방법: 1. add()를 사용하여 선택한 요소의 끝에 콘텐츠 노드를 삽입합니다. 2. prepend()를 사용하여 선택한 요소의 시작 부분에 콘텐츠 노드를 삽입합니다. 선택한 요소의 끝에 요소 노드 4. prependTo()를 사용하여 선택한 요소의 시작 부분에 요소 노드를 삽입합니다.

이 튜토리얼의 운영 환경: windows10 시스템, jquery2.2.4, 이 기사는 모든 브랜드의 컴퓨터에 적용 가능합니다.
관련 권장사항: "jQuery Video"
How to add node in jquery
이 간단한 예를 들어 설명하겠습니다

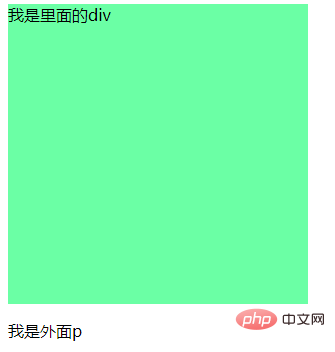
1. 추가 방법
<body>
<div>我是里面的div</div>
<p>我是外面p</p>
</body>
<script>
$(function(){
$("div").append($("p"));//添加到元素内容的后面
})
</script>
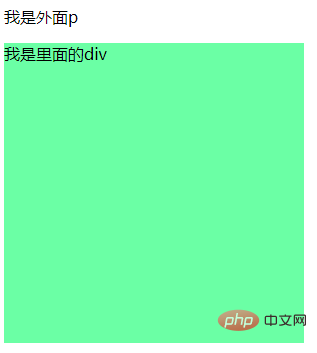
2. 앞에 추가 방법
<body>
<div>我是里面的div</div>
<p>我是外面p</p>
</body>
<script>
$(function(){
$("div").prepend($("p"));//添加到元素内容的前面
})
</script>
3. 추가 방법
<body>
<div>我是里面的div</div>
<p>我是外面p</p>
</body>
<script>
$(function(){
$("p").appendTo($("div"));//子元素添加到父元素里,并且添加到父元素内容的后面面
})
</script> 
4. prependTo 방법
<body>
<div>我是里面的div</div>
<p>我是外面p</p>
</body>
<script>
$(function(){
$("p").prependTo($("div"));//子元素添加到父元素里,并且添加到父元素内容的前面
})
</script> 
5 , 뒤에 방법
<body>
<div>我是里面的div</div>
<p>我是外面p</p>
</body>
<script>
$(function(){
$("div").after($("p"));//添加到自己的后面
})
</script>
6 , before 방법
<body>
<div>我是里面的div</div>
<p>我是外面p</p>
</body>
<script>
$(function(){
$("div").before($("p"));//添加到自己的前面
})
</script> 
알겠습니다~ 위는 노드를 추가하는 여러 가지 방법인데, 모두 사용할 수 있지만 특정 프로젝트의 상황에 따라 사용할 수 있습니다!
더 많은 프로그래밍 관련 지식을 보려면 프로그래밍 소개를 방문하세요! !
위 내용은 jquery로 노드를 추가하는 방법은 무엇입니까?의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!