
Bootstrap 모달 상자를 사용하면 모달 창을 만들어 사용자 경험을 풍부하게 하거나 사용자를 위한 실용적인 기능을 추가할 수 있으며 웹 사이트에 경고 창, 비디오, 이미지, 이용 약관은 물론 소셜 미디어 위젯까지 표시할 수 있습니다. 모달의 목적은 별도 소스의 콘텐츠를 표시하여 상위 양식을 벗어나지 않고도 정보와 상호 작용을 제공하는 것입니다.

Bootstrap 모달 상자(Modal)는 가벼운 다목적 JavaScript 팝업 창으로, 상위 양식을 덮는 하위 양식입니다. 일반적으로 목적은 상위 양식을 벗어나지 않고 일부 상호 작용을 통해 별도 소스의 콘텐츠를 표시하는 것입니다. 하위 양식은 정보, 상호 작용 등을 제공할 수 있습니다. [관련 권장 사항: "bootstrap 비디오 튜토리얼"]
Bootstrap 모달 상자(Modal)는 사용자 정의가 가능하고 반응성이 뛰어나며 이를 사용하여 웹 사이트에 경고 창, 비디오 및 사진을 표시할 수 있습니다. Bootstrap으로 구축된 웹사이트는 모달을 사용하여 이용 약관(등록 프로세스의 일부), 비디오, 소셜 미디어 위젯까지 표시할 수 있습니다.
Bootstrap 모달 상자는 모달 창을 만들어 사용자 경험을 풍부하게 하거나 사용자에게 실용적인 기능을 추가하는 데 사용할 수 있습니다. 모달에서 팝오버 및 도구 설명을 사용할 수 있습니다.
Bootstrap 모달 상자는 주로 머리글, 본문, 바닥글의 세 부분으로 나뉩니다.
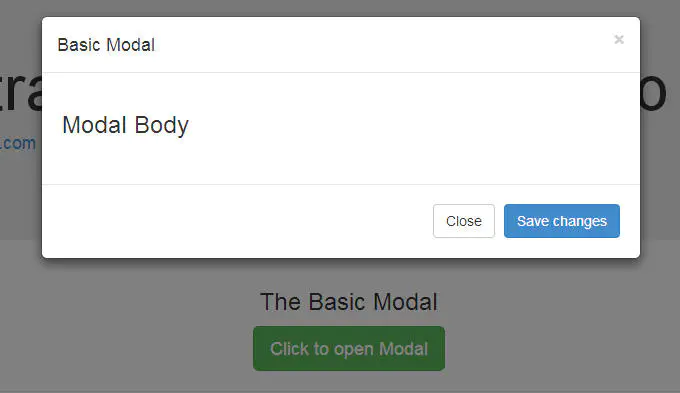
기본 모달 상자
기본 모달 상자는 다음과 같습니다.

모달 상자를 실행하려면 링크나 버튼을 추가해야 합니다. 요소를 트리거하는 태그는 다음과 같습니다.
<a href="#" class="btn btn-lg btn-success" data-toggle="modal" data-target="#basicModal">Click to open Modal</a>
링크 요소에는 data-toggle 및 data-target이라는 두 가지 사용자 정의 데이터 속성이 있습니다. 토글은 부트스트랩에게 수행할 작업을 알려주고, 대상은 부트스트랩에게 열려는 요소를 알려줍니다. 따라서 해당 링크를 클릭할 때마다 ID가 "basicModal"인 모달 상자가 나타납니다.
이제 모달을 정의하는 데 필요한 코드를 살펴보겠습니다.
<div class="modal fade" id="basicModal" tabindex="-1" role="dialog" aria-labelledby="basicModal" aria-hidden="true">
<div class="modal-dialog">
<div class="modal-content">
<div class="modal-header">
<button type="button" class="close" data-dismiss="modal" aria-hidden="true">×</button>
<h4 class="modal-title" id="myModalLabel">Modal title</h4>
</div>
<div class="modal-body">
<h3>Modal Body</h3>
</div>
<div class="modal-footer">
<button type="button" class="btn btn-default" data-dismiss="modal">Close</button>
<button type="button" class="btn btn-primary">Save changes</button>
</div>
</div>
</div>
</div>모달의 상위 div는 위의 트리거 요소에 사용된 것과 동일한 ID를 가져야 합니다. 우리의 경우에는 id="basicModal"입니다.
참고: 상위 모달 요소에 있는 aria-labelledby 및 aria-hidden 사용자 정의 속성을 사용하면 액세스할 수 있습니다. 모든 사람이 웹 사이트에 액세스할 수 있도록 하는 것이 좋은 습관이므로 이러한 속성은 모달의 일반적인 기능에 부정적인 영향을 미치지 않으므로 사용해야 합니다.
모달 상자의 HTML 코드에서 상위 모달 상자 div 내에 중첩된 래퍼 div를 볼 수 있습니다. 이 div의 클래스 modal-content는 bootstrap.js에 모달 콘텐츠를 찾을 위치를 알려줍니다. 이 div 안에는 앞서 언급한 세 부분인 머리글, 본문, 바닥글을 배치해야 합니다.
모달 상자 헤더는 이름에서 알 수 있듯이 제목이나 "x" 닫기 버튼과 같은 기타 요소를 모달에 추가하는 데 사용됩니다. 이러한 요소에는 Bootstrap에 숨길 요소를 알려주는 data-dismiss 속성도 있어야 합니다.
그럼 모달박스의 본체를 살펴보겠습니다. 삽입된 YouTube 동영상, 이미지 또는 기타 콘텐츠를 포함하여 모든 유형의 데이터를 추가할 수 있는 열린 캔버스라고 생각하세요.
마지막으로 모달의 바닥글을 살펴보겠습니다. 이 영역은 기본적으로 오른쪽 정렬되어 있습니다. 이 영역에는 "저장", "닫기", "수락" 등과 같은 작업 버튼을 배치할 수 있습니다. 이러한 버튼은 "모달 상자"가 표시해야 하는 동작과 연결됩니다.
이제 첫 번째 모달이 완성되었습니다! 데모페이지(https://codepen.io/SitePoint/pen/KkHyw)에서 확인하실 수 있습니다.
jQuery를 사용하여 모달 상자 활성화
모달 상자는 jQuery 플러그인이므로 jQuery를 사용하여 모달 상자를 제어하려면 모달 상자의 선택기. 예:
$('#basicModal').modal(options);
여기의 "옵션"은 사용자 정의 동작에 전달할 수 있는 JavaScript 개체입니다. 예:
var options = {
"backdrop" : "static"
}사용 가능한 옵션은 다음과 같습니다.
backdrop: true 또는 static일 수 있습니다. 이는 사용자가 배경을 클릭하여 모달을 닫을 수 있는지 여부를 정의합니다.
keyboard: true로 설정하면 ESC 키를 통해 모달이 닫힙니다.
show: 모달 상자를 열고 닫는 데 사용됩니다. 그것은 사실일 수도 있고 거짓일 수도 있습니다.
원격: 이것은 가장 멋진 옵션 중 하나입니다. jQuery의 load() 메서드를 사용하여 원격 콘텐츠를 로드하는 데 사용할 수 있습니다. 이 옵션에서는 외부 페이지를 지정해야 합니다. 기본 설정은 false입니다.
더 많은 프로그래밍 관련 지식을 보려면 프로그래밍 소개를 방문하세요! !
위 내용은 부트스트랩 모달 상자는 무엇에 사용됩니까?의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!