CSS에서 성배 레이아웃은 양쪽 상자의 너비가 고정되고 가운데 상자가 가변적인 3열 레이아웃을 말합니다. 그 중 가운데 열은 문서 흐름 앞에 배치됩니다. 먼저 렌더링되는지 확인하세요. 세 개의 열이 모두 "float:left" 및 왼쪽 및 오른쪽 속성과 결합되어 부동됩니다.

모든 사람은 프런트 엔드의 두 가지 고전적인 레이아웃인 성배 레이아웃과 이중 비행 날개 레이아웃에 익숙해야 합니다. 이는 HTML 구조에 대한 이해뿐만 아니라 DIV+CSS에 대한 숙달도 반영할 수 있기 때문입니다. 공들여 나열한 것.
사실 성배 레이아웃은 실제로 이중 비행 날개 레이아웃과 동일합니다. 그들은 모두 3열 레이아웃을 구현합니다. 양쪽 상자의 너비는 고정되고 중간 상자는 조정됩니다. 이를 흔히 솔리드 레이아웃이라고 부릅니다. 그들이 달성하는 효과는 동일하며 차이점은 구현 아이디어에 있습니다.
페이지를 확대해보면 페이지 너비가 변경됨에 따라 3단 레이아웃이 가운데 상자가 먼저 렌더링되고, 양쪽 상자가 페이지 너비가 작아져도 고정되어 있음을 알 수 있습니다. 우리의 탐색에는 영향을 미치지 않습니다. 注意:当你缩放页面的时候,宽度不能小于700PX,为了安全起见,最好还是给body加一个最小宽度!
조금 이해하셨다면 성배 레이아웃 구현을 살펴보겠습니다.
참고: 코드의 재설정 부분을 직접 추가할 수 있습니다.
1. HTML 구조:
<header>
<h4>Header内容区</h4>
</header>
<div class="container">
<div class="middle">
<h4>中间弹性区</h4>
</div>
<div class="left">
<h4>左边栏</h4>
</div>
<div class="right">
<h4>右边栏</h4>
</div>
</div>
<footer>
<h4>Footer内容区</h4>
</footer>어떤 사람들은 그럴 수도 있습니다. 헷갈리는데 왜 중간이냐 메인 부분을 먼저 작성해야 한다. 가운데 상자를 먼저 렌더링하고~ 적응값, 즉 너비: 100%를 설정해야 하기 때문입니다.
2. CSS 스타일:
header{
width: 100%; height: 40px;
background-color: #8ecfd4;
}
.container{
overflow:hidden;
}
.middle{
width: 100%;
background-color: #f7f537;
float:left;
}
.left{
width: 200px;
background-color: #37f7c8;
float:left;
}
.right{
width: 200px;
background-color: #eb6100;
float:left;
}
footer{
width: 100%;
height: 30px;
background-color: #8ecfd4;
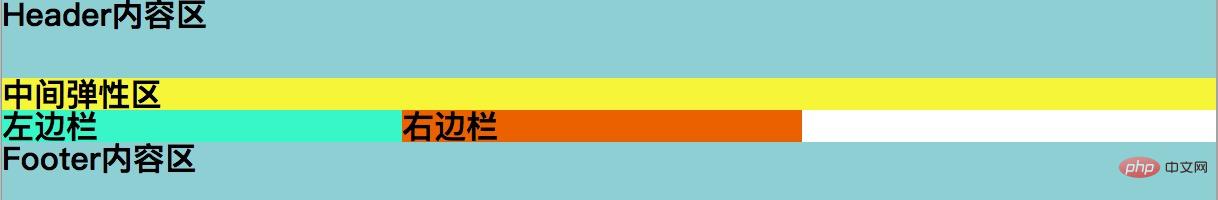
}렌더링 시점:

