CSS를 사용하여 상자에 상자 그림자를 추가하는 방법: box-shadow 속성을 사용하여 [box-shadow: 10px 10px 5px #888888;]과 같은 상자 그림자를 추가할 수 있습니다. box-shadow 속성은 하나 이상의 드롭다운 섀도우 상자를 설정할 수 있습니다.

box-shadow 속성은 하나 이상의 드롭다운 섀도우 상자를 설정할 수 있습니다.
(동영상 공유 학습: css 동영상 튜토리얼)
문법:
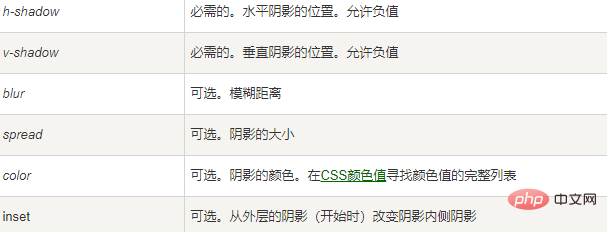
box-shadow: h-shadow v-shadow blur spread color inset;
팁:
boxShadow 속성은 상자에 하나 이상의 드롭다운 그림자를 추가합니다. 이 속성은 쉼표로 구분된 음영 목록으로, 각 음영은 2~4개의 길이 값, 선택적 색상 값 및 선택적 삽입 키워드로 지정됩니다. 생략된 길이의 값은 0입니다.
속성 값:

예:
div 요소에 그림자 추가:
div
{
box-shadow: 10px 10px 5px #888888;
}관련 권장 사항: CSS 튜토리얼
위 내용은 CSS에서 상자에 상자 그림자를 추가하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!


