
관련 권장 사항: "nodejs Tutorial"
디버깅은 프로그램 문제를 해결하는 데 필수적인 도구입니다. 초기에는 Node 디버깅이 약간 번거로웠지만 이제는 디버깅을 도와주는 도구도 많이 있습니다. 노드는 상대적으로 간단합니다. 일반적으로 사용되는
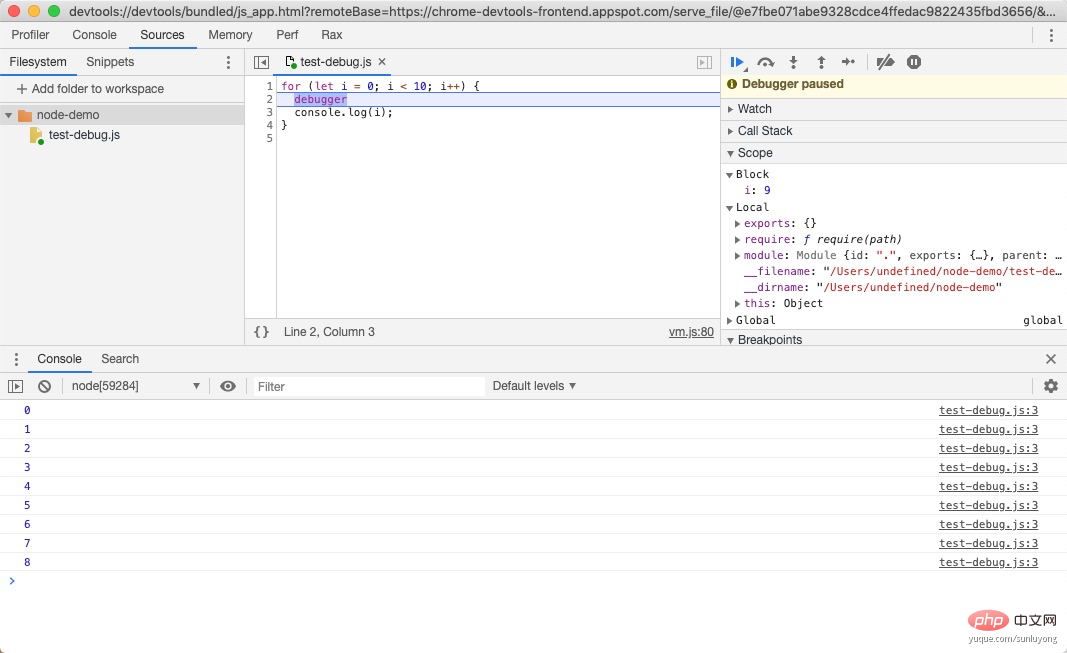
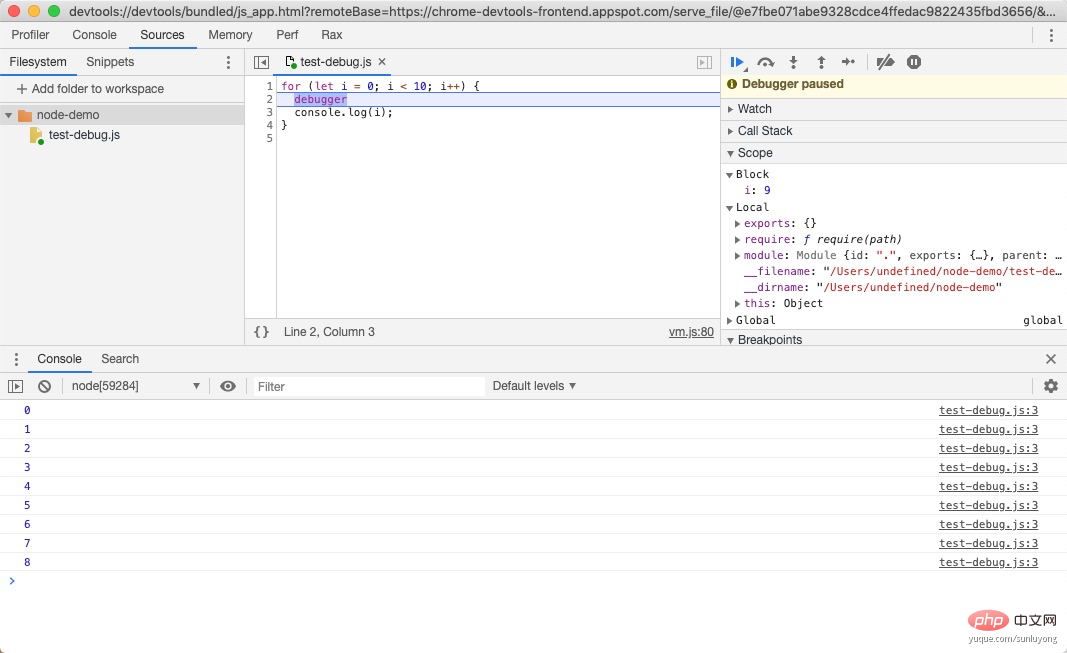
Chrome 개발자 도구는 V8 Inspector Protoco 디버깅 프로토콜을 통해 상호작용하고, 웹소켓을 사용하여 개발 도구와 상호작용하고, 그래픽 디버깅 인터페이스를 제공하며, 작업이 매우 간단합니다
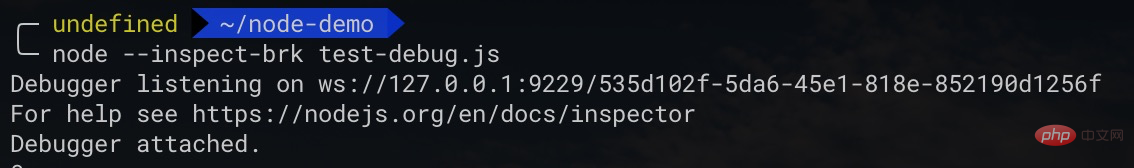
명령줄 node --inspect-brk YOUR_FILE_PATH.js 사용 node --inspect-brk YOUR_FILE_PATH.js

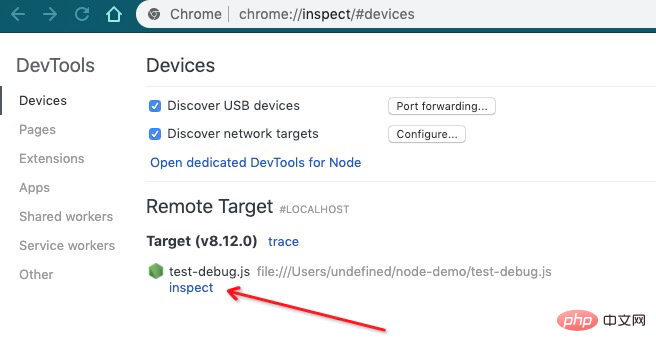
