

WeChat 애플릿의 아이콘 구성 요소에는 성공, 성공_no_circle, 정보, 경고, 대기 중, 취소, 다운로드, 검색, 지우기 등 9가지 유형만 있습니다. 자세한 내용은 아이콘 컴포넌트 공식 문서를 참고하세요.
위의 9개 아이콘에 국한되지 않고 아이콘 구성 요소의 아이콘을 확장하기를 바라는 경우가 많습니다. 여기에는 아이콘을 사용자 정의하는 방법이 포함됩니다. 그림, 스프라이트, CSS 스타일 그리기, SVG 벡터 파일 등을 사용하여 아이콘을 사용자 정의하는 방법에는 여러 가지가 있습니다. 이 기사에서는 벡터 글꼴을 사용하여 애플릿의 아이콘 구성 요소 아이콘을 사용자 정의하는 방법에 중점을 둡니다.
벡터 글꼴이란 무엇인가요?
글꼴에는 비트맵 글꼴과 벡터 글꼴이 포함됩니다. 벡터 글꼴은 현재 널리 사용되고 있으며 Adobe의 Type1, Apple과 Microsoft가 주도하는 TrueType, Adobe, Apple, Microsoft가 공동 주도하는 오픈 소스 글꼴인 OpenType의 세 가지 범주로 나뉩니다. 벡터 글꼴의 경우 각 유니코드는 인코딩 색인이며, 각 문자에 대한 설명 정보는 기하학적 벡터 드로잉 설명 정보입니다. 벡터 글꼴은 실시간으로 그려지기 때문에 실시간으로 어떤 색상으로도 채워질 수 있고 앨리어싱 없이 무한히 확장될 수 있습니다.
벡터 글꼴을 사용하려면 매우 유용한 웹사이트인 Iconfont-Alibaba 벡터 아이콘 라이브러리를 참조해야 합니다. 이 웹사이트는 아이콘 다운로드를 제공할 뿐만 아니라 사용자 정의 벡터 아이콘의 생성 및 다운로드도 제공합니다. 다음으로, 풍부한 스크린샷을 결합하여 벡터 글꼴을 사용하여 애플릿 아이콘 구성 요소 아이콘을 사용자 정의하는 방법을 단계별로 살펴보겠습니다.
Open Iconfont-Alibaba 벡터 아이콘 라이브러리 웹사이트의 홈페이지는 아래와 같습니다. 
여기서는 아이콘의 모양이 무엇인지 상관하지 않고 단계별로 생성하는 방법만 고려하기 때문에 벡터 아이콘에서 WeChat 애플릿 코드로 이동하여 아이콘 구성 요소 아이콘을 사용자 정의합니다. 그래서 아래와 같이 첫 번째 아이콘 모음을 직접 선택하고 클릭합니다.

그런 다음 첫 번째 아이콘 갤러리를 클릭하세요. 자세한 내용은 다음과 같습니다. 여기서는 세 번째 아이콘인 커피빈 아이콘에 마우스를 놓으면 장바구니에 추가, 즐겨찾기 및 다운로드라는 세 개의 버튼이 나타납니다. 장바구니에 추가 버튼을 클릭해야 합니다.

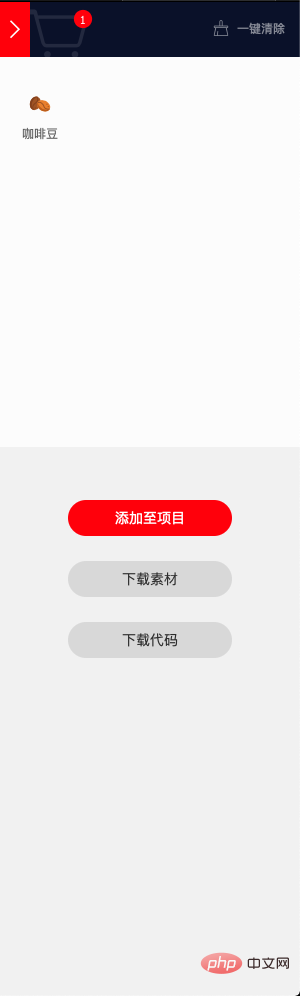
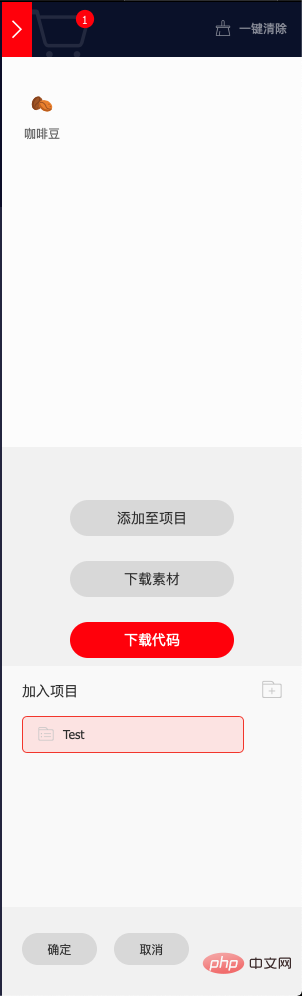
이때, 오른쪽 상단의 쇼핑에는 빨간색 모서리 표시가 있습니다. 오른쪽 상단의 버튼을 클릭하면 다음 인터페이스가 표시됩니다.

