layui에서 양식을 팝업하는 방법: 먼저layui.css 및layui.all.css파일을 참조한 다음 삭제 버튼을 클릭하여 팝업 프롬프트 상자를 만들고 마지막으로 팝업을 만듭니다. 추가 버튼을 클릭하고 정보를 입력하여 양식을 작성하세요.

이 튜토리얼의 운영 환경: windows10,layui2.5.6, 이 글은 모든 브랜드의 컴퓨터에 적용 가능합니다.
권장: "layUI Tutorial"
layui 프런트 엔드 프레임워크를 사용하여 양식을 팝업하고 제출하세요
1단계: 두 파일 참조

2단계: 삭제 버튼 클릭 프롬프트 상자 팝업
/*删除开始*/$(".del").click(function () {var id = $(this).attr("id");
layer.alert('您确定要删除操作吗?', {
skin: 'layui-layer-molv' //样式类名 自定义样式, closeBtn: 1 // 是否显示关闭按钮, anim: 1 //动画类型, btn: ['确定', '取消'] //按钮, icon: 6 // icon, yes: function () {//layer.msg('确定')$.ajax({
type: "POST",
url: "@Url.Action("Delete", "UserInfo")",
data: { id: id },
success: function (Data) {if (Data == "ok") {
location.reload();
}else {
layer.msg('删除失败')
}
},
error: function () {
alert("出现错误");return false;
}
}) //ajax结束}
, btn2: function () {
layer.msg('取消')
}
});
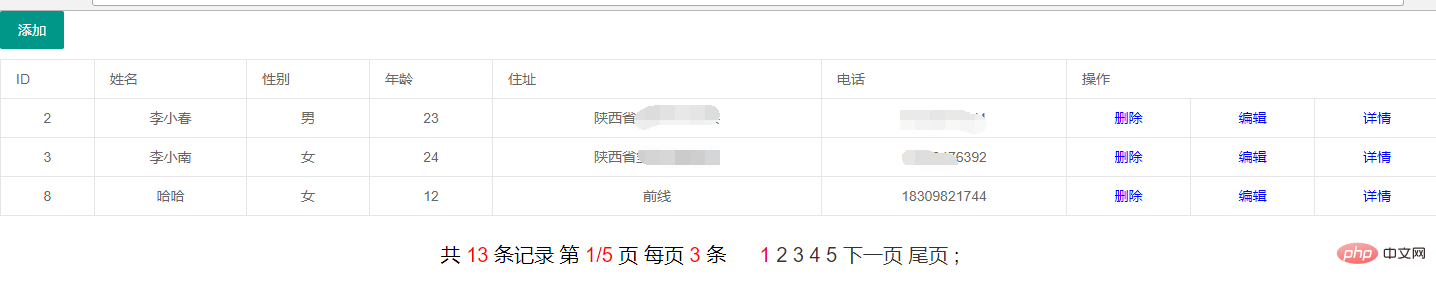
})/*删除结束*/3단계: 추가 버튼 넣기
<p class="layui-form">
<a onclick="func7();" class="layui-btn layui-inline fl w130">添加</a>
<table class="layui-table" style="text-align:center">
<tr>
<th>ID</th>
<th>姓名</th>
<th>性别</th>
<th>年龄</th>
<th>住址</th>
<th>电话</th>
<th colspan="3">操作</th>
</tr>@foreach (var item in ViewData["UserList"] as List<UserInfo>)
{<tr>
<td>@item.uID</td>
<td>@item.uName</td>
<td>@item.uSex</td>
<td>@item.uAge</td>
<td>@item.uAdress</td>
<td>@item.uPhone</td>
<td><a id="@item.uID" class="del" style="color:blue">删除</a></td>
<td><a href="@Url.Action("Edit", "UserInfo")" ?id="@item.uID" style="color:blue">编辑</a></td>
<td><a id="@item.uID" class="xq" style="color:blue">详情</a></td>
</tr>}</table>
</p>
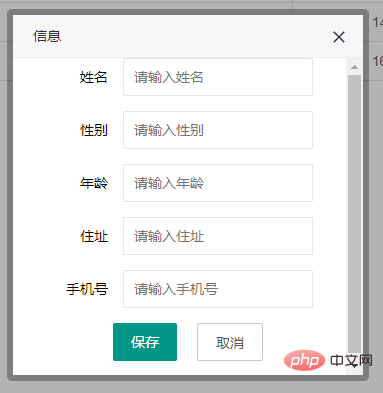
4단계: 추가 버튼을 클릭하여 정보를 입력할 양식을 팝업으로 표시
function func7() {//页面层layer.open({
type: 1,
skin: 'layui-layer-rim', //加上边框area: ['350px', '360px'], //宽高content: "@Url.Action("AddUser", "UserInfo")" //调到新增页面});
}
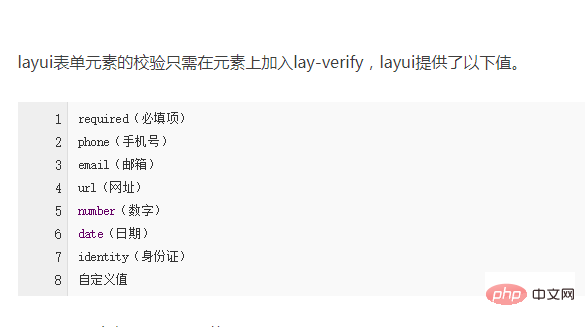
참고: 값 content는 표시할 양식 정보이거나 특정 페이지 URL입니다. 특정 값이 비어 있지 않은지 확인하려면lay-verify="required" 속성을 추가하세요. 휴대전화번호인 경우에는lay-verify="phone", 번호lay-verify="number" 등입니다.
디지털 페이징에 도움이 필요하시면 메시지를 공유해주세요.

위 내용은 Layui에서 양식을 팝업하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!