resize는 알려진 CSS 속성입니다. resize는 사용자가 요소의 크기를 조정할지 여부를 지정하는 데 사용되는 CSS3의 새로운 속성입니다. resize 속성을 사용하면 사용자가 드래그하여 요소의 크기를 자유롭게 조정할 수 있습니다.

이 방법은 모든 브랜드의 컴퓨터에 적합합니다.
관련 권장사항: "CSS3 비디오 튜토리얼"
css resize attribute
resize 속성은 사용자가 요소의 크기를 조정할지 여부를 지정할 수 있습니다.
resize는 CSS3의 새로운 속성으로, 사용자 경험을 향상시키기 위해 드래그하여 요소의 크기를 자유롭게 조정할 수 있습니다. 과거에는 Javascript로 수많은 스크립트를 작성해야만 이를 달성할 수 있었는데, 이는 시간이 많이 걸리고 노동 집약적이며 비효율적이었습니다.
resize 속성을 사용하면 사용자 요구와 방향에 따라 요소의 크기를 조정할 수 있습니다. resize 속성은 4개의 값을 가질 수 있습니다.
구문:
Element{
Resize : none|both|vertical|horizontal;
} 각 속성을 살펴보겠습니다...
사용자가 요소의 크기를 조정하고 싶지 않은 경우 , none 값은 크기 조정 속성 에 적용됩니다. 또한 기본값입니다.
구문:
Element{
resize:none;
}예:
<!DOCTYPE html>
<html>
<head>
<style>
p {
border: 3px solid;
padding: 15px;
width: 300px;
resize: none;
}
</style>
</head>
<body>
<h1>The resize Property</h1>
<p>
<p>None value doesn’t allow resizing of this p element.</p>
</p>
</body>
</html>Output

크기 조정하기를 원하는 경우 두 값 모두 resize 속성에 적용됩니다.
구문:
Element{
resize:both;
}예:
<!DOCTYPE html>
<html>
<head>
<style>
p {
border: 3px solid;
padding: 15px;
width: 300px;
resize: both;
overflow: auto;
}
</style>
</head>
<body>
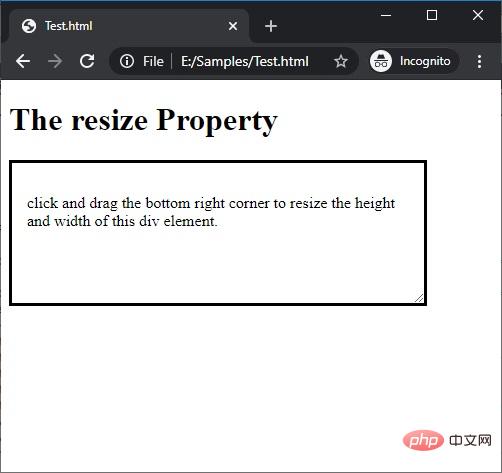
<h1>The resize Property</h1>
<p>
<p>click and drag the bottom right corner to resize the height and width of this p element.</p>
</p>
</body>
</html>Output

resize 속성에 수직 값을 적용하세요.
구문:
Element{
resize:vertical;
}예:
<!DOCTYPE html>
<html>
<head>
<style>
p {
border: 3px solid;
padding: 15px;
width: 300px;
resize: vertical;
overflow: auto;
}
</style>
</head>
<body>
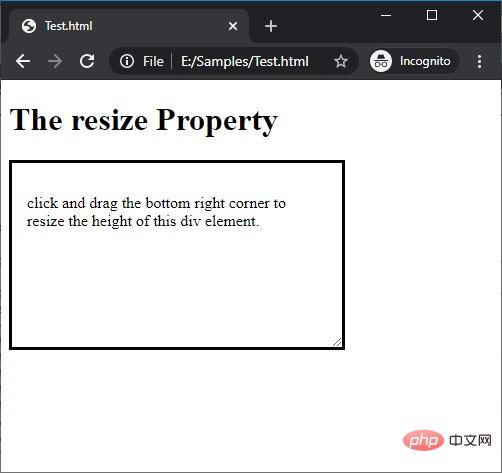
<h1>The resize Property</h1>
<p>
<p>click and drag the bottom right corner to resize the height of this p element.</p>
</p>
</body>
</html>Output

size 크기를 조정하려는 경우 resize 속성에 가로 값을 적용합니다.
구문:
Element{
resize:horizontal;
}예:
<!DOCTYPE html>
<html>
<head>
<style>
p {
border: 3px solid;
padding: 15px;
width: 300px;
resize: horizontal;
overflow: auto;
}
</style>
</head>
<body>
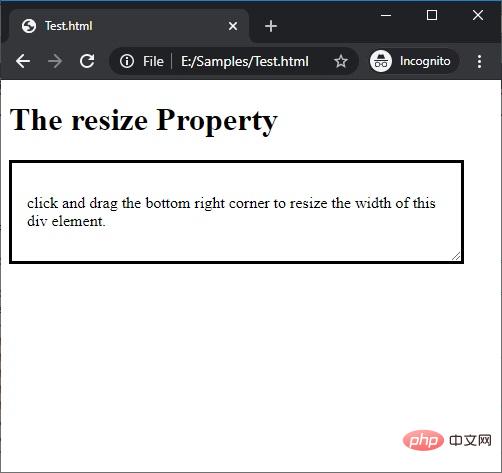
<h1>The resize Property</h1>
<p>
<p>click and drag the bottom right corner to resize the width of this p element.</p>
</p>
</body>
</html>Output

프로그래밍 교육을 방문하세요! !
위 내용은 크기 조정은 알려진 CSS 속성이 아닙니까?의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!