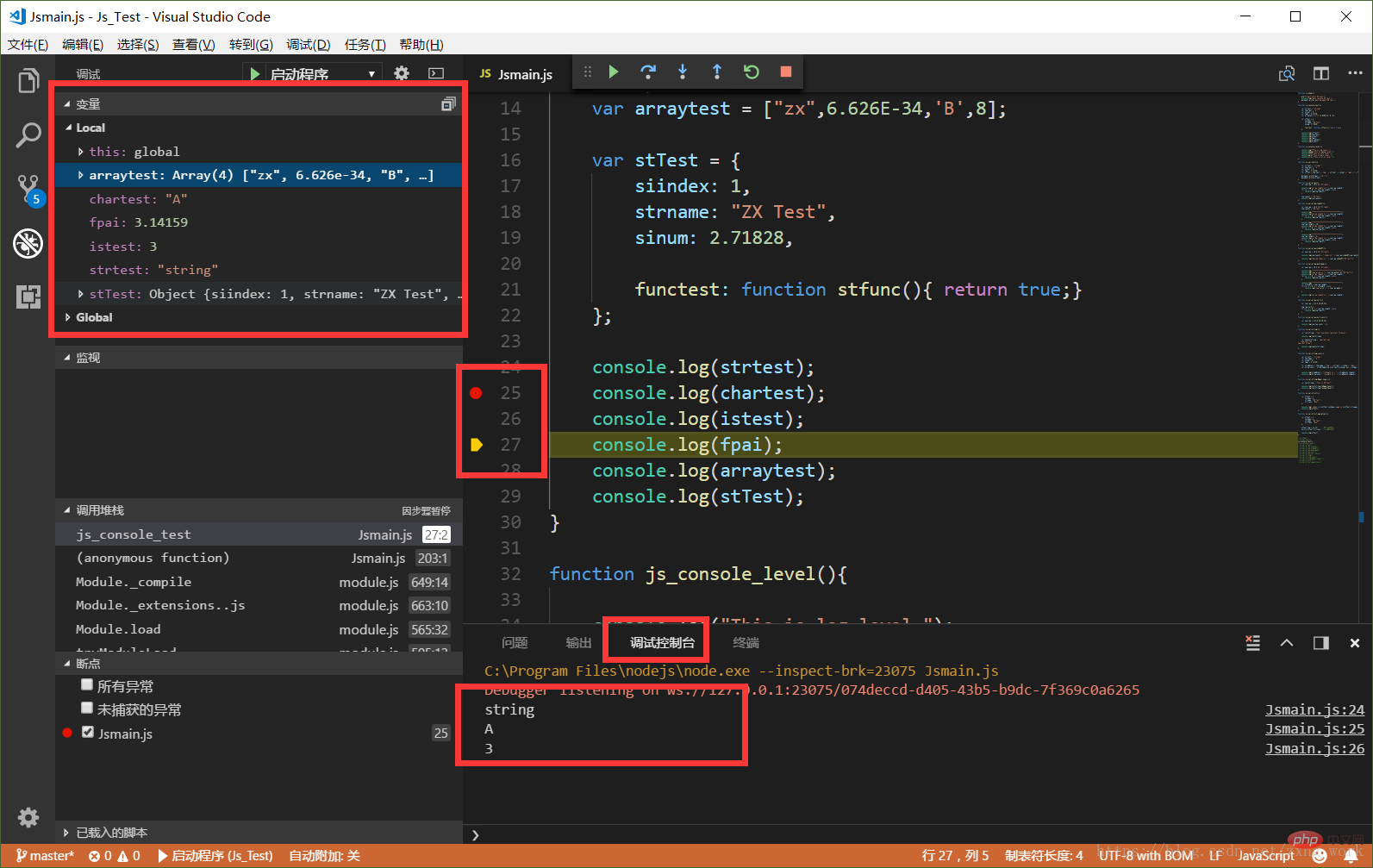
디버깅 코드 편집 인터페이스는 디버깅을 위한 중단점을 설정할 수 있으며 출력 정보는 디버깅 콘솔에서 볼 수 있습니다. bar 변수를 사용하면 js 변수를 항상 관찰할 수 있습니다. 아래 그림과 같습니다.
편집 인터페이스는 디버깅을 위한 중단점을 설정할 수 있으며 출력 정보는 디버깅 콘솔에서 볼 수 있습니다. bar 변수를 사용하면 js 변수를 항상 관찰할 수 있습니다. 아래 그림과 같습니다.  코드 작성 IDE 플랫폼: Linux
코드 작성 IDE 플랫폼: Linux