
관련 권장 사항: "node js tutorial"
Node.js는 파일 압축을 지원하는 모듈을 제공합니다. 이 기사에서는 사용자가 압축하려는 파일을 업로드한 다음 Node.js Zlib 모듈을 사용하여 파일의 압축된 버전을 다운로드할 수 있는 애플리케이션을 구축합니다.
이 튜토리얼을 진행하려면 다음이 필요합니다.
애플리케이션의 기초인 백엔드 구축부터 시작하겠습니다.
데스크톱에서 애플리케이션용 폴더를 만들고 이름을 compressor로 지정한 다음 npm init -y를 실행하여 새 Node.js 프로젝트를 설정하세요. compressor,并通过运行 npm init -y 设置一个新的Node.js项目。
我们先编写后端服务,所以在项目中再建立一个 server 目录。
现在,我们需要为应用程序安装必要的软件包:
要安装所有这些,请在我们创建的 server 目录中运行以下命令:
npm i --save koa koa-router nodemon multer cors
完成安装后,在 server 目录内创建一个 index.js 文件,这是我们将编写后端代码的地方。
使用VS Code打开文件夹。在开始之前,我们先创建一个 .gitignore 文件,并向其中添加 node_modules,这将防止将node_modules 文件夹添加到git中。
让我们继续来创建一个简单的Koa.js服务器,然后配置我们的packages:
const express = require('express');
const multer = require('multer');
const zlib = require('zlib');
const cors = require('cors');
const fs = require('fs');
const path = require('path');
const app = express();
app.use(cors());
//multer
const storage = multer.memoryStorage();
const upload = multer({
storage: storage,
});
app.listen(3000, () => {
console.log('App is runnuing on port 3000');
});我们首先要求我们安装的包,如Express、Multer和Cors。然后,我们创建一个Express的实例,并将其保存在一个变量中。我们使用Express实例来配置我们的 cors 作为中间件。
我们还需要一些Node.js的核心模块,比如 zlib,我们将使用它来进行实际的压缩。然后我们使用Express的实例来创建一个服务器,它将监听 3000 端口。
接下来,我们将创建一个路由,该路由将接收一个文件,然后返回压缩文件。
Zlib有很多压缩方法,但是在本文中,我们将使用 gzip 方法。
app.post("/compress", upload.single("file"), async (req, res) => {
try {
const destination = `compressed/${req.file.originalname}.gz`;
let fileBuffer = req.file.buffer;
await zlib.gzip(fileBuffer, (err, response) => {
if (err) {
