jquery 자동 로딩 구현 방법: 먼저 jquery 라이브러리를 실행 환경에 도입하고 "데이터 로딩 완료 및 실행" 작업을 테스트한 다음 "데이터 로드 여부에 관계없이 연 후 실행"을 테스트합니다. .

이 튜토리얼의 운영 환경: Windows 7 시스템, jquery 버전 3.2.1 이 방법은 모든 브랜드의 컴퓨터에 적합합니다.
jquery 자동 로딩 구현 방법:
1 먼저 실행 환경에 jquery 라이브러리를 소개합니다. 예제는 작성자가 CDN에 저장한 jquery 파일입니다.

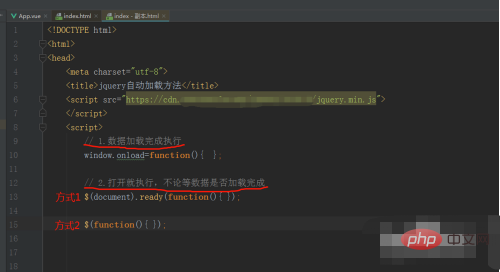
2. 자동 로딩은 다음과 같이 구분됩니다.
데이터 로딩이 완료된 후 실행
데이터 로딩 여부에 관계없이 실행 후 실행

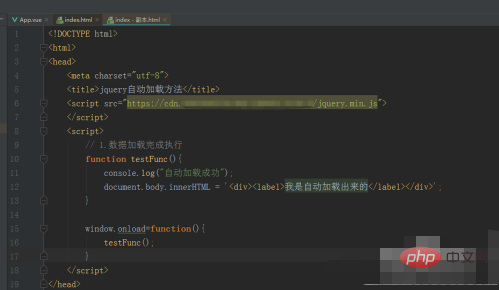
3. 먼저 test "데이터 로딩 완료 및 실행" "작업. 메소드 코드는 다음과 같습니다
window.onload=function(){
testFunc();}
4. 실행 결과는 그림과 같이 자동으로 함수가 성공적으로 로드되고 함수 결과가 출력됩니다.

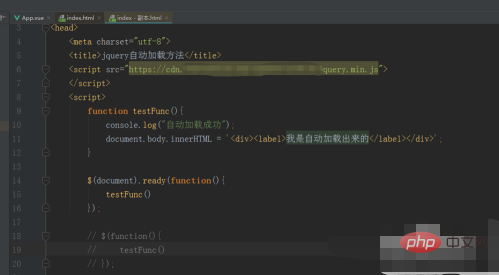
5. "데이터 로드 여부에 관계없이 열자마자 실행"을 계속 테스트합니다. 메소드 코드는 다음과 같습니다.
Method 1
$(document).ready(function(){ testFunc();});Method 2
$(function(){ testFunc();});
6 실행 결과는 위 메소드와 동일하며 각각 자동 로딩이 구현됩니다.

관련 무료 학습 권장사항: javascript(동영상)
위 내용은 Jquery 자동 로딩을 구현하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!