jquery $ 사용법: 먼저 새 파일을 만들고 범위 태그를 사용하여 텍스트 줄을 만든 다음 마지막으로 [$] 기호를 사용하여 [id (myspan)]를 통해 범위 태그 개체를 얻습니다. , 그런 다음 [text()] 메서드를 사용하여 범위 태그 사이의 콘텐츠를 가져옵니다.

jquery $ 사용법:
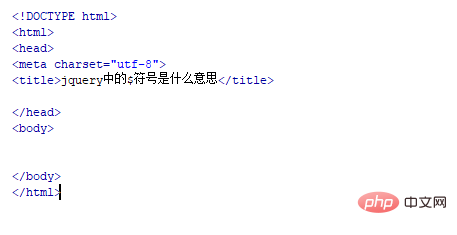
1 jquery의 $ 기호가 무엇을 의미하는지 설명하기 위해 test.html이라는 새 html 파일을 만듭니다.

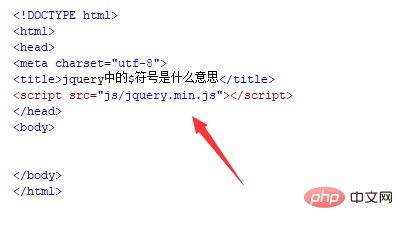
2. test.html 파일에 jquery.min.js 라이브러리 파일을 넣고 파일을 성공적으로 로드하면 jquery의 메서드를 사용할 수 있습니다.

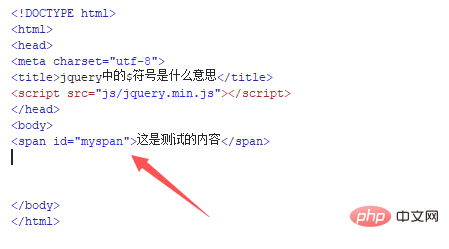
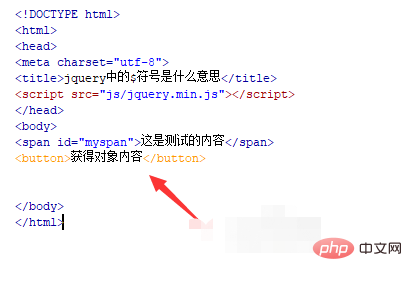
3 test.html 파일에서 한 줄의 텍스트를 생성하기 위해 span을 사용하고, 해당 id 속성을 myspan으로 설정합니다. 이는 주로 아래 ID를 통해 SPAN 개체를 얻는 데 사용됩니다.

4. test.html 파일에서 버튼 태그를 사용하여 "Get Object Content"라는 버튼 이름의 버튼을 만듭니다.

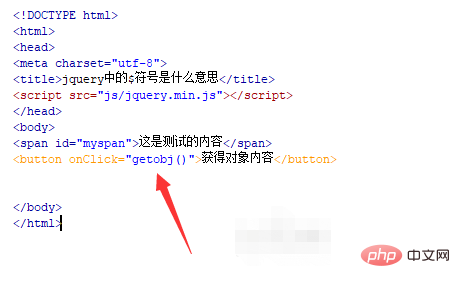
5 test.html 파일에서 onclick 클릭 이벤트를 버튼 클릭 시 getobj() 함수를 실행합니다. . onclick点击事件,当按钮被点击时,执行getobj()函数。

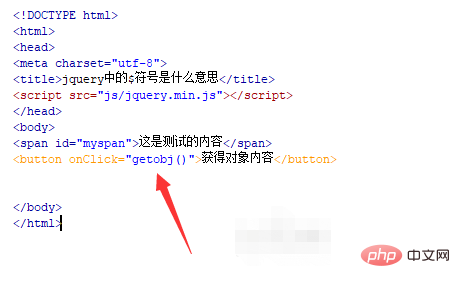
6、在test.html文件内,使用jquery中的$符号通过id(myspan)获得span标签对象,再使用text()

 6 test.html 파일에서 jquery의 $ 기호를 사용하여
6 test.html 파일에서 jquery의 $ 기호를 사용하여 id(myspan)를 통해 범위 태그 개체를 가져온 다음 text() 메서드를 사용하여 가져옵니다. 스팬 태그 객체의 콘텐츠를 가져온 다음, Alert() 메서드를 사용하여 콘텐츠를 출력합니다.
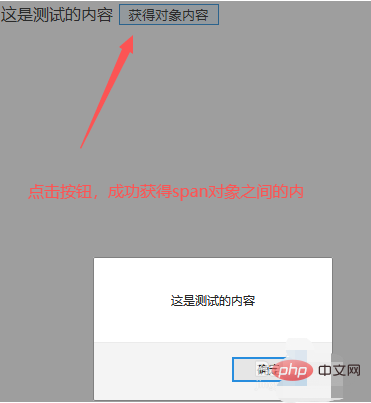
 7. 브라우저에서 test.html 파일을 열고 버튼을 클릭하여 효과를 확인하세요.
7. 브라우저에서 test.html 파일을 열고 버튼을 클릭하여 효과를 확인하세요.
관련 무료 학습 권장 사항:JavaScript🎜(비디오)🎜🎜
위 내용은 jquery $의 사용법은 무엇입니까의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!