CSS 상자 모델의 속성은 다음과 같습니다: 1. 여백 속성 2. 테두리 속성 4. 패딩 속성.

이 튜토리얼의 운영 환경: Windows 10 시스템, CSS3, 이 문서는 모든 브랜드의 컴퓨터에 적용됩니다.
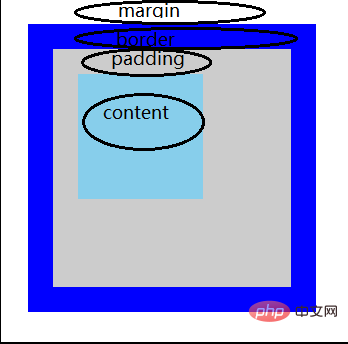
CSS 상자 모델은 요소 주위의 간격, 크기, 여백, 테두리 및 텍스트 내용과 테두리 사이의 패딩을 정의하는 속성 집합입니다.
(학습 영상 추천:css 영상 튜토리얼)
샘플 코드:
렌더링:

상위 요소의 배경이 설정되어 있으면 바깥쪽 여백이 보이지 않는 것을 볼 수 있습니다. 배경색이 테두리 영역에 다른 배경을 설정하고 패딩 영역을 볼 수 있습니다. 그리고 박스 모델은 margin(외부 테두리) + border(border) + padding(inner margin) + 내용(content)으로 구성됩니다.
2. 속성 소개
1. 여백 속성
개념: 여백 속성은 상자 외부 공간, 상자와 문서 내 다른 요소 사이의 영역 또는 상자와 브라우저 사이의 영역에 적용됩니다. 창문 . 여백은 상자 외부로 커지며 상자 자체의 크기에는 영향을 주지 않습니다.
속성: margin-top(상단 외부 테두리), margin-right(오른쪽 외부 테두리), margin-bottom(하단 외부 테두리), margin-left(왼쪽 외부 테두리)
값: 지원 길이, 백분율, 자동
사용법:
margin:10px 四周(上,右,下,左) margin:10px 20px 上下 左右 margin:10px 20px 30px 上 左右 下 margin:10px 20px 30px 40px 上右下左 margin支持负值!! 让子元素在父元素里面左右居中:margin:0 auto;
일반적인 여백 버그:
a: 상위 요소도 하위 요소도 부동 상태인 경우: 첫 번째 하위 요소에 margin-top 추가: 실수로 상위 요소에 여백 값이 추가됩니다
예제 코드:
Rendering:

결론: 부모 요소의 첫 번째 자식 요소(블록 요소)에 margin-top을 추가하면 margin-top 값이 부모 요소에 잘못 추가됩니다. (현재 요소가 테두리와 부동 소수점을 추가하지 않는다는 전제에 기초)
해결책:
1.bfc 상위 요소에 숨김 추가 권장
2. ;
3. 상위 요소에 테두리를 추가할 수 있습니다.
4. 여백을 패딩으로 변경합니다.
b: 인접한 두 요소의 위쪽 및 아래쪽 여백이 겹쳐서 더 큰 값으로 설정됩니다.
샘플 코드: