CSS에서 블록 수준 요소에는 상속할 수 있는 속성이 있습니다. 1. 텍스트 블록에서 텍스트의 첫 번째 줄 들여쓰기를 지정하는 데 사용되는 text-indent 속성 2. 사용되는 text-align 속성 요소 텍스트의 가로 정렬을 지정합니다.

CSS 블록 수준 요소에는 상속 가능한 속성이 있습니다.
블록 수준 요소가 상속할 수 있는 속성:
1.text-indent
text-indent 속성은 텍스트 블록에서 텍스트의 첫 번째 줄 들여쓰기를 지정합니다.
참고: 음수 값이 허용됩니다. 값이 음수이면 첫 번째 줄을 왼쪽으로 들여씁니다.
속성 값:
length 고정 들여쓰기를 정의합니다. 기본값: 0.
% 상위 요소 너비의 백분율을 기준으로 들여쓰기를 정의합니다.
예:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style type="text/css">
div {
width: 400px;
border: 1px solid #000;
padding: 10px;
text-indent: 1cm
}
</style>
</head>
<body>
<div>
php中文网
php中文网
php中文网
php中文网
php中文网
php中文网
php中文网
php中文网
php中文网
php中文网
</div>
</body>
</html>2, text-align
text-align 속성은 요소 텍스트의 가로 정렬을 지정합니다.
속성값:
left 텍스트를 왼쪽으로 정렬합니다. 기본값: 브라우저에 의해 결정됩니다.
right 텍스트를 오른쪽으로 정렬하세요.
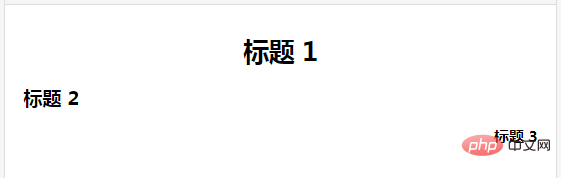
center 텍스트를 중앙으로 정렬하세요.
justify는 양쪽 끝에서 텍스트를 정렬하는 효과를 얻습니다.
예:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style>
h1 {text-align:center}
h2 {text-align:left}
h3 {text-align:right}
</style>
</head>
<body>
<h1>标题 1</h1>
<h2>标题 2</h2>
<h3>标题 3</h3>
</body>
</html>
더 많은 프로그래밍 관련 지식을 보려면 프로그래밍 학습 코스를 방문하세요! !
위 내용은 CSS 블록 수준 요소에는 상속 가능한 속성이 있습니까?의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!