使用 Chrome 打开地址 chrome://inspect ,点击 Remote Target 中调试的文件名 "inspect" 按钮


--inspect-brk 会让用户代码第一行执行前停住,防止没来及 debug 代码就执行结束了,Web 服务脚本会一直在后台运行,使用 --inspect 即可
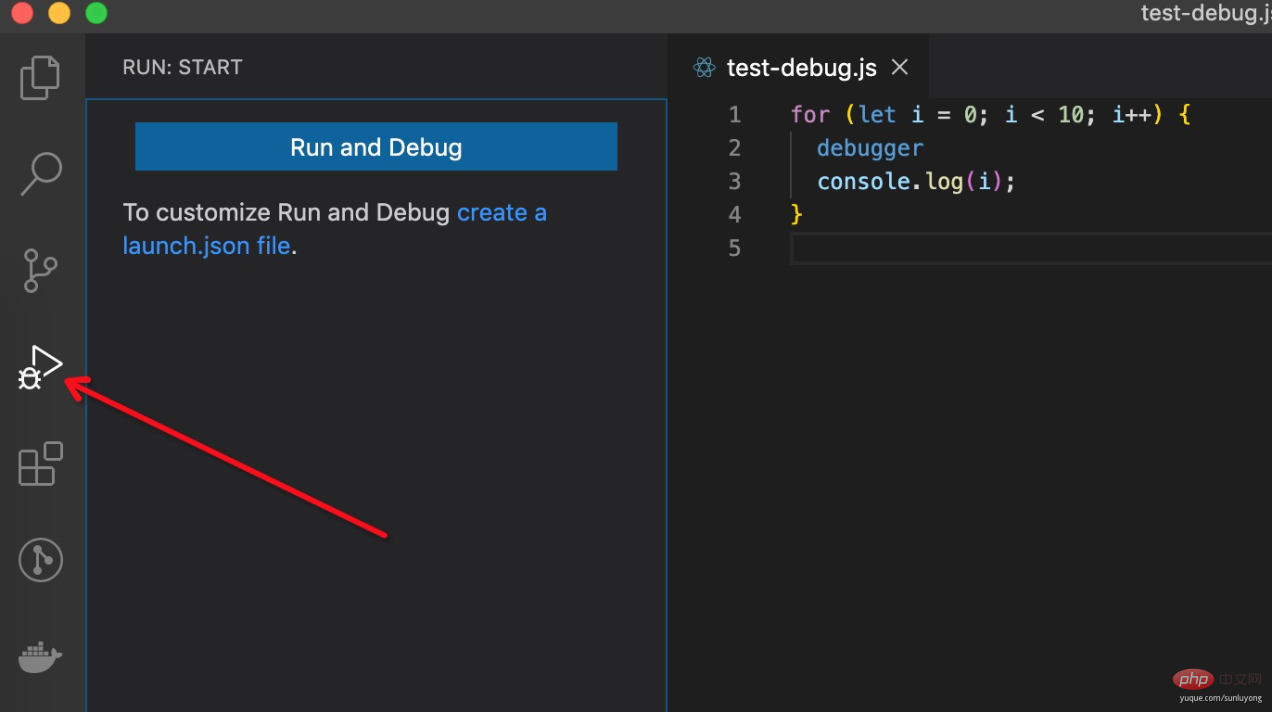
上面的操作步骤还是稍微有些麻烦,大部分 IDE 都给封装了调试界面,可以真正做到一键调试,VS Code 几乎是前端的事实标准 IDE,简单介绍一下其调试方法

第一次调试需要创建一个 launch.json 文件,点击后会生成默认值
{
// Use IntelliSense to learn about possible attributes.
// Hover to view descriptions of existing attributes.
// For more information, visit: https://go.microsoft.com/fwlink/?linkid=830387
