jquery를 사용하여 이미지 캐러셀을 수행하는 방법: 먼저 jquery 스크립트 파일을 도입한 다음 Lightslider 스크립트 파일을 도입하고 js 스크립트에서 ul 태그의 ID를 전달하여 lightSlider 메서드를 호출한 다음 마지막으로 페이지를 실행합니다.

이 튜토리얼의 운영 환경: windows7 시스템, jquery3.5.1 버전 이 방법은 모든 브랜드의 컴퓨터에 적합합니다.
jquery를 사용하여 이미지 캐러셀을 수행하는 방법:
1. Jquery에는 많은 강력한 플러그인이 있습니다. 물론 Baidu에서 'lightslider'를 검색한 다음 다운로드하세요. 플러그인 코드.

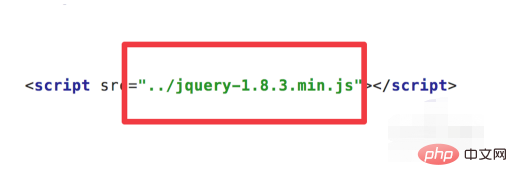
2. 그런 다음 이미지 캐러셀을 구현합니다. 물론 jquery 스크립트 파일을 먼저 소개해야 합니다.

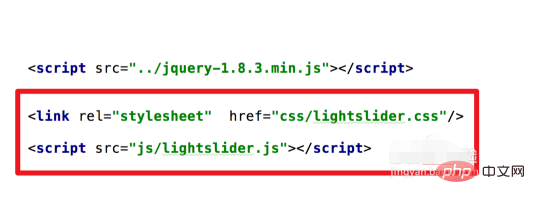
3. 그런 다음 Lightslider의 스크립트 파일을 소개하고 해당 스타일 파일도 필요합니다.

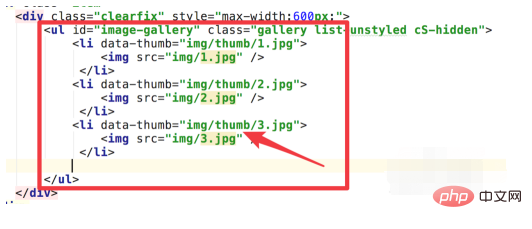
4. html 부분은 매우 간단합니다. ul 또는 li 태그만 있으면 됩니다. li 태그에 data-thumb 속성이 있고 속성 값이 이미지의 경로라는 점에 유의하세요.

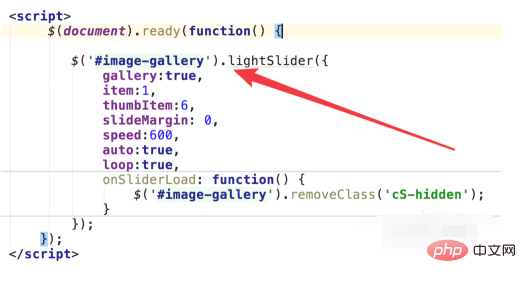
5. js 스크립트에서 ul 태그의 ID를 전달하여 lightSlider 메서드를 호출하여 인스턴스를 초기화합니다. 내부 매개변수에 대한 설명서를 참조하세요.

6. 페이지를 실행하면 아름다운 그림 캐러셀 플러그인을 볼 수 있습니다.

7. 자동 재생 외에도 아래 사진을 클릭하면 그에 맞게 큰 사진도 표시됩니다.

관련 무료 학습 권장 사항: JavaScript(비디오)
위 내용은 Jquery를 사용하여 사진 회전식 슬라이드를 만드는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!