jquery 객체가 입력인지 선택하는지 확인하는 방법: 먼저 html 편집기를 열고 새 html 파일을 만든 다음 마지막으로 브라우저의 [<script>] 태그에 js 코드를 입력합니다. [index.html] 페이지를 실행합니다. </script>

이 튜토리얼의 운영 환경: Windows 7 시스템, jquery 버전 3.2.1, Dell G3 컴퓨터.
jquery 객체가 입력인지 선택인지 확인하는 방법:
1 먼저 html 편집기를 열고 index.html과 같은 새 html 파일을 만듭니다.

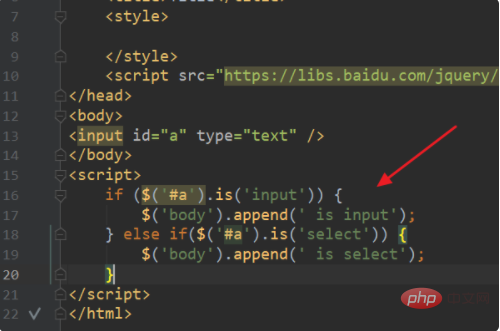
2.index.html의 <script></script> 태그에 js 코드
if ($('#a').is('input')) {
$('body').append(' is input');
} else if($('#a').is('select')) {
$('body').append(' is select');
}
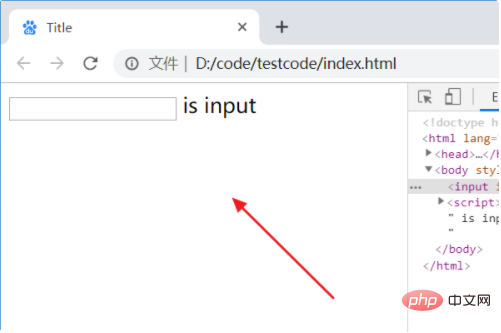
3를 입력하면 브라우저가 index.html 페이지를 실행하고 jquery 객체 유형의 판단 결과가 출력됩니다. .

관련 무료 학습 권장사항: javascript(동영상)
위 내용은 jquery 객체가 입력인지 선택인지 확인하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!