"version": "0.2.0",
"configurations": [
{
"type": "node",
"request": "launch",
"name": "Launch Program",
"skipFiles": [
"<node_internals>/**"
],
"program": "${file}"
}
]
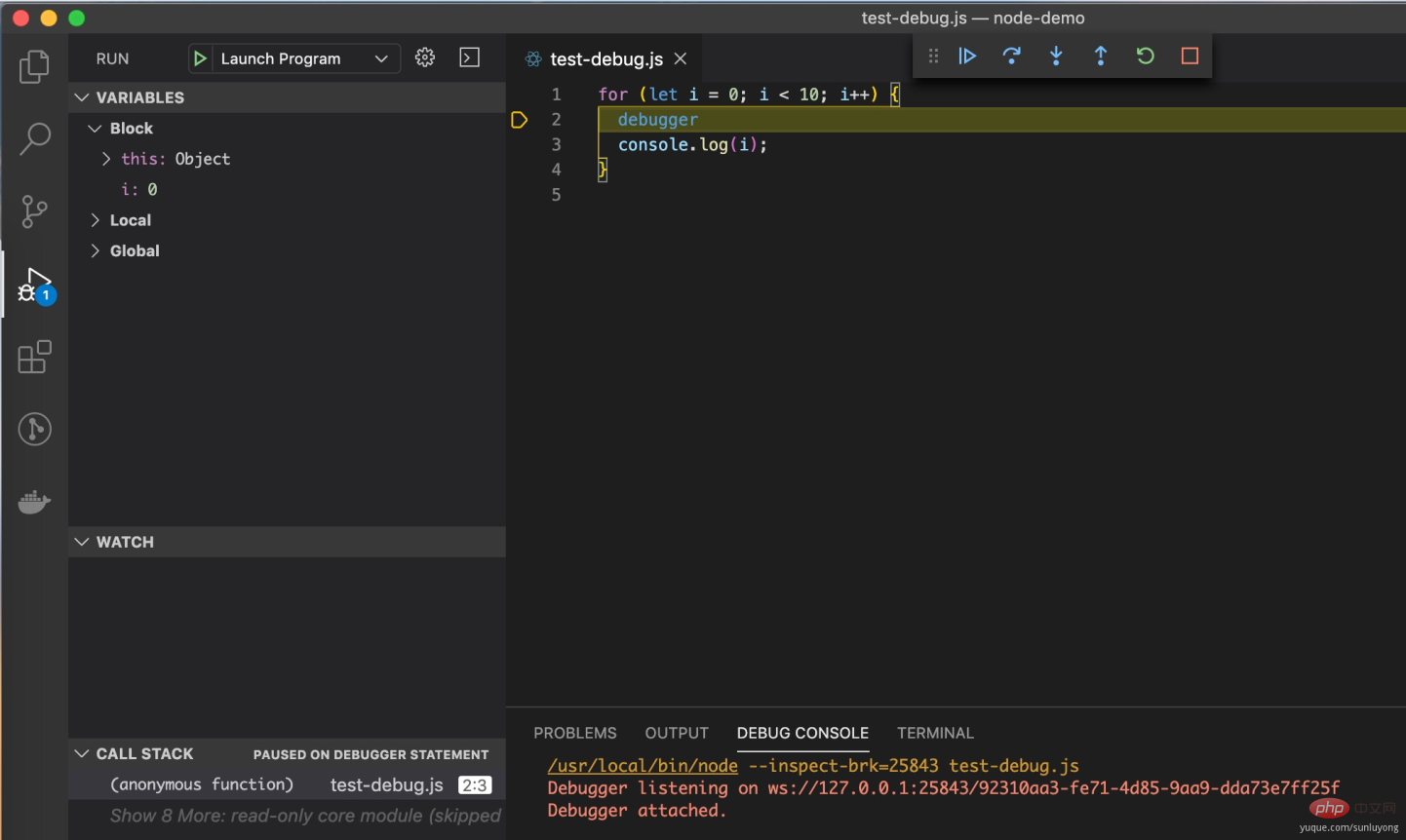
}一般需要修改的就是 program ,通过 program 指定调试文件
${file} 调试当前文件${workspaceFolder}\index.js
chrome ://inspect 주소를 열고 원격 대상



--inspect-brk가 중지됩니다 디버깅하기 전에 코드 실행이 종료되는 것을 방지하기 위해 실행 전 사용자 코드의 첫 번째 줄. --inspect를 사용하세요. VS Code
위 단계는 여전히 약간 복잡합니다. 문제는 대부분의 IDE가 실제로 원클릭 디버깅을 달성할 수 있는 캡슐화된 디버깅 인터페이스를 가지고 있다는 것입니다. VS Code는 사실상 프런트 엔드의 표준 IDE입니다. 디버깅 방법#1 디버그 버튼을 클릭하세요
 🎜
🎜launch.json 파일을 클릭하면 기본값이 생성됩니다🎜rrreee 🎜일반적으로 수정해야 할 것은 program이며, 디버깅 파일은 프로그램🎜을 통해 지정됩니다. ${file} 현재 파일 디버깅 🎜${ WorkspaceFolder}\index.js 🎜index.js🎜 항목 파일 디버깅 프로젝트 디렉터리에서🎜🎜🎜#3 "프로그램 실행"을 클릭하세요🎜🎜🎜🎜🎜🎜자세한 작업 및 구성은 https://code.visualstudio.com/docs/nodejs/nodejs-debugging🎜🎜🎜을 참조하세요. 프로그래밍 관련 지식은 🎜프로그래밍 비디오 코스🎜를 방문하세요! ! 🎜위 내용은 Node.js 디버깅을 위한 여러 방법 소개의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!