console.log(err);
}
fs.writeFile(path.join(__dirname, destination), response, (err, data) => {
if (err) {
console.log(err);
}
res.download(path.join(__dirname, destination));
});
});
} catch (err) {
console.log(err);
res.json(err);
}
});我们定义 /compress 路由,这是一个 POST 请求,然后在该路由中传递Multer中间件。我们的 Multer 中间件将返回文件缓冲区,该文件缓冲区存储在 fileBuffer 变量中。
为了进行测试,我们创建一个 compressed 目录,在其中保存压缩文件。
我们将使用Multer中间件来获得我们想要压缩的文件的名称,以便我们可以将其保存到我们的 compressed 目录中。
const destination = `compressed/${req.file.originalname}.gz`;我们使用Zlib方法 gzip 来压缩文件,该方法将 fileBuffer 作为第一个参数,然后将一个回调函数作为第二个参数。回调函数由任何可能的错误和压缩响应组成。
得到Zlib响应后,我们创建一个文件并将响应保存在 compressed 目录中,该文件将具有 .gz 文件扩展名,因为它用于标识Zlib压缩。
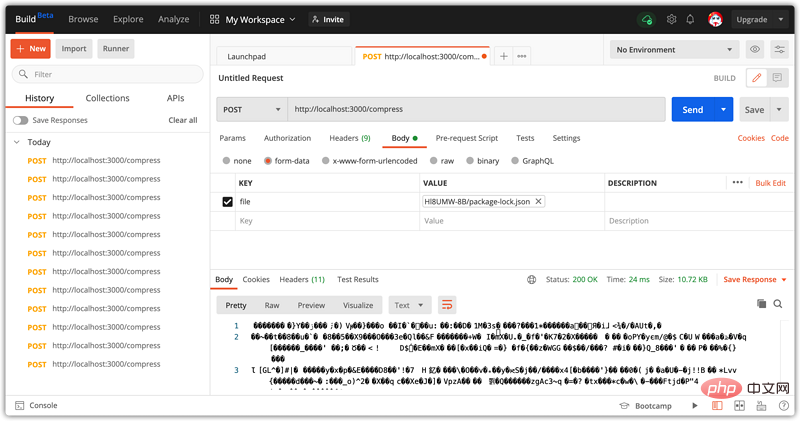
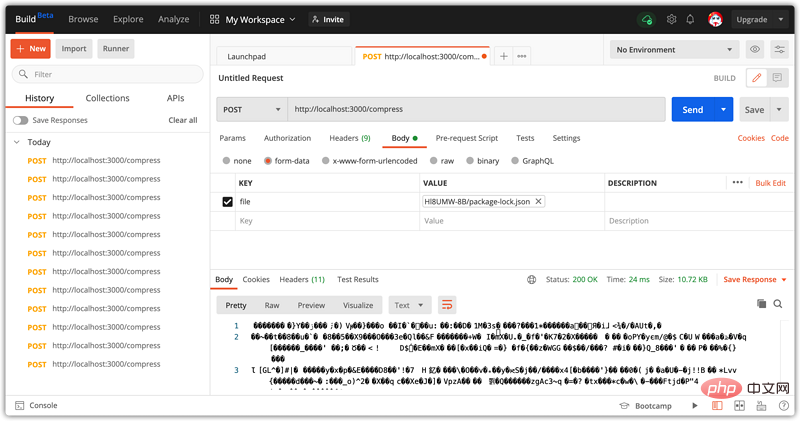
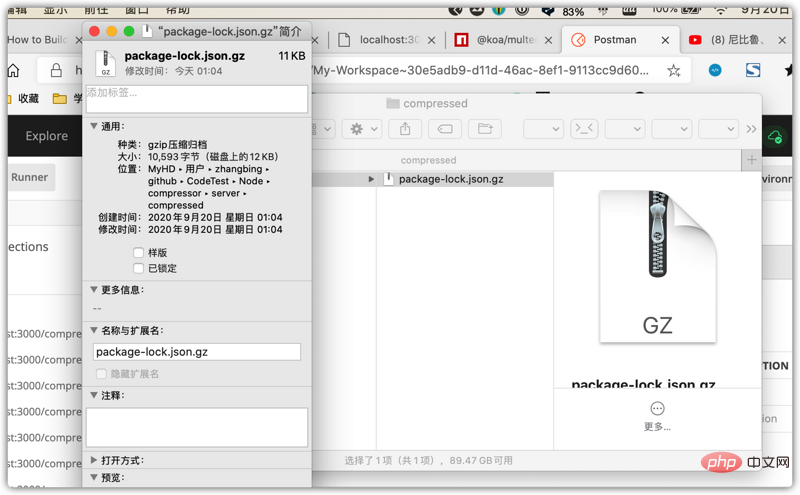
现在,我们可以在开始前端之前在Postman上测试我们的应用程序,我将压缩 package.lock.json 文件,它的大小是48kb。

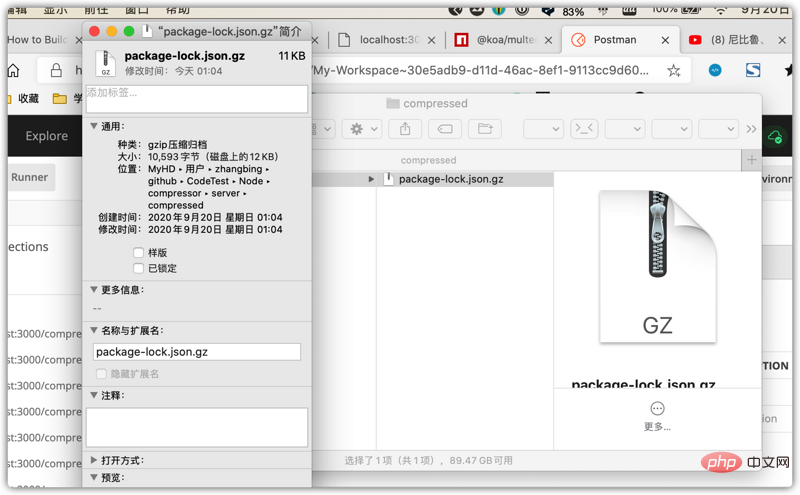
压缩文件可得到11kb。

现在我们的后端已经准备好,我们可以为应用程序设置用户界面。
让我们在 compressor 根目录内创建一个 client 目录。在 client 目录中,创建两个文件:index.html 和 main.js。
我们将从为应用程序定义用户界面开始。
我们将搭建一个HTML 5样板文件,然后在模板头中添加vuei .js脚本、Bootstrap CSS CDN和Axios脚本。然后,我们将在body标记的末尾添加 main.js
server 디렉터리를 만듭니다. 🎜🎜이제 애플리케이션에 필요한 패키지를 설치해야 합니다. 🎜🎜🎜koa, koa-router: 이는 서버와 라우팅을 설정하는 데 도움이 됩니다 🎜 🎜 nodemon: 애플리케이션이 변경되면 Nodemon이 서버를 다시 시작합니다. 🎜🎜multer: 파일 업로드를 위한 미들웨어 🎜🎜cors : 헤더 추가를 지원합니다. 요청을 프록시하려면 🎜🎜🎜이 모든 항목을 설치하려면 우리가 만든 server 디렉터리에서 다음 명령을 실행하세요. 🎜nbsp;html> <meta> <meta> <title>Vue Compressor</title> <link> <script></script> <script></script> <p> </p><h1>压缩</h1> <script></script>
