jquery에서 팩토리 함수로 알려진 것은 "$()"입니다. 본질적으로 DOM 객체이지만, 그것이 사용하는 메소드는 모두 jQuery에 캡슐화되어 있으므로 마찬가지로 "$()" 메소드를 통해서는 JavaScript를 사용할 수 없습니다. DOM 개체는 jQuery에서 메서드를 사용할 수 없습니다.

관련 추천: "jQuery Tutorial"
jquery에서 팩토리 함수로 알려진 것은 "$()"입니다. jQuery에서는 어떤 유형의 선택기를 사용하든 "$" 기호와 "()" 쌍으로 시작해야 합니다.
"$"는 jQuery "클래스"의 별칭입니다. $()는 jQuery 객체를 생성하므로 "$()"는 jQuery의 생성자라고 할 수 있습니다.
팩토리 함수 "$()"는 본질적으로 DOM 객체이지만, 이것이 사용하는 메소드는 모두 jQuery에 캡슐화되어 있으므로 "$()"를 통해 JavaScript 메소드를 사용할 수 없으며 DOM 객체에서도 마찬가지입니다. jQuery의 메소드.
$로 시작하여 전체 jQuery 아키텍처를 소개합니다
jQuery 버전 1.11.3을 예로 들어 $가 함수 이름으로 나타나는 곳은 소스 코드의 끝 부분입니다.
window.jQuery = window.$ = jQuery;
여기서 jQuery는 함수입니다. 앞서 정의한 , 소스 코드 70번째 줄에 나옵니다
jQuery = function( selector, context ) {
// The jQuery object is actually just the init constructor 'enhanced'
// Need init if jQuery is called (just allow error to be thrown if not included)
return new jQuery.fn.init( selector, context );
}이 함수는 내부적으로 객체를 반환하는 팩토리 함수와 동일하므로 new를 사용하지 않고도 jQuery 객체를 생성할 수 있습니다
그래서 새로운 $().xxx 및 $( ).xxx 차이가 없습니다. 이는 jQuery의 "write less, do more"
소스 코드의 2882번째 줄에서
// Give the init function the jQuery prototype for later instantiation init.prototype = jQuery.fn;
init의 프로토타입 개체가 jQuery.fn으로 대체되었습니다. 실제로는 jQuery 함수로 대체되었습니다. 우리의 프로토타입 객체인 jQuery.prototype
은 소스 코드의 89번째 줄에 있습니다:
jQuery.fn = jQuery.prototype
이 방법으로 jQuery 확장 메서드를 쉽게 작성할 수 있습니다
예:
jQuery.fn.alertMsg = function(msg){
alert('msg');
}사용:
$().alertMsg('Hello World!');The 여기에서는 jQuery의 전체 아키텍처가 거의 동일합니다.
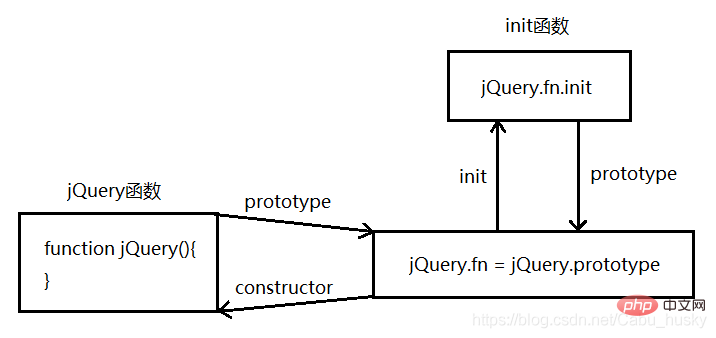
다음은 이해하기 쉽도록 jQuery 구조를 단순화한 것입니다.
(function () {
function jQuery(selector) {
return new jQuery.prototype.init(selector);
}
// jQuery对象的构造函数
jQuery.prototype.init = function (selector) {
}
// jQuery原型上的css方法
jQuery.prototype.css = function (config) {
}
// 将jQuery原型上的方法都放到init的原型链上
jQuery.prototype.init.prototype = jQuery.prototype;
window.$ = window.jQuery = jQuery;
})();관계 다이어그램:
더 많은 프로그래밍 관련 지식을 보려면 다음을 방문하세요. 프로그래밍 학습 웹사이트 ! !
위 내용은 jquery에서 팩토리 함수란 무엇인가요?의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!