이때 가운데 세 열이 한 줄로 표시되지 않는데 그 이유는 매우 명확합니다. 3개 열은 모두 부동형이지만 중간 열의 너비가 100%로 설정되어 왼쪽 및 오른쪽 열은 새 줄 표시를 지원할 수 없습니다.
이제 우리가 해야 할 일은 왼쪽 열을 왼쪽으로, 오른쪽 열을 오른쪽으로 이동하는 것입니다. 그런 다음 CSS의 음수 여백이 필요합니다.
3. 음수 여백 레이아웃 사용
.left{
margin-left:-100%;
}오른쪽 상자를 위로 올리기
.right {
margin-left:-200px;
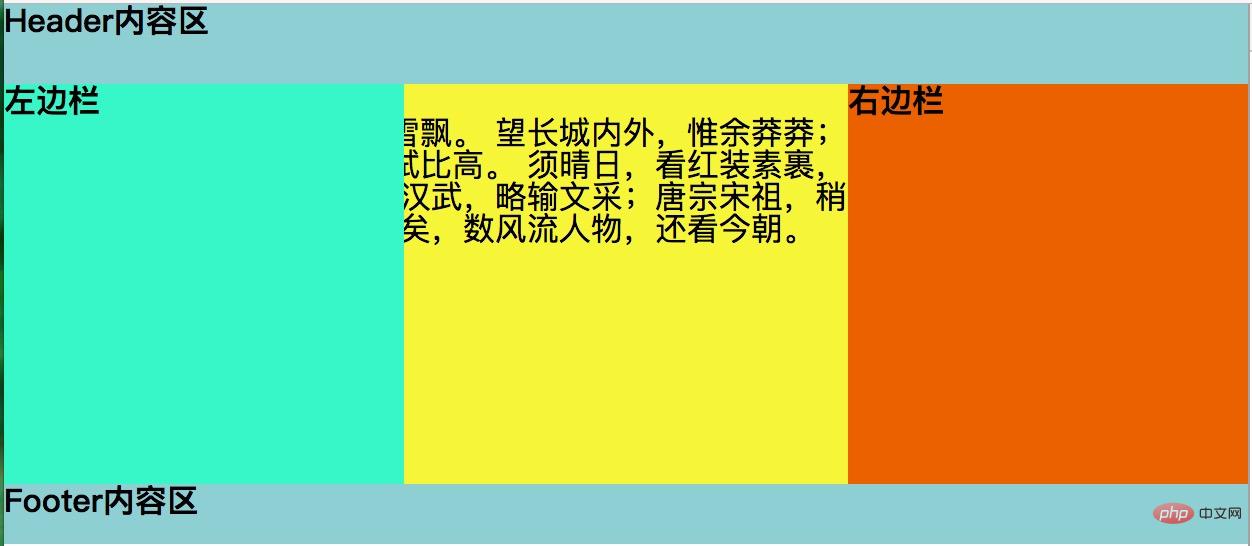
}이때 렌더링

solid-by-solid 달성 layout
이제는 된 것 같지만 우리가 원하는 레이아웃은 이루어졌는데, 중간에 내용을 채울 때 여전히 문제가 발견됩니다. 이 단계에서는 시각적 효과를 촉진하기 위해 중간 주요 부분에도 높이를 지정합니다.
.middle{
width: 100%;
height: 200px;
background-color: #f7f537;
float:left;
}
.left{
width: 200px;
height: 200px;
background-color: #37f7c8;
float:left;
}
.right{
width: 200px;
height: 200px;
background-color: #eb6100;
float:left;
}
위 렌더링에서 볼 수 있듯이 중간 열의 내용이 양쪽 부분에 의해 가려져 있습니다. 이는 우리가 원하는 것이 아니므로 작업을 계속해야 합니다.
4. 가운데 적응 상자가 안전하게 표시되도록 합니다. (상위 요소를 사용하여 왼쪽 및 오른쪽 패딩 값을 설정하고, 부모의 하위 상자 3개를 가운데로 밀어 넣습니다.)
.container{
padding: 0 200px;
}여기서 200px는 너비입니다. 왼쪽과 오른쪽 상자.
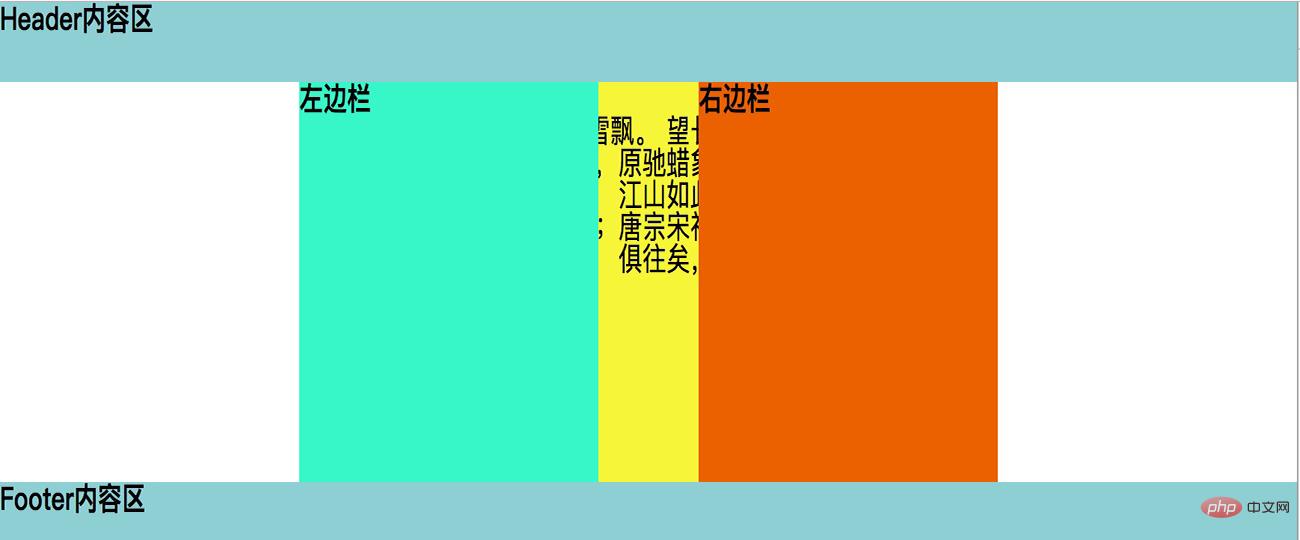
효과는 다음과 같습니다.