index.js 파일을 >server 디렉터리에 추가하세요. 여기에 백엔드 코드를 작성하게 됩니다. 🎜🎜VS Code를 사용하여 폴더를 엽니다. 시작하기 전에 .gitignore 파일을 만들고 여기에 node_modules를 추가하면 node_modules 폴더가 git에 추가되지 않습니다. 🎜🎜 간단한 Koa.js 서버를 만든 다음 패키지를 구성해 보겠습니다. 🎜nbsp;html>
<meta>
<meta>
<title>Vue Compressor</title>
<link>
<script></script>
<script></script>
<style>
body {
background: #ccc !important;
}
.wrapper {
width: 350px;
height: 350px;
border: 2px dotted gray
}
.wrapper h4 {
text-align: center;
font-family: sans-serif;
}
</style>
<p>
</p><p>
</p><p>
</p><p>
</p><p>
</p><h4>在这里拖放</h4>
cors를 미들웨어로 구성합니다. 🎜🎜실제 압축을 수행하는 데 사용할 zlib와 같은 일부 핵심 Node.js 모듈도 필요합니다. 그런 다음 Express 인스턴스를 사용하여 3000 포트에서 수신 대기하는 서버를 만듭니다. 🎜🎜다음으로 파일을 받고 압축파일을 돌려주는 라우트를 만들어보겠습니다. 🎜🎜Zlib에는 다양한 압축 방법이 있지만, 이 글에서는 gzip 방법을 사용하겠습니다. 🎜const app = new Vue({
el: '#app',
data: {
files: [],
loading:false
},
methods: {
addFile(e) {
},
removeFile(file) {
},
compressFile() {
}
}
})POST 요청인 /compress 경로를 정의한 다음 해당 경로에 Multer 미들웨어를 전달합니다. 우리의 Multer 미들웨어는 fileBuffer 변수에 저장된 파일 버퍼를 반환합니다. 🎜🎜테스트를 위해 압축 디렉터리를 만들고 여기에 압축 파일을 저장합니다. 🎜🎜Multer 미들웨어를 사용하여 압축하려는 파일 이름을 가져와서 compressed 디렉토리에 저장할 것입니다. 🎜<p> </p><h4>在这里拖放</h4>
gzip을 사용하여 파일을 압축합니다. 이 방법은 fileBuffer를 첫 번째 매개변수로 사용하고 콜백 함수를 두 번째 매개변수로 사용합니다. 콜백 함수는 가능한 오류와 압축된 응답으로 구성됩니다. 🎜🎜Zlib 응답을 받은 후 파일을 생성하고 응답을 compressed 디렉터리에 저장합니다. 파일은 식별하는 데 사용되는 .gz 파일 확장자를 갖게 됩니다. Zlib 압축. 🎜🎜 이제 프런트엔드를 시작하기 전에 Postman에서 애플리케이션을 테스트할 수 있습니다. package.lock.json 파일을 압축하겠습니다. 크기는 48kb입니다. 🎜🎜 🎜🎜압축 사용 가능한 파일은 11kb입니다. 🎜🎜
🎜🎜압축 사용 가능한 파일은 11kb입니다. 🎜🎜 🎜🎜지금 백엔드가 준비되었으며 애플리케이션에 대한 사용자 인터페이스를 설정할 수 있습니다. 🎜🎜
