CSS의 흐름 레이아웃은 페이지의 요소 너비가 화면 해상도에 따라 자동으로 조정됨을 의미합니다. 현재 화면 해상도가 변경되면 페이지의 요소 크기도 그에 따라 변경될 수 있습니다.

유동 레이아웃이란 무엇인가요?
웹 페이지 레이아웃에는 정적 레이아웃, 유동 레이아웃, 반응형 레이아웃, 탄력적 레이아웃이 포함됩니다.
(학습 영상 공유: css 영상 튜토리얼)
정적 레이아웃: 웹 페이지의 모든 요소가 px 단위를 사용한다는 의미입니다. 브라우저의 특정 크기와 관계없이 항상 설정된 값의 레이아웃에 따라 표시됩니다. 브라우저의 크기가 다양하기 때문에 이러한 레이아웃은 장치마다 스크롤 막대가 나타나는 등의 문제가 발생하기 쉽습니다. 따라서 이 레이아웃은 모바일 개발의 주류 레이아웃 방법이 아닙니다.
흐름 레이아웃: 페이지 요소의 너비는 화면 해상도에 따라 자동으로 조정됩니다. 이를 흔히 적응이라고 합니다. 현재 화면 해상도가 변경되면 페이지 요소의 크기가 조정될 수 있습니다. 변경 사항에 따라 유동 레이아웃은 모바일 개발에서 일반적으로 사용되는 레이아웃입니다.
구현 방법:
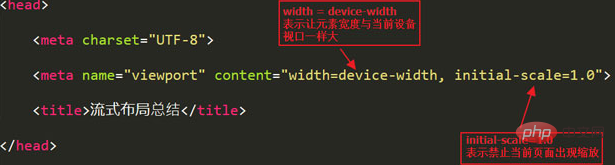
먼저 웹 페이지의 head 태그에 메타 태그를 추가하여 뷰포트를 설정합니다.

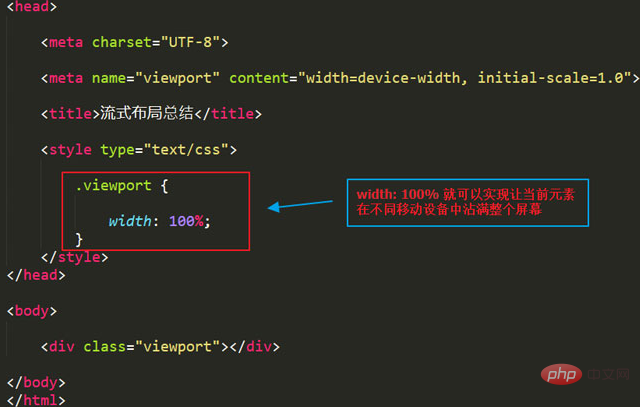
그런 다음 페이지의 상위 요소 너비를 100%로 설정하면 이를 달성할 수 있습니다

관련 권장 사항: CSS 튜토리얼
위 내용은 CSS의 유동 레이아웃은 무엇을 의미합니까?의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!


