img 태그의 src에 jquery 값을 넣는 방법: 먼저 새 html 파일을 만들고 jquery를 도입한 다음 [index.html]의 [<script>] 태그에 jquery 코드를 입력합니다. 브라우저의 [index.html] 페이지이면 충분합니다. </script>

이 튜토리얼의 운영 환경: Windows 7 시스템, jquery 버전 3.2.1 이 방법은 모든 브랜드의 컴퓨터에 적합합니다.
img 태그의 src에 jquery 값을 넣는 방법:
1 먼저 html 편집기를 열고 index.html과 같은 새 html 파일을 만든 다음 jquery를 소개합니다.

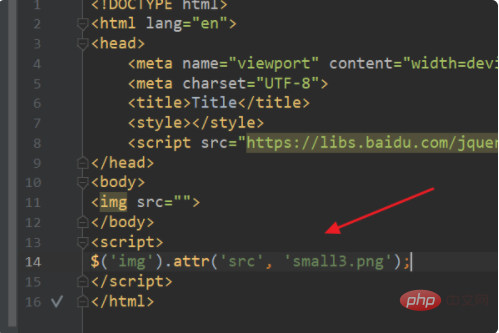
2. index.html의 <script> 태그에 jquery 코드 <code>$('img').attr('src', 'small3.png');를 입력하세요. </script>

3. 이때 jquery를 사용하여 img 태그의 src에 이미지 주소를 성공적으로 입력합니다.

관련 무료 학습 권장사항: javascript(동영상)
위 내용은 img 태그의 src에 jquery 값을 넣는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!