부모의 패딩을 사용하여 상자를 가운데로 꽉 쥐세요
왼쪽과 오른쪽의 패딩은 있지만 가운데 상자의 내용은 여전히 남아 있는 것을 볼 수 있습니다. 억제.
5. 왼쪽과 오른쪽을 분리하세요. (왼쪽과 오른쪽 상자에 위치를 추가하세요. 위치를 추가한 후 왼쪽과 오른쪽 상자에 왼쪽과 오른쪽 값을 설정할 수 있습니다.)
.left{
position: relative;
left: -200px;
}
.right{
position: relative;
right: -200px;
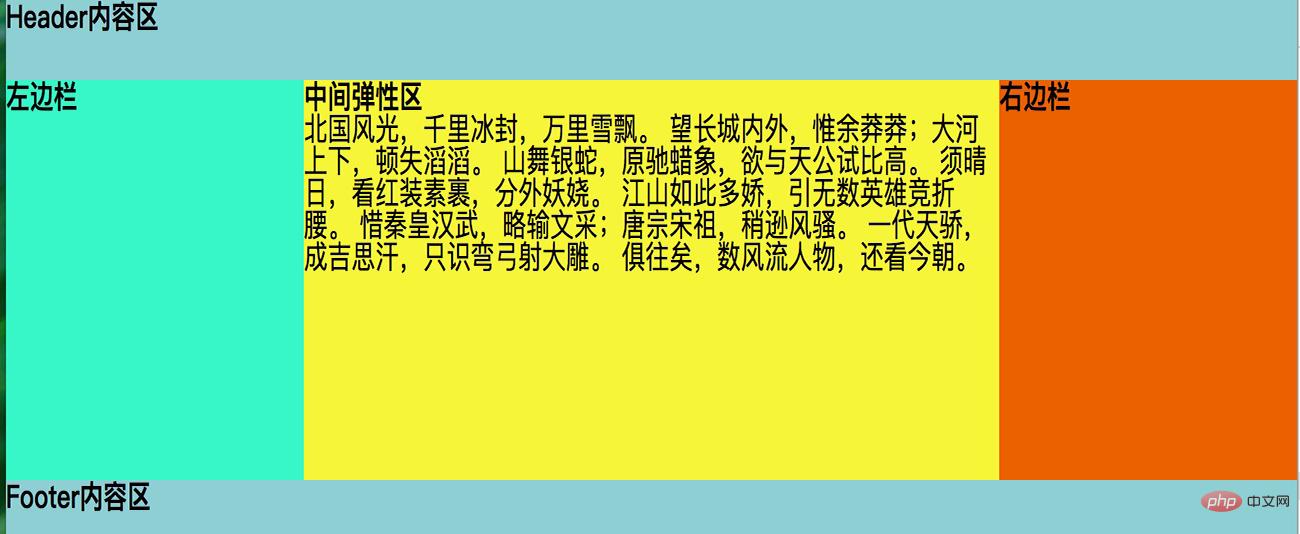
}보세요 최종 렌더링에서

이제 우리의 것입니다. 성배 레이아웃은 괜찮습니다! 우리가 원하는 효과가 달성되었습니다. 왼쪽 및 오른쪽 상자는 고정되어 있고 가운데 상자는 적응형이며 가운데 상자의 내용은 전혀 영향을 받지 않습니다. 그것이 모두에게 도움이 되기를 바랍니다.
더 많은 프로그래밍 관련 지식을 보려면 프로그래밍 배우기를 방문하세요! !
위 내용은 CSS 성배 레이아웃이란 무엇입니까?의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!



