jquery로 원클릭 모두 선택을 구현하는 방법: 먼저 옵션 상자를 설정한 다음 jQuery를 도입하고 버튼에 jQuery 유형 클릭 이벤트를 바인딩합니다. 마지막으로 prop을 통해 입력 속성을 설정하여 모두 선택을 설정합니다.

이 방법은 모든 브랜드의 컴퓨터에 적합합니다.
jquery 방법을 사용하면 한 번의 클릭으로 모든 선택이 가능합니다.
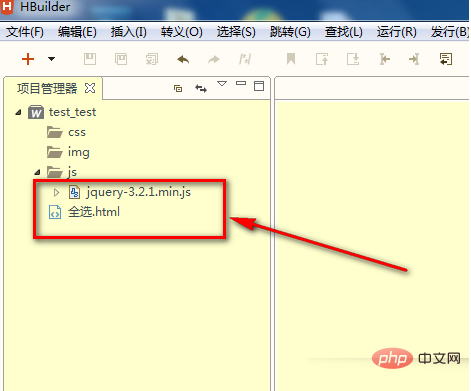
1 그림에 표시된 대로 웹 프로젝트 구조는 다음과 같습니다. 이 구조에 익숙하다면 직접 조정할 수 있습니다.

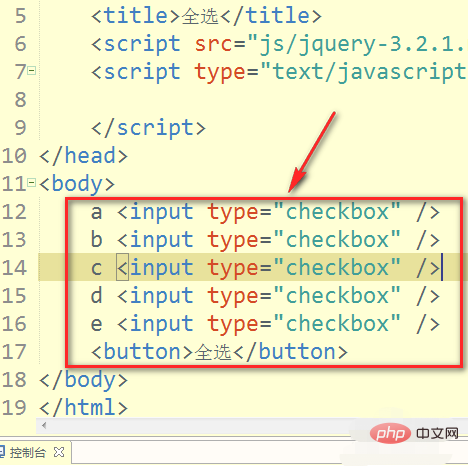
2. 그런 다음 몇 가지 간단한 옵션 상자를 설정합니다. 여기서는 abcd를 사용하여 옵션 상자를 대체합니다.

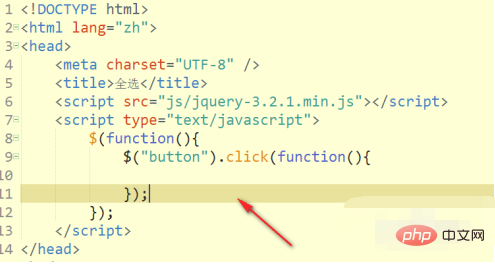
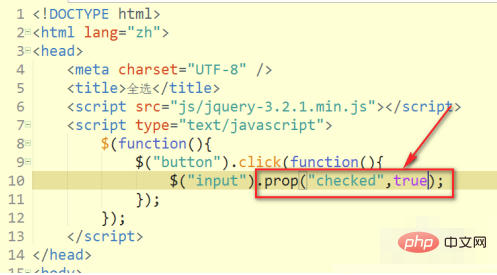
3. 여기에서는 jq를 사용하여 모든 선택을 수행하므로 jQuery를 도입하고 jQuery 유형 클릭 이벤트를 버튼에 바인딩합니다.

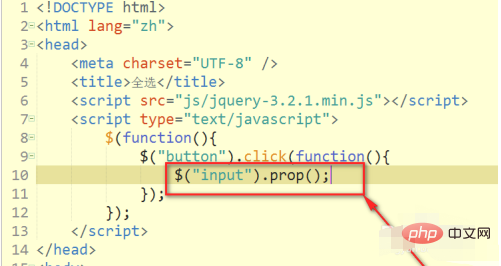
4. 그런 다음 prop을 통해 입력 속성을 모두 선택하도록 설정합니다. prop은 jq와 함께 제공되는 방법으로 나쁘지 않습니다.

5. 그림과 같이 CheckBox에서는 selected 속성을 설정할 수 있으므로 true로 설정할 수 있습니다.

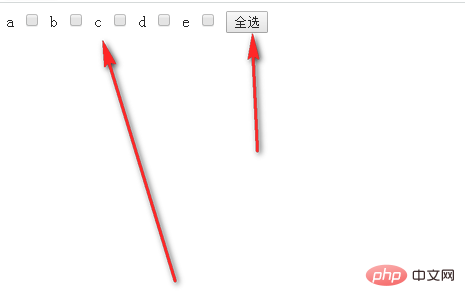
6. 그림과 같이 CheckBox는 기본적으로 체크되어 있지 않으며 버튼을 눌러 테스트해보겠습니다.

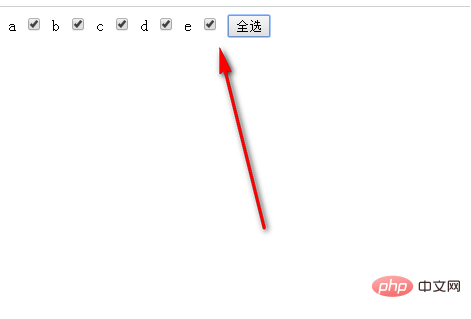
7. 그러면 CheckBox가 모두 선택되어 있는 것을 볼 수 있으므로 모두 선택하는 것은 비교적 간단합니다.

관련 무료 학습 권장사항: javascript(동영상)
위 내용은 jquery를 사용하여 한 번의 클릭으로 모두 선택하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!