차이: :first-child는 구조의 첫 번째 하위 요소라고 할 수 있는 상위 요소의 첫 번째 하위 요소와 일치하는 반면, :first-of-type은 동일한 유형의 첫 번째 하위 요소와 일치합니다. parent 요소는 이 유형의 첫 번째 요소인 한 더 이상 첫 번째 하위 요소로 제한되지 않습니다.

【추천 튜토리얼: CSS 동영상 튜토리얼】
CSS 선택기에서 첫 번째 자식과 첫 번째 유형의 차이점
: 첫 번째 자식 선택기는 css2에 있습니다. 정의된 선택기는 문자 그대로의 의미로 이해하기 쉽습니다. 즉, 첫 번째 하위 요소가 상위 요소의 첫 번째 하위 요소와 일치합니다.
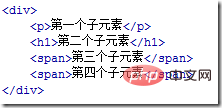
예를 들어 다음 코드는 다음과 같습니다.

p:first-child 匹配到的是p元素,因为p元素是p的第一个子元素; h1:first-child 匹配不到任何元素,因为在这里h1是p的第二个子元素,而不是第一个; span:first-child 匹配不到任何元素,因为在这里两个span元素都不是p的第一个子元素;
: 첫 번째 유형 선택기는 CSS3에 정의된 선택기이며 일치하는 요소의 상위는 특정 유형의 첫 번째 하위 요소입니다.
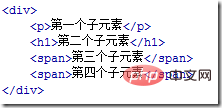
이것과 :first-child의 차이점은 무엇인가요? 해당 코드를 살펴보겠습니다.

p:first-of-type 匹配到的是p元素,因为p是p的所有类型为p的子元素中的第一个; h1:first-of-type 匹配到的是h1元素,因为h1是p的所有类型为h1的子元素中的第一个; span:first-of-type 匹配到的是第三个子元素span。这里p有两个为span的子元素,匹配到的是它们中的第一个。
위의 두 예에서 결론을 내릴 수 있습니다.
:first-child는 특정 상위 요소의 첫 번째 하위 요소와 일치합니다. 구조적 첫 번째 하위 요소라고 합니다.
:first-of-type은 특정 상위 요소 아래에 있는 동일한 유형의 하위 요소 중 첫 번째와 일치합니다. 예를 들어 p:first-of-type은 p 유형의 모든 하위 요소 중 첫 번째를 나타냅니다. 이 유형의 첫 번째 요소인 한 여기서는 첫 번째 하위 요소에 더 이상 제한이 없습니다.
더 많은 프로그래밍 관련 지식을 보려면 프로그래밍 교육을 방문하세요! !
위 내용은 CSS 선택기 첫 번째 자식과 첫 번째 유형의 차이점은 무엇입니까?의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!



