CSS에서 z-index는 "레벨, 레이어 공간 스택 레벨"을 의미하며, 이는 현재 스택 컨텍스트에서 요소의 스택 수준을 확인하는 데 사용됩니다. 더 높은 스택 순서를 가진 요소는 스택 순서가 낮은 요소 앞에 배치됩니다. 구문 "요소 {z-index: auto|
}".

이 튜토리얼의 운영 환경: Windows7 시스템, CSS3&&HTML5 버전, Dell G3 컴퓨터.
css z-index
z-index :auto|<integer>
auto 기본값
정의: 현재 스택 컨텍스트에서 요소의 스택 수준을 확인하는 데 사용되는 문서의 요소 스택 순서입니다.
적용 대상: 위치가 지정된 요소. 즉, 위치가 정적이 아닌 요소는 해당 요소가 속한 스택 컨텍스트와 요소 자체의 스택 수준에 따라 정의됩니다(각 요소는 하나의 스택 컨텍스트에만 속함).
1. 동일한 계단식 컨텍스트
더 큰 계단식 레벨이 아래에 표시됩니다.
계단식 레벨의 두 요소는 HTML 문서 흐름의 순서에 따라 나중에 작성됩니다. 앞부분을 덮게 됩니다.
2. 다양한 스태킹 컨텍스트에서 요소의 표시 순서는
자체 스태킹 수준에 관계없이 상위 항목의 스태킹 수준을 기준으로 결정됩니다.
예:1. 두 개의 p 상자가 있는데, a와 c는 한 상자에 있고, b는 다른 상자에 있습니다.
<body>
<div>
<p class="a">a</p>
<p class="c">c</p>
</div>
<div>
<p class="b">b</p>
</div>
</body>p z-index가 설정되지 않으면 고급 브라우저에서 새 로컬 스태킹 컨텍스트가 생성되지 않습니다. 즉, 해당 하위 요소는 새 로컬 스태킹 컨텍스트로 래핑되지 않으므로 해당 하위 요소는 동일 계단식 컨텍스트에서 표시 순서는 자체 계단식 수준에 따라 직접 결정될 수 있습니다.
div {
position: relative;
width: 100px;
height: 100px;
}
p {
position: absolute;
font-size: 20px;
width: 100px;
height: 100px;
}
.a {
background-color: pink;
z-index: 1;
}
.c {
background-color: green;
z-index: 2;
top: 20px;
left: 20px;
}
.b {
background-color: red;
z-index: 3;
top: -20px;
left: 40px;
}a, b, c는 스태킹 컨텍스트에 있으므로 z-index 크기에 따라 레벨이 결정됩니다. 아래 그림과 같이

<body> <div class="box1"> <p class="a">a</p> <p class="c">c</p> </div> <div class="box2"> <p class="b">b</p> </div> </body>
p는 z-인덱스를 설정합니다. 그러면 p의 하위 요소는 주로 상위 요소의 계단식 관계를 기반으로 합니다.
<style type="text/css">
div {
width: 100px;
height: 100px;
position: relative;
}
.box1 {
z-index: 2;
}
.box2 {
z-index: 1;
}
p {
position: absolute;
font-size: 20px;
width: 100px;
height: 100px;
}
.a {
background-color: red;
}
.c {
background-color: green;
top: 20px;
left: 20px;
}
.b {
background-color: blue;
top: -20px;
left: 40px;
z-index: 20;
}
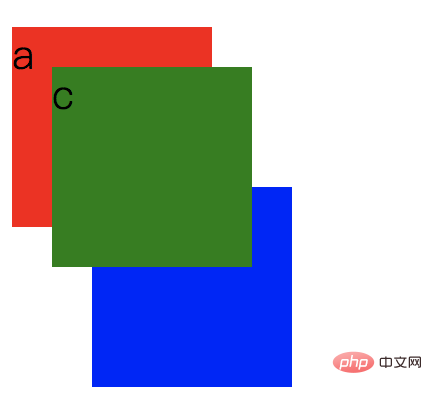
</style>a, b, c는 서로 다른 스태킹 컨텍스트에 있으므로 상위 요소의 z-index 크기를 기준으로 수준이 결정됩니다. 아래 그림과 같이
 위에서 z-index가 어떻게 결정되는지 확인할 수 있습니다. 즉, 그것이 속한 스택 컨텍스트와 요소 자체의 스택 수준입니다.
위에서 z-index가 어떻게 결정되는지 확인할 수 있습니다. 즉, 그것이 속한 스택 컨텍스트와 요소 자체의 스택 수준입니다.
더 많은 프로그래밍 관련 지식을 원하시면 방문:
프로그래밍 학습 웹사이트위 내용은 CSS에서 Z-색인은 무엇을 의미하나요?의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!