🎜🎜지금 백엔드가 준비되었으며 애플리케이션에 대한 사용자 인터페이스를 설정할 수 있습니다. 🎜🎜compressor 루트 디렉터리 안에 client 디렉터리를 만들어 보겠습니다. client 디렉터리에서 index.html 및 main.js라는 두 개의 파일을 만듭니다. 🎜🎜애플리케이션의 사용자 인터페이스를 정의하는 것부터 시작하겠습니다. 🎜🎜HTML 5 상용구 파일을 빌드한 다음 vuei.js 스크립트, Bootstrap CSS CDN 및 Axios 스크립트를 템플릿 헤더에 추가합니다. 그런 다음 body 태그 끝에 main.js 파일을 추가하겠습니다. 🎜nbsp;html> <meta> <meta> <title>Vue Compressor</title> <link> <script></script> <script></script> <p> </p><h1>压缩</h1> <script></script>
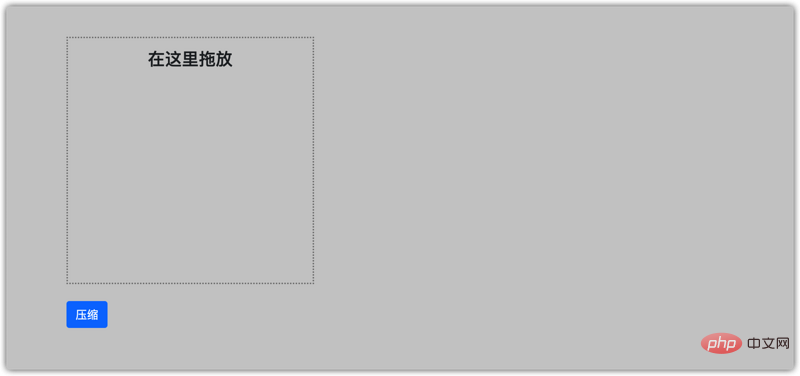
对于此应用程序,用户将通过拖放添加其文件。让我们为我们的应用程序定义一个简单的用户界面。
修改模板为:
nbsp;html>
<meta>
<meta>
<title>Vue Compressor</title>
<link>
<script></script>
<script></script>
<style>
body {
background: #ccc !important;
}
.wrapper {
width: 350px;
height: 350px;
border: 2px dotted gray
}
.wrapper h4 {
text-align: center;
font-family: sans-serif;
}
</style>
<p>
</p><p>
</p><p>
</p><p>
</p><p>
</p><h4>在这里拖放</h4>
你可以使用任何实时服务器运行你的应用程序,这里我使用 live-server 。

我们先在 main.js 文件中定义我们的Vue.js实例。然后,我们将创建一个state来保存我们的文件。
const app = new Vue({
el: '#app',
data: {
files: [],
loading:false
},
methods: {
addFile(e) {
},
removeFile(file) {
},
compressFile() {
}
}
})在Vue中实现拖放,我们需要添加一个 @drop 事件来选择我们的文件,还有一个 v-cloak 属性,这个属性用于在应用加载之前隐藏 {{tags}}。
<p> </p><h4>在这里拖放</h4>
@drop 事件监听 addFile 方法,我们必须定义:
addFile(e) {
let files = e.dataTransfer.files;
[...files].forEach(file => {
this.files.push(file);
console.log(this.files)
});
}使用这种方法,放置在框中的所有文件都将记录在我们的控制台上。
但是,我们想在框内显示文件,因此我们必须将 <li> 元素修改为:
这样,每当我们将文件放入框中时,都会显示文件名和大小。
我们可以通过向 X 按钮添加点击事件来添加额外的功能,以从框中删除文件:@click = ‘removeFile(file)’。
