
추천 튜토리얼: CSS 비디오 튜토리얼
프론트엔드 엔지니어의 일상 작업에서는 일반 CSS나 SASS, SCSS 또는 컴파일해야 하는 LESS 등을 작성하는 경우 CSS 요소 선택기를 사용하는 것이 일반적입니다. ., 결국 한 줄씩 CSS 스타일 속성으로 컴파일되고 마지막으로 브라우저에 전달되어 구문 분석 및 적용됩니다. 하지만 이것이 없었다면 어떻게 가능할지 생각해 본 적이 있나요?
먼저 브라우저 렌더링 단계를 살펴보겠습니다.
CSS가 브라우저에 의해 로드된 후 CSSOM 트리로 구문 분석되고 Dom과 겹쳐서 형성됩니다. 렌더링 트리를 만든 다음 위치, 렌더링 및 기타 단계를 계산합니다. 이러한 관점에서 CSS 속성을 적용하는 핵심은 CSS를 CSSOM 트리로 변환하는 방법과 CSSOM을 DOM에 적용하는 방법에 있습니다.
CSS 스타일 세트를 기록할 때, 예를 들어:
#id .class h4 + p {
...
}브라우저가 이를 구문 분석하면 CSS가 왼쪽에서 오른쪽으로 /code> #id<code>.class>h4>p는 마지막에 적용되지만 실제로브라우저가 CSS를 구문 분석하는 순서는 다음과 같습니다. 오른쪽에서 왼쪽으로p>h4>.class>#id . #id>.class>h4>p,最后套用,但实际上浏览器解析 CSS 的顺序是由右到左的 p>h4>.class>#id。
很违背直觉对吧?但如果考虑到性能问题,从右到左的解析会比从左到右强很多。
假设这有这样的 HTML:
<p> </p><p> </p><p> ... </p> <p> </p><p> ... </p> <p> ... </p> <p> </p><p> </p><p> ... </p>
以及这边五条 CSS 样式规则:
#p1 .c .d {}
.f .c .d {}
.a .c .e {}
#p1 .f {}
.c .d {}让我们模拟一下,如果把 CSS 从左到右解析,将会生成类似这样的 CSSOM 树:

通过 <p class="“" d></p> 中的 .d 来思考,这样的 CSSOM 树在套用样式时,必须对所有的样式规则进行检查,以确认样式规则是否会影响到 .d,到最后才能确定可能会影响到 .d 的样式规则有这三条:
#p1 .c .d.f .c .d.c .d以此类推,每个 DOM 树上的元素,都必须便利所有的样式规则,才可以取得个别的样式,这样会造成大量冗余的计算,进而严重影响性能。
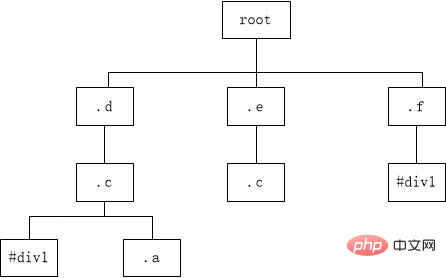
反过来,如果将前面的 CSS 由右到左进行解析,CSSOM 树则可能会如下:

和前面的例子一样,从 <p class="“" d></p> 中 .d 的角度来看,由于会被样式规则影响到的目标元素,已经全都集中在第一层了,所以就不用再去便利整个 CSSOM 树了,甚至只需要检查 .d 以下的子属性变量是否符合实际 DOM 结构,再将所有符合的样式规则重新取回,便能完成 .d
rrreee
다음은 다섯 가지 CSS 스타일 규칙입니다. < ;p class="d">
< ;p class="d"> .d에 대한 생각 스타일 규칙이 .d에 영향을 미치는지 확인하십시오. .d에 영향을 미칠 수 있는 세 가지 스타일 규칙이 있음을 확인했습니다. #p1 .c .d.f .c .d.c .d

<p class="d"></p> >.d, 스타일 규칙의 영향을 받을 대상 요소가 모두 첫 번째 레이어에 집중되어 있으므로 전체 CSSOM 트리를 용이하게 할 필요가 없거나 .d만 확인하면 됩니다. 다음 하위 속성 변수는 실제 DOM 구조를 준수한 다음 일치하는 모든 스타일 규칙을 검색하여 .d의 스타일 규칙을 요소에 적용하는 것을 완료합니다. HTML의 인라인 스타일 설정
🎜브라우저 기본값 (즉, CSS 재설정 /normalize 요구 사항 덮어쓰기)🎜🎜브라우저 사용자 환경 설정🎜🎜🎜브라우저는 CSS 부분을 처리하는 역할을 담당하며, 이전의 모든 항목과 CSS 파일에서 정의한 스타일 규칙을 별도의 스타일 규칙 그룹(CSS 규칙 세트)으로 구성합니다. , 콘텐츠에는 스타일 규칙, 대상 속성 등과 같은 정보가 기록됩니다. 🎜🎜대상 속성🎜🎜 후속 계산 효율성을 높이기 위해 브라우저의 CSS 처리 커널은 대상 속성에 따라 스타일 규칙 그룹에 개별 규칙을 그룹화하고 저장하며 총 4개의 그룹으로 나뉩니다🎜🎜🎜idRules. 🎜🎜classRules🎜🎜 tagNameRules🎜🎜universalRules🎜🎜🎜 이렇게 접근 시 대상 요소에 이 속성이 있는지 여부에 따라 적용될 수 있는 스타일을 빠르게 필터링할 수 있습니다. 🎜🎜규칙 적용🎜🎜마지막 단계는 규칙을 적용하는 것입니다. 브라우저는 다음 순서와 스타일 규칙 가중치에 따라 모든 스타일 규칙을 적용합니다. 🎜인라인 스타일과 개발자 정의 CSS가 별도로 처리되는 이유는 무엇입니까?
브라우저 렌더링 단계를 검토할 수 있습니다. 인라인 스타일은 DOM 요소에 존재하므로 CSS를 DOM에 적용한 경우에만 액세스할 수 있으며 두 가지를 미리 결합할 수는 없습니다.
실제로 브라우저는 여기에서 최적화 메커니즘을 완성했습니다. 브라우저는 자동으로 일관된 상태의 요소 스타일 스냅샷을 찍습니다. 일관된 상태는 다음 조건이 충족되어야 함을 의미합니다.
〜,+,:first-child etc. ) 위 조건과 앞에서 설명한 CSS 작업 프로세스로 인해 CSS 작성 시 주의할 점이 몇 가지 있습니다.
이러한 일반적인 작은 세부 사항에 주의를 기울인다면 CSS 효율성은 자연스럽게 크게 향상될 수 있습니다.
CSS 선택기에 대해 알고 나면 확실히 궁금할 것입니다. JavaScript 요소 선택기는 어떻습니까? 이 질문은 jQuery의 소스 코드를 참조하면 됩니다. 왼쪽에서 오른쪽으로 파싱되어 있는데, 왜 다른지는 기사에 나와 있으니 생각해보고 파헤쳐 보세요.
더 많은 프로그래밍 관련 지식을 보려면 프로그래밍 소개를 방문하세요! !
위 내용은 CSS 요소 선택기의 작동 방식 소개의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!




