선택한 요소를 새 jquery 요소로 바꾸는 방법: 먼저 새 html 파일을 만들고 p 요소와 버튼을 만든 다음 [jquery.js]를 도입하고 마지막으로 모든 단락을 새 div로 바꿉니다.

권장: "jquery 비디오 튜토리얼"
선택한 요소를 새 jquery 요소로 바꾸는 방법:
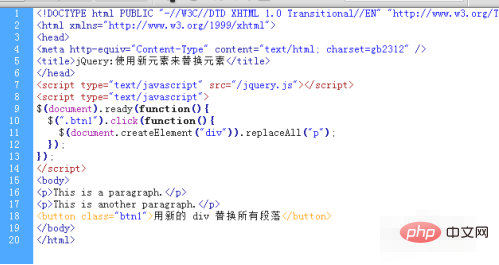
1 새 HTML 파일 만들기

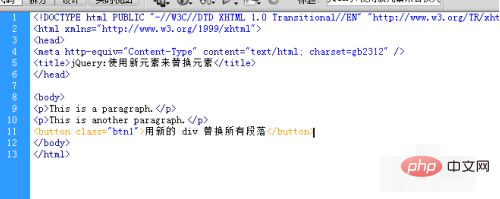
2.

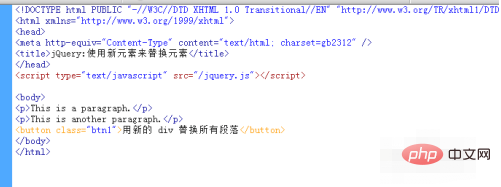
3. jquery.js

4. 모든 문단을 새 div로 교체하세요

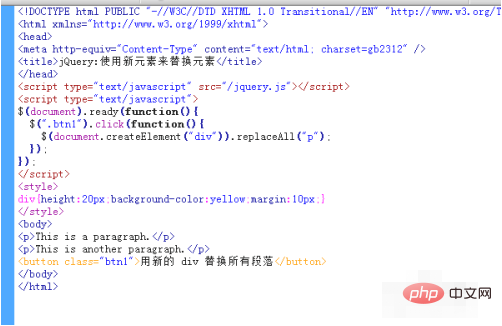
5. 모든 문단을 새 div로 바꿉니다.

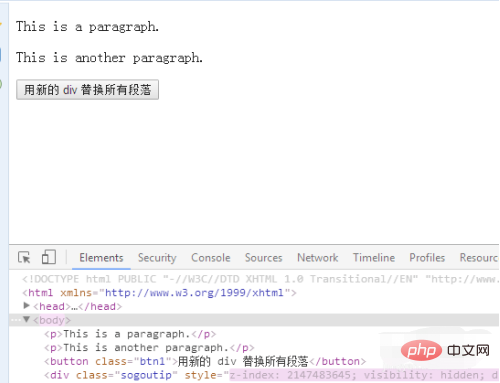
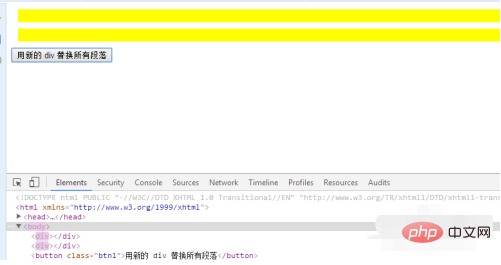
7. 모든 단락을 새 div로 바꾸려면 버튼을 클릭하세요. 미리보기 효과는 다음과 같습니다

관련 학습 권장사항(무료):
javascript 비디오 튜토리얼
위 내용은 jquery 선택한 요소를 새 요소로 바꾸는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!