jQuery에서 click() 메서드를 사용하는 방법: 먼저 id를 통해 div 요소 개체를 얻고 [click()] 이벤트를 바인딩한 다음 함수 메서드 내에서 [text( )] 메소드와 동시에 [alert()] 메소드를 사용하여 출력합니다.

이 튜토리얼의 운영 환경: Windows 7 시스템, jquery 버전 3.2.1 이 방법은 모든 브랜드의 컴퓨터에 적합합니다.
jQuery에서 click() 메서드를 사용하는 방법:
1 jquery에서 click() 메서드 사용을 설명하기 위해 test.html이라는 새 html 파일을 만듭니다. click()方法有什么用处。

2、在test.html文件内,使用div标签创建一行测试的文字,用于测试。

3、在test.html文件内,给div标签添加一个id属性,用于下面获得div对象。

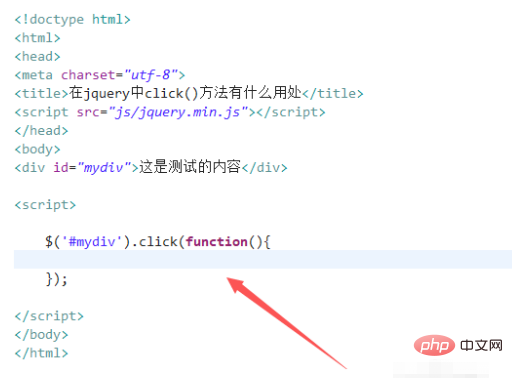
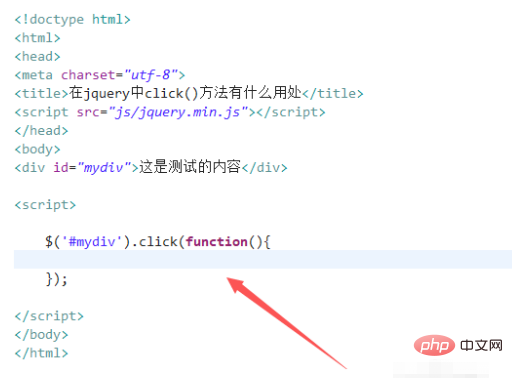
4、在js标签内,通过id获得div元素对象,并给它绑定click()事件,当div元素内容被点击时,执行function方法。

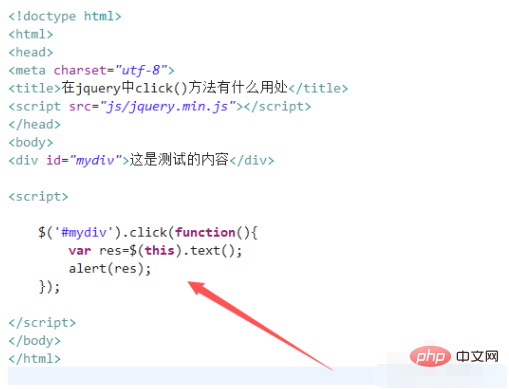
5、在function方法内,通过text()

 2 . test.html 파일에서 div 태그를 사용하여 테스트용 테스트 텍스트 줄을 만듭니다.
2 . test.html 파일에서 div 태그를 사용하여 테스트용 테스트 텍스트 줄을 만듭니다.

3 . test.html 파일에서 아래 div 개체를 얻는 데 사용되는 div 태그에 id 속성을 추가합니다. 

4 .js 태그에서 id를 통해 div 요소 객체를 얻고 여기에 click() 이벤트를 바인딩하면 함수 메서드가 실행됩니다.
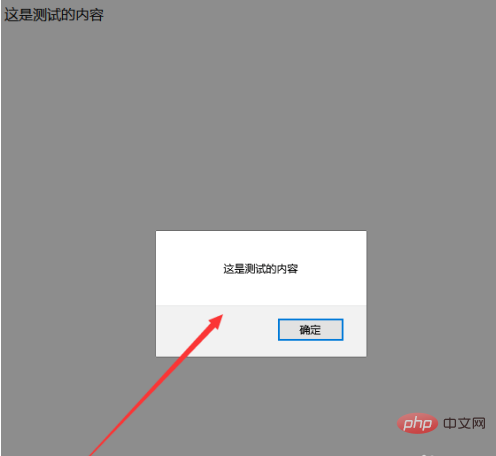
🎜🎜6. 브라우저에서 test.html 파일을 열고 div 콘텐츠를 클릭하여 결과를 확인하세요. 🎜🎜🎜🎜🎜🎜🎜🎜🎜관련 학습 권장사항: 🎜javascript 학습 튜토리얼🎜🎜🎜
5 .함수 메서드에서
text()메서드를 통해 div 요소의 내용을 가져온 후, Alert() 메서드를 사용하여 출력합니다.
위 내용은 jQuery에서 click() 메소드를 사용하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!



