jquery를 사용하여 div에 값을 할당하는 방법: 먼저 addtext 함수를 만든 다음 함수 내의 id(mydiv)를 통해 div 개체를 얻습니다. 마지막으로 [function addtext()와 같은 text 메서드를 사용하여 div에 값을 할당합니다. {$('#mydiv' ).text('xx')}].

이 튜토리얼의 운영 환경: Windows 10 시스템, jquery 버전 2.2.4 이 방법은 모든 브랜드의 컴퓨터에 적합합니다.
(학습 영상 공유:jquery 영상 튜토리얼)
구체적인 방법은 다음과 같습니다.
새 html 파일을 만들고 이름을 test.html로 지정합니다.

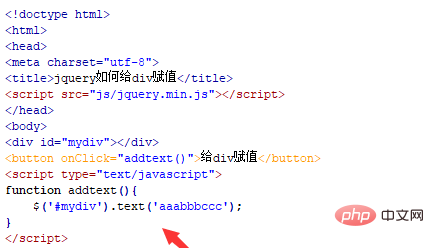
test.html 파일에서 div 태그를 사용하여 모듈을 생성합니다. div에는 값이 없습니다. 주로 아래 div에 값을 할당하는 데 사용됩니다.

test.html 파일에서 div의 id 속성을 mydiv로 설정하는데, 이는 주로 아래 id 속성을 통해 div 객체를 얻을 때 사용됩니다.

test.html 파일에서 버튼 태그를 사용하여 "DIV에 값 할당"이라는 버튼 이름의 버튼을 만듭니다.

test.html 파일에서 onclick 이벤트를 버튼 버튼에 바인딩합니다. 버튼이 클릭되면 addtext() 함수를 실행합니다.

js 태그에서 addtext() 함수를 생성하고, 함수 내에서 $ 기호를 사용하여 id(mydiv)를 통해 div 객체를 얻고, text() 메서드를 사용하여 div에 값을 할당합니다. . 예를 들어 div에 값을 "aaabbbccc"로 할당합니다.

더 많은 프로그래밍 관련 지식을 보려면프로그래밍 학습을 방문하세요! !
위 내용은 jquery에서 div에 값을 할당하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!