Vue에서 Mint UI는 Ele.me 팀이 오픈소스로 제공하는 Vue.js 기반의 모바일 구성 요소 라이브러리입니다. Mint UI에는 일상적인 모바일 개발 요구 사항을 충족할 수 있는 풍부한 CSS 및 JS 구성 요소가 포함되어 있어 통일된 스타일로 페이지를 빠르게 구축하고 개발 효율성을 높일 수 있습니다.

Mint UI는 Ele.me 팀이 오픈소스로 제공하는 Vue.js 기반의 모바일 구성 요소 라이브러리입니다.
공식 웹사이트: https://mint-ui.github.io/#!/zh-cn
중국어 문서: http://mint-ui.github.io/docs/#/zh-cn2
기능 소개
Mint UI에는 일상적인 모바일 개발 요구 사항을 충족할 수 있는 풍부한 CSS 및 JS 구성 요소가 포함되어 있습니다. 이를 통해 통일된 스타일의 페이지를 빠르게 구축하고 개발 효율성을 높일 수 있습니다.
요구에 따라 구성요소를 실제로 로드합니다. 파일 크기가 너무 커질 염려 없이 선언된 구성 요소와 해당 스타일 파일만 로드할 수 있습니다.
Mint UI는 모바일 단말기의 성능 임계값을 고려하여 CSS3를 사용하여 다양한 애니메이션을 처리하여 불필요한 브라우저 다시 그리기 및 재배열을 방지함으로써 사용자가 원활하고 원활한 경험을 얻을 수 있도록 합니다.
Vue.js의 효율적인 구성 요소화 솔루션을 사용하여 Mint UI는 가볍습니다. 모두 가져와도 압축 파일 크기는 ~30kb(JS + CSS) gzip에 불과합니다.
Vue-cli에서 Mint UI 사용
우리는 vue-cli를 사용하여 컴포넌트화된 프로젝트를 만듭니다. 실제로 Mint UI를 도입하는 방법에는 세 가지가 있습니다
(1), index.html에서 직접 소개합니다.
vue-cli를 사용하여 프로젝트를 생성하며, 과정은 시연하지 않겠습니다. 앞에서도 언급했듯이 핵심 코드를 직접 살펴보겠습니다.
1) index.html에서 cdn을 사용하여 mint-ui 관련 CSS를 소개합니다. 그리고 js
외부 mint-ui 구성
2), webpack.base.conf.js 구성, 다음 코드 추가

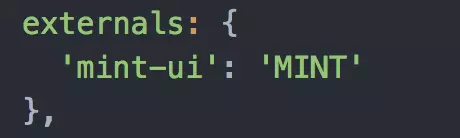
mint-ui 구성
webpack.base의 module.exports에서 구성합니다. conf.js 외부, 외부는 전역 사용을 위해 구성 요소를 노출합니다
PS: 여기서는 외부 구성의 key:vaule 형식에 주의해야 합니다. 여기의 값은 많은 기사에서 마음대로 구성된다고 하지만 테스트한 후에는 가능합니다. 여기서는 임의로 구성할 수 없습니다. 해당 js에서 노출하는 모듈 이름과 정확히 동일해야 합니다. mint-ui의 경우 mint-ui.js
소스 코드를 보면 됩니다.봐 mint-ui 우리가 사용하도록 노출되는 것은 MINT이므로 externals의 값은 "임의로 구성할 수 없음" 이 값이어야 한다
3. main.js를 수정
import MINT from'mint-ui' Vue.use(MINT)
위 두 개를 추가한다. 문장, mint-ui를 소개하고 사용해 보세요
위 3편에 이어 cdn을 사용하여 mint-ui를 구성했으니 테스트해 보겠습니다
4 App.vue
default primary danger
5의 템플릿에 다음 코드를 추가합니다. 실행해서 결과 확인

mint-ui의 버튼 효과를 완벽하게 보여주는 것은 어떨까요
관련 추천 :
더 많은 프로그래밍 관련 지식을 보려면프로그래밍 소개를 방문하세요! !
위 내용은 vue의 Mint UI는 무엇인가요?의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!