jquery가 요소 존재 여부를 결정하는 방법: 먼저 새 HTML 파일을 만들고 입력 태그를 사용하여 p 태그 내에 텍스트 상자를 만든 다음 입력 태그의 id 속성을 설정하고 버튼을 생성합니다. 버튼 버튼에 대한 이벤트; 마지막으로 [val()] 메서드를 사용하여 찾고 있는 요소를 얻습니다.

권장: "jquery 비디오 튜토리얼"
jquery가 요소 존재 여부를 결정하는 방법:
1 jquery가 요소 존재 여부를 결정하는 방법을 설명하기 위해 test.html이라는 새 html 파일을 만듭니다. 페이지에 존재합니다. 요소가 존재하는지 여부입니다.

2. test.html 파일의 p 태그 내에서 input 태그를 사용하여 찾고자 하는 요소를 입력하기 위한 텍스트 상자를 만듭니다.

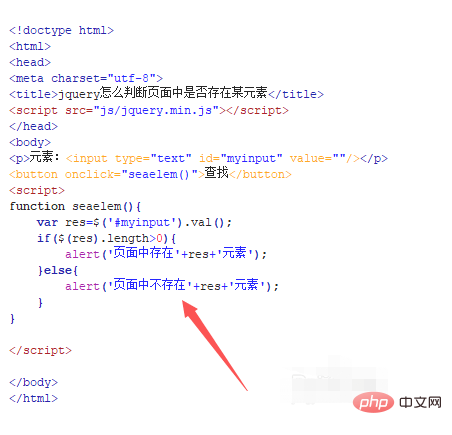
3. test.html 파일에서 입력 태그의 id 속성을 myinput으로 설정합니다. 이는 주로 아래 입력 개체를 얻는 데 사용됩니다.

4 test.html 파일에서 버튼 태그를 사용하여 버튼을 만들고, onclick 클릭 이벤트를 버튼 버튼에 바인딩하고, 버튼이 클릭되면 seaelem() 함수를 실행합니다.

5. js 태그에서 seaelem() 함수를 만들고, id를 통해 입력 개체를 가져오고, val() 메서드를 사용하여 찾으려는 요소를 가져온 다음 $를 사용합니다. 요소 객체를 가져와서 길이 속성을 사용합니다. 페이지의 요소 수를 가져와서 if 문을 통해 판단하고 검색 결과를 표시합니다.

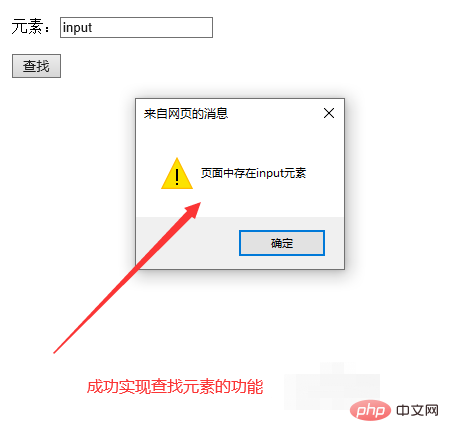
6. 브라우저에서 test.html 파일을 열고 검색할 요소를 입력한 후 버튼을 클릭하면 결과를 볼 수 있습니다.

관련 무료 학습 권장 사항: JavaScript(비디오)
위 내용은 jquery에 요소가 존재하는지 확인하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!