然后,我们定义 removeFile 方法:
removeFile(file) {
this.files = this.files.filter(f => {
return f != file;
});
},让我们定义压缩函数,该函数将压缩所选文件,这就是Axios的作用所在。我们将向我们在后端定义的 /compress 路由发出请求:
compressFile() {
this.loading = true;
let formdata = new FormData();
formdata.append('file', this.files[0])
axios.post('http://localhost:3000/compress', formdata, {
responseType: 'blob'
}).then(response => {
let fileURL = window.URL.createObjectURL(new Blob([(response.data)]))
let fileLink = document.createElement('a');
fileLink.href = fileURL;
fileLink.setAttribute('download', `${this.files[0].name}.gz`);
document.body.appendChild(fileLink);
fileLink.click();
this.loading = false;
}).catch(err => {
this.loading = false;
console.log(err)
})
}我们使用 FormData 上传文件。上载文件后,后端会压缩文件并将压缩后的文件返回给我们。
我们使用 URL.createObjectURL 创建一个 DOMstring,其中包含表示给定对象的URL。然后,我们从后端下载给定的数据。
现在,我们需要在compress按钮中添加一个click事件,以侦听我们创建的方法:
<button> <span></span> 压缩 </button>
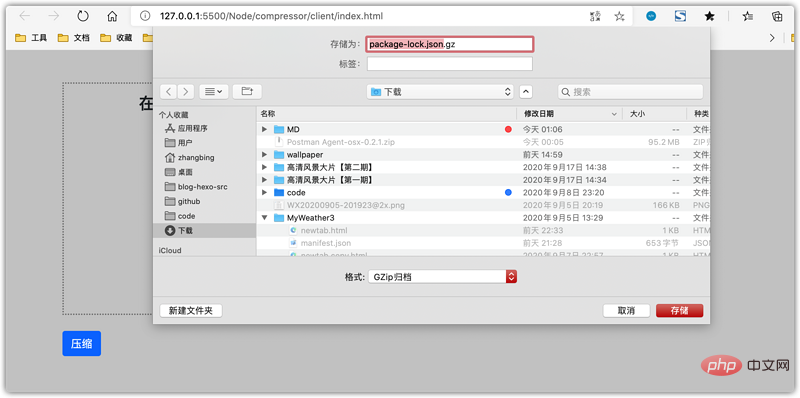
单击我们的压缩按钮将触发文件下载:

就是这样!
我们只是建立了一个简单的压缩应用程序。最后我们很想添加一个简单的方法,通过创建一个Vue.js过滤器,将我们的文件大小以千字节为单位进行格式化。
filters: {
kb(val) {
return Math.floor(val / 1024);
}
},在模板中使用
{{ file.size | kb }} kb这会将文件的大小格式化为更易读的格式。
Node.js使文件压缩变得容易。它可以进一步用于压缩HTTP请求和响应,以提高应用程序性能。要获得更多Zlib功能,可以查看Zlib上的Node.js文档。
源代码:https://github.com/dunizb/CodeTest/tree/master/Node/compressor
原文地址:https://blog.logrocket.com/build-a-file-compression-application-in-node-js-and-vue-js/
相关推荐:
更多编程相关知识,请访问:编程入门!!
위 내용은 Node.js+Vue.js를 사용하여 파일 압축 애플리케이션 구축의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!