블록을 오른쪽으로 이동하기 위해 CSS를 구현하는 방법: 이는 요소가 오른쪽으로 부동한다는 것을 의미하는 [float:right;]와 같은 부동 속성을 통해 달성할 수 있습니다. float 속성은 요소가 부동하는 방향을 정의하는 데 사용됩니다. left는 요소가 왼쪽으로 부동한다는 것을 의미하고, right는 요소가 오른쪽으로 부동한다는 것을 의미합니다.

이 문서의 환경:
windows10, css3
이 문서는 모든 브랜드의 컴퓨터에 적용됩니다.
관련 요소:
float 속성은 float 요소가 어느 방향으로 이동하는지 정의합니다. 초 . 역사적으로 이 속성은 항상 이미지에 적용되어 텍스트가 이미지 주위를 둘러싸도록 했지만 CSS에서는 모든 요소가 부동될 수 있습니다. 부동 요소는 요소 유형에 관계없이 블록 수준 상자를 만듭니다.
(학습 영상 공유: css 영상 튜토리얼)
속성 값:
left 요소가 왼쪽으로 떠다닙니다.
right 요소가 오른쪽에 떠 있습니다.
none 기본값입니다. 요소는 부동되지 않으며 텍스트에 나타나는 위치에 나타납니다.
inherit는 float 속성의 값이 상위 요소에서 상속되어야 함을 지정합니다.
코드 구현:
<html>
<head>
<style type="text/css">
img
{
float:right
}
</style>
</head>
<body>
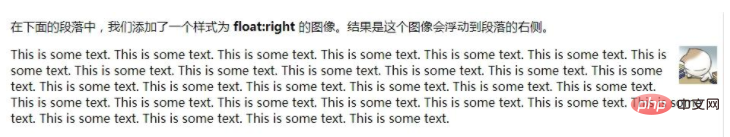
<p>在下面的段落中,我们添加了一个样式为 <b>float:right</b> 的图像。结果是这个图像会浮动到段落的右侧。</p>
<p>
<img src="/i/eg_cute.gif" / alt="블록을 오른쪽으로 이동시키기 위해 CSS를 구현하는 방법" >
This is some text. This is some text. This is some text.
This is some text. This is some text. This is some text.
This is some text. This is some text. This is some text.
This is some text. This is some text. This is some text.
This is some text. This is some text. This is some text.
This is some text. This is some text. This is some text.
This is some text. This is some text. This is some text.
This is some text. This is some text. This is some text.
This is some text. This is some text. This is some text.
This is some text. This is some text. This is some text.
</p>
</body>
</html> 구현 효과:

관련 권장 사항: CSS 튜토리얼
위 내용은 블록을 오른쪽으로 이동시키기 위해 CSS를 구현하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!