vue.js에서 js 플러그인을 로드하는 방법: 먼저 종속성 패키지 Bootstrap 및 jQuery를 설치한 다음 관련 js 및 css를 가져오고 관련 DOM 요소를 삽입한 후 마지막으로 코드를 저장하고 프로젝트를 실행합니다.

이 튜토리얼의 운영 환경: Windows 7 시스템, Vue 버전 2.9.6 이 방법은 모든 브랜드의 컴퓨터에 적합합니다.
vue.js가 js 플러그인을 로드하는 방법:
vue.js 프로젝트의 첫 번째 단계에서 Bootstrap을 사용하려면 아래와 같이 이 종속성 패키지를 설치해야 합니다.

두 번째 단계에서 Bootstrap을 사용하기 전에 jQuery가 포함될 수 있으므로 아래와 같이 jQuery도 설치해야 합니다. Bootstrap之前,可能会涉及到jQuery,所以jQuery也要安装,如下图所示:

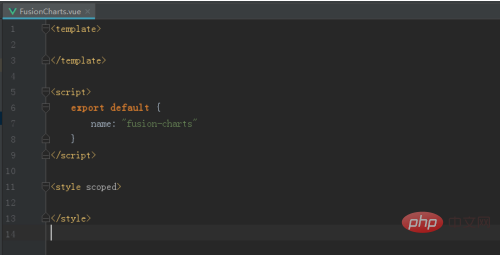
第三步,在新建的vue文件中的<script></script>

 3단계, 새 vue 파일/스크립트>에서 관련 js 및 c를 가져옵니다. SS , 아래 그림과 같이:
3단계, 새 vue 파일/스크립트>에서 관련 js 및 c를 가져옵니다. SS , 아래 그림과 같이:
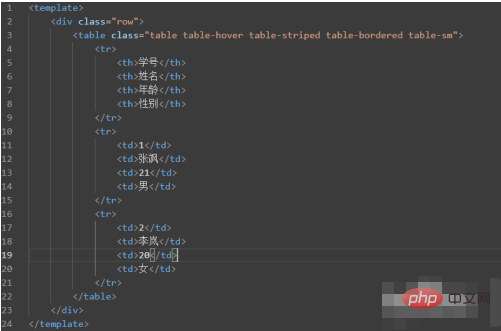
 네 번째 단계에서는 템플릿 태그에 관련 DOM 요소를 삽입합니다. 여기서는 아래 그림과 같이 테이블을 사용합니다.
네 번째 단계에서는 템플릿 태그에 관련 DOM 요소를 삽입합니다. 여기서는 아래 그림과 같이 테이블을 사용합니다.
 다섯 번째 단계에서는 다음과 같이 npm 도구 명령을 사용하여 프로젝트를 실행하고 브라우저에서 효과를 확인합니다.
다섯 번째 단계에서는 다음과 같이 npm 도구 명령을 사용하여 프로젝트를 실행하고 브라우저에서 효과를 확인합니다.
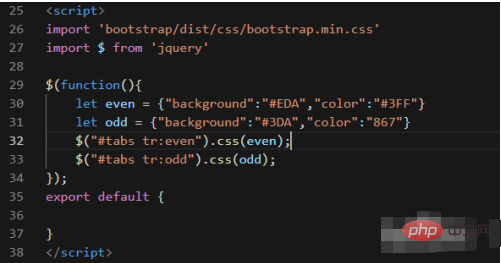
 6번째 단계, 테이블의 홀수 행과 짝수 행을 표시하려면 다음 방법을 사용하세요. 아래 그림과 같이 jQuery에서 행 배경색을 설정합니다.
6번째 단계, 테이블의 홀수 행과 짝수 행을 표시하려면 다음 방법을 사용하세요. 아래 그림과 같이 jQuery에서 행 배경색을 설정합니다.
관련 무료 학습 권장 사항:javascript🎜(동영상) 🎜🎜
위 내용은 vue.js에서 js 플러그인을 로드하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!