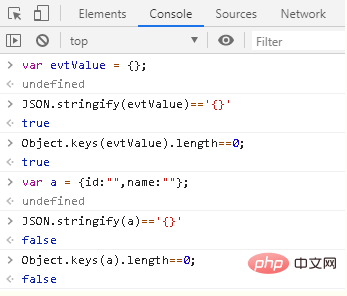
vue.js 메서드를 사용하여 개체가 비어 있는지 확인합니다. 1. json을 사용하여 확인합니다. 코드는 [JSON.stringify(xxx)=='{}']입니다. 2. 개체를 사용하여 확인합니다. 코드는 [ Object.keys(xxx ).length==0].

vue.js 메소드를 사용하여 객체가 비어 있는지 확인합니다.
1. json을 사용하여
JSON.stringify(xxx)=='{}'를 확인합니다. 2. Object를 사용하여
Object.keys(xxx).length==0
를 확인합니다.

관련 무료 추천 학습: JavaScript(동영상)
위 내용은 vue.js에서 객체가 비어 있는지 확인하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!