jquery에 태그 속성을 추가하는 방법: 먼저 html 태그 요소를 만든 다음 js 태그에서 태그 객체를 얻고 [attr()] 메서드를 사용하여 태그 객체에 속성을 추가합니다.

jquery에서 태그 속성을 추가하는 방법:
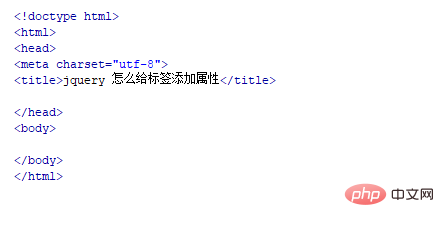
1 jquery가 태그에 속성을 추가하는 방법을 설명하기 위해 test.html이라는 새 html 파일을 만듭니다.

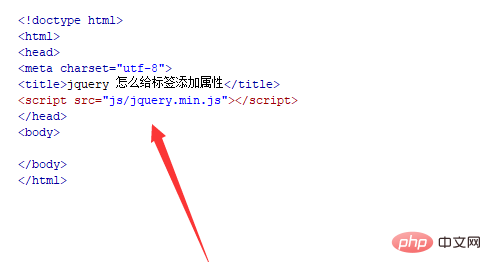
2. test.html 파일에 jquery.min.js 라이브러리 파일을 넣고 파일을 성공적으로 로드하면 jquery의 메서드를 사용할 수 있습니다.

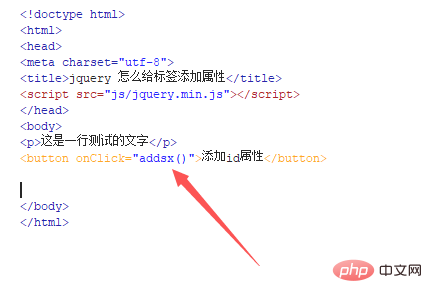
3. test.html 파일에서 p 태그를 사용하여 테스트 텍스트 줄을 만듭니다.

4 test.html 파일에서 버튼 태그를 사용하여 버튼을 생성하고 onclick 클릭 이벤트를 버튼 버튼에 바인딩한 다음 버튼이 클릭되면 addx() 함수를 실행합니다.

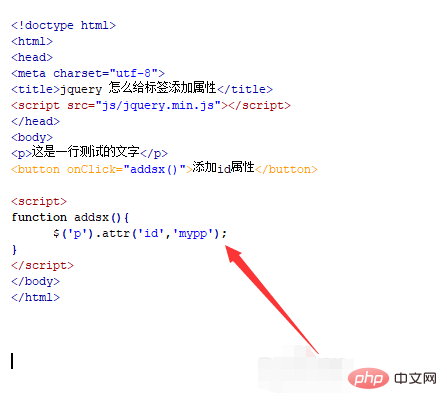
5.js 태그에서 addx() 함수를 생성하고 요소 이름을 통해 p 태그 객체를 얻은 다음 attr() 메서드를 사용하여 p 태그의 ID를 mypp로 설정합니다. .

6. 브라우저에서 test.html 파일을 열고 버튼을 클릭하면 소스 코드와 결과를 볼 수 있습니다.

관련 무료 학습 권장 사항:JavaScript(비디오)
위 내용은 jquery에 태그 속성을 추가하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!