jquery에서 선택을 선택 불가능하게 만드는 방법: 먼저 setdis 함수를 만든 다음 함수 내의 id(setdis)를 통해 선택 개체를 얻습니다. 마지막으로 attr 메서드를 사용하여 비활성화 속성을 비활성화합니다.

이 튜토리얼의 운영 환경: Windows 10 시스템, jquery 버전 2.2.4 이 방법은 모든 브랜드의 컴퓨터에 적합합니다.
(추천 튜토리얼: jquery 동영상 튜토리얼)
구체적인 방법은 다음과 같습니다.
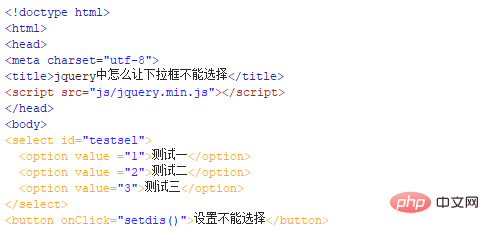
새 html 파일을 만들고 이름을 test.html로 지정합니다.

test.html 파일에서 선택 태그와 옵션 태그를 사용하여 드롭다운 옵션, 즉 테스트 1, 테스트 2, 테스트 3을 만듭니다.

test.html 파일에서 select 태그의 id를 testel로 설정하는데, 주로 아래 id를 통해 select 객체를 얻을 때 사용됩니다.

test.html 파일에서 버튼 태그를 사용하여 "설정을 선택할 수 없습니다"라는 버튼 이름의 버튼을 만듭니다.

test.html 파일에서 onclick 이벤트를 버튼 버튼에 바인딩합니다. 버튼이 클릭되면 setdis() 함수를 실행합니다.

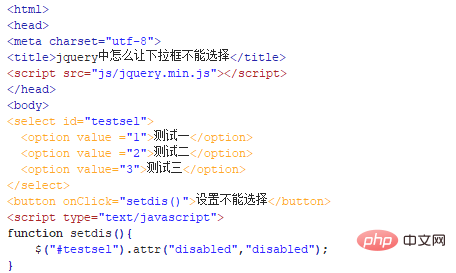
js 태그에 setdis() 함수를 생성하고, id(setdis)를 통해 select 객체를 얻은 후 attr() 메서드를 사용하여 비활성화 속성을 비활성화하여 드롭을 만듭니다. -아래 상자를 선택할 수 없습니다.

더 많은 프로그래밍 관련 지식을 보려면 프로그래밍 학습을 방문하세요! !
위 내용은 jquery에서 선택을 선택 사항으로 만드는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!