jquery를 사용하여 난수를 구현하는 방법: 먼저 p 태그를 사용하여 난수를 표시할 영역을 만든 다음 [Math.random()]을 사용하여 난수를 생성하고 [parseInt()]를 통해 반올림합니다. method; 마지막으로 [html()] 메소드를 통해 p 태그에 얻은 난수를 출력합니다.

이 튜토리얼의 운영 환경: windows7 시스템, jquery3.5.1 버전 이 방법은 모든 브랜드의 컴퓨터에 적합합니다.
jquery를 사용하여 난수를 구현하는 방법:
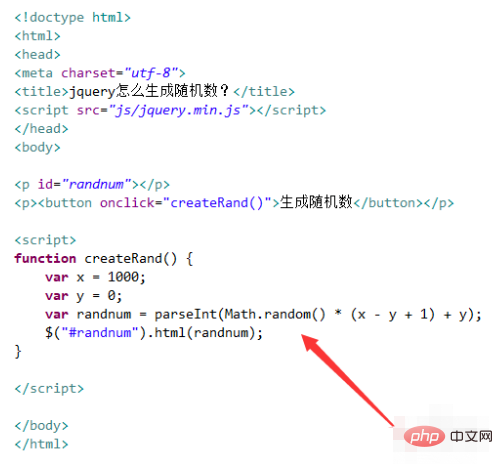
1. jquery가 난수를 생성하는 방법을 설명하기 위해 test.html이라는 새 html 파일을 만듭니다.

2.test.html 파일에서 p 태그를 사용하여 난수를 표시하는 영역을 만들고, p 태그의 ID를 randnum으로 설정합니다.

3 test.html 파일에서 버튼 태그를 사용하여 버튼을 생성하고, 버튼에 onclick 이벤트를 바인딩하고, 버튼이 클릭되면 createRand() 함수를 실행합니다.

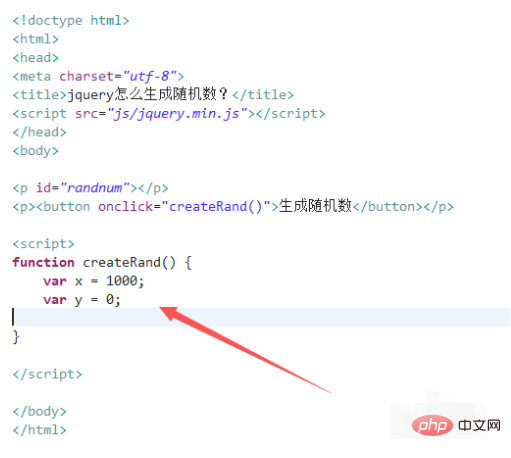
4. js 태그에서 createRand() 함수를 생성하고 난수의 범위를 설정하는 데 사용되는 두 개의 변수 x와 y를 정의합니다. 예를 들어 여기서 설정하는 난수의 범위는 0~1000입니다.

5.createRand()函数内,使用Math.random()产生一个随机数,并通过parseInt()메소드를 반올림하고 html() 메소드를 통해 p 태그에 얻은 난수를 출력합니다.

6. 브라우저에서 test.html 파일을 열고 버튼을 클릭하여 결과를 확인하세요.

관련 무료 학습 권장 사항:JavaScript(비디오)
위 내용은 jquery로 난수를 구현하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!