jquery를 사용하여 태그 속성 값을 변경하는 방법: 먼저 p 태그를 사용하여 파일에 테스트 텍스트를 만들고 id 속성을 추가한 다음 onclick 클릭 이벤트를 버튼 버튼에 바인딩합니다. ] 메소드를 사용하여 id 속성 값을 수정합니다.

이 튜토리얼의 운영 환경: Windows 7 시스템, jquery 버전 3.2.1 이 방법은 모든 브랜드의 컴퓨터에 적합합니다.
jquery를 사용하여 태그의 속성 값을 변경하는 방법:
1. 새 html 파일을 만들고 이름을 test.html로 지정합니다. 이 파일은 jquery가 태그의 속성을 수정하는 방법을 설명하는 데 사용됩니다.

2 test.html 파일에서 p 태그를 사용하여 테스트 텍스트 줄을 만듭니다.

3. p 태그와 속성 값 mytest의 경우 다음은 jquery 메서드를 사용하여 이 속성을 수정합니다.

4 test.html 파일에서 버튼 태그를 사용하여 버튼을 생성하고 onclick 클릭 이벤트를 버튼 버튼에 바인딩하고 버튼이 클릭되면 editid() 함수를 실행합니다.

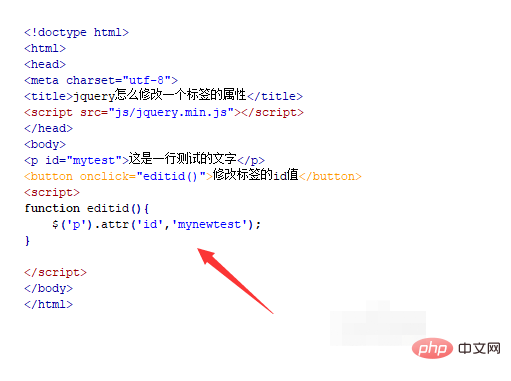
5.js 태그에서 editid() 함수를 생성하고, 요소 이름을 통해 p 태그 객체를 얻고, attr() 메소드를 사용하여 id의 속성 값을 수정합니다. mynewtest로 변경하세요.

6. 브라우저에서 test.html 파일을 열고 버튼을 클릭하면 소스 코드 수정 효과를 확인할 수 있습니다.

관련 무료 학습 권장사항: javascript(동영상)
위 내용은 jquery를 사용하여 태그 속성 값을 변경하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!