CSS에서 글꼴 획 효과를 얻는 방법: text-Stroke 속성을 사용하여 [-webkit-text-Stroke:6px transparent;]와 같은 글꼴 획 효과를 얻을 수 있습니다. text-Stroke 속성은 text-fill-color 속성과 함께 사용되는 경우가 많습니다.

text-Stroke는 text-Stroke-Width와 Text-Stroke-Color(텍스트 채우기 색상)의 약어입니다.
(학습 영상 공유: css 영상 튜토리얼)
text-Stroke 속성은 text-fill-color와 함께 사용되는 경우가 많습니다(text-fill-color 속성은 텍스트를 색상으로 채우는 것입니다).
예:
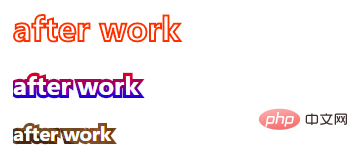
그라디언트 텍스트 획 효과, 텍스트 획 색상을 투명으로 설정:
h2{
background:-webkit-linear-gradient(red, blue);
-webkit-background-clip: text;
-webkit-text-fill-color:#fff;
-webkit-text-stroke:6px transparent;
}같은 원리로 위의 배경 이미지를 그림으로 바꾸면 그림을 기본 가장자리로 사용하여 획을 만들 수도 있습니다. 효과:
h3{
background:url(bingzhang.jpg);
-webkit-background-clip: text;
-webkit-text-fill-color:#fff;
-webkit-text-stroke:6px transparent;
}효과는 다음과 같습니다:

관련 권장 사항: CSS 튜토리얼
위 내용은 CSS에서 글꼴 획 효과를 얻는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!