그런 다음 "프로젝트에 추가" 버튼을 클릭하면 다음 인터페이스가 나타납니다. 프로젝트가 없으면 새로 생성하세요. 프로젝트가 있으면 적합하다고 생각되는 인터페이스를 선택하세요. 여기서는 미리 새로운 테스트 프로젝트를 생성하고 테스트 프로젝트를 직접 선택했습니다.

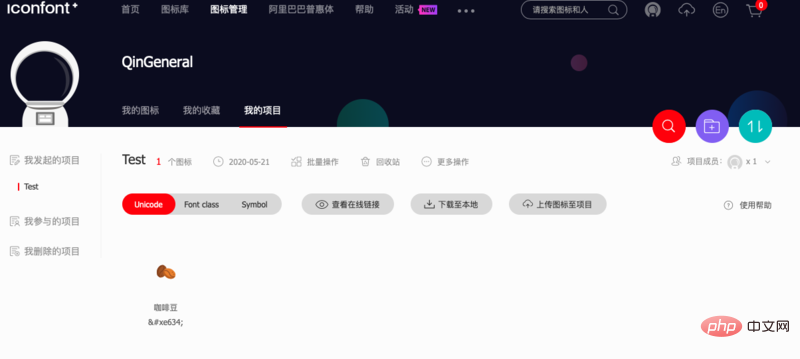
프로젝트를 추가하면 웹페이지가 자동으로 프로젝트 세부정보 인터페이스로 이동합니다. 이 인터페이스에는 방금 추가된 아이콘이 포함되어 있습니다.

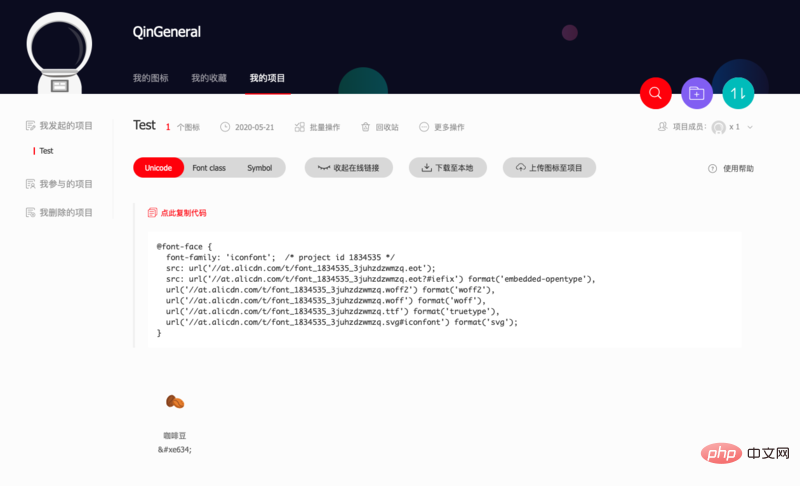
이때, 중앙에 있는 "온라인 링크 보기" 버튼을 클릭하면 일련의 코드가 생성되어 웹 페이지 중앙에 표시됩니다. 이제 iconfont.cn에서의 작업이 완료되었으며 원하는 아이콘 원격 링크와 유니코드 값을 얻었습니다. 방금 생성된 코드는 아이콘의 원격링크이며, 커피빈 아이콘 아래 라는 단어는 아이콘에 해당하는 유니코드 값입니다. 이 두 내용은 아래 WeChat 애플릿 코드를 작성할 때 사용됩니다.

WeChat 미니 프로그램 코드 작성은 비교적 쉽습니다. 먼저 WXSS 파일을 작성하고 방금 얻은 원격 글꼴 링크를 WXSS에 붙여 넣은 다음 마지막으로 사용자 정의 아이콘 글꼴 스타일을 작성하면 됩니다. 아이콘 구성 요소에서 참조하세요. 코드는 다음과 같습니다:
주의할 점은 iconfont에 복사된 글꼴 코드가 WXSS에 바로 붙여넣어진다는 점입니다. 커피빈 그림 유니코드 앞의 를 로 변환해서 icon-coffee 컨텐츠에 넣어주시면 됩니다.
@font-face { font-family: 'iconfont'; /* project id 1834535 */
src: url('//at.alicdn.com/t/font_1834535_c5751gpcjt.eot'); src: url('//at.alicdn.com/t/font_1834535_c5751gpcjt.eot?#iefix') format('embedded-opentype'), url('//at.alicdn.com/t/font_1834535_c5751gpcjt.woff2') format('woff2'), url('//at.alicdn.com/t/font_1834535_c5751gpcjt.woff') format('woff'), url('//at.alicdn.com/t/font_1834535_c5751gpcjt.ttf') format('truetype'), url('//at.alicdn.com/t/font_1834535_c5751gpcjt.svg#iconfont') format('svg');
}.iconfont { font-family: "iconfont" !important; font-size: 16px; font-style: normal; -webkit-font-smoothing: antialiased; -moz-osx-font-smoothing: grayscale;
}.icon-coffee:before { content: "\e634"; color: darkgoldenrod; font-size: 70px;
}复制代码<icon></icon>复制代码

이제 미니 프로그램 아이콘 구성 요소 아이콘을 사용자 정의하기 위해 벡터 글꼴을 사용하는 과정이 소개되었습니다. 질문이 있으시면 토론을 환영합니다.
관련 무료 학습 권장 사항: Mini 프로그램 개발 튜토리얼
위 내용은 벡터 글꼴을 사용하여 애플릿 아이콘 구성 요소 아이콘 사용자 정의의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!