Ajax는 전체 웹 페이지를 다시 로드하지 않고도 웹 페이지의 일부를 업데이트할 수 있는 대화형 웹 애플리케이션을 만드는 웹 개발 기술을 말합니다. jquery는 사용자가 HTML 문서, 이벤트, 효율적으로 애니메이션 효과를 얻을 수 있습니다.

더 많은 프로그래밍 관련 지식을 보려면 프로그래밍 소개를 방문하세요! !
Ajax
AJAX는 "Asynchronous JavaScript and XML"(Asynchronous JavaScript and XML)의 약어가 아니고 Jesse James Gaiiett가 만든 명사입니다. .기술을 개발합니다.
AJAX는 전체 웹 페이지를 다시 로드하지 않고도 웹 페이지의 일부를 업데이트할 수 있는 빠르고 역동적인 대화형 웹 애플리케이션을 만드는 웹 개발 기술을 말합니다.
Ajax를 사용하면 백그라운드에서 서버와 소량의 데이터를 교환하여 웹페이지를 비동기적으로 업데이트할 수 있습니다. 이는 전체 페이지를 다시 로드하지 않고도 웹페이지의 일부를 업데이트할 수 있음을 의미합니다.
구성:
XHTML 및 CSS 표준을 기반으로 한 표현
동적 표시 및 상호 작용을 위해 문서 개체 모델 사용
데이터 상호 작용 및 작업을 위해 XML HttpRequest 사용 server ;
JavaScript를 사용하여 모든 것을 바인딩합니다.
설명:Ajax는 Java 기술, XML, JavaScript 및 기타 프로그래밍 기술의 조합으로, 이를 통해 개발자는 Java 기술을 기반으로 웹 애플리케이션을 구축할 수 있으며 페이지 다시 로드 관리가 중단됩니다.
Ajax 기술은 비동기 HTTP 요청을 사용하여 브라우저와 웹 서버 간에 데이터를 전송하므로 브라우저는 전체 웹 페이지를 다시 로드하지 않고 웹 페이지 콘텐츠의 일부만 업데이트합니다.
Ajax는 클라이언트 측 스크립트를 사용하여 웹 서버와 데이터를 교환하는 웹 애플리케이션 개발 방법입니다. 이러한 방식으로 상호 작용 프로세스를 중단하거나 다시 편집하지 않고도 웹 페이지를 동적으로 업데이트할 수 있습니다. Ajax를 사용하면 사용자는 기본 데스크톱 애플리케이션에 가까운 직접적이고 가용성이 높으며 더욱 풍부하고 동적인 웹 사용자 인터페이스를 만들 수 있습니다.
jQueryjQuery는 사용자가 보다 쉽게 HTML 문서 및 이벤트, 애니메이션 효과 구현, 웹 사이트에 대한 AJAX 상호 작용을 쉽게 제공합니다.
특징:jQuery는 CSS와 유사한 선택기를 사용하여 HTML 요소를 쉽게 작동할 수 있으며 확장성이 뛰어나고 많은 플러그인이 있습니다.
설명:
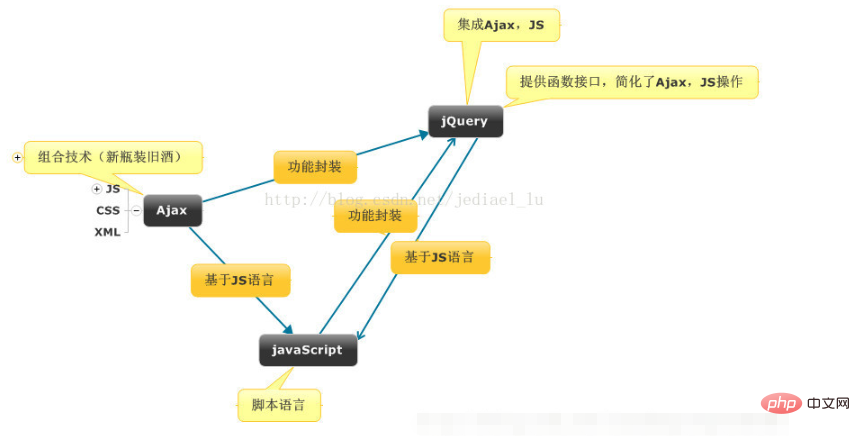
JavaScript, jQuery 및 ajax의 관계 아래에서는 지도를 사용하여 세 가지 사이의 관계를 설명합니다.

javaScript가 사용됨 Ajax는 스크립팅입니다. 웹 클라이언트 개발을 위한 언어. JS 언어를 기반으로 하는 새로운 기술로 주로 JS, CSS, XML의 세 가지 기술을 결합하여 대화형 웹 애플리케이션을 만드는 데 사용되는 웹 개발 기술입니다. jQuery는 JS 언어와 Ajax 기술을 기반으로 개발된 JS 라이브러리로, JS와 Ajax의 기능을 캡슐화하고 기능적 인터페이스를 제공하여 Ajax와 JS의 작업을 크게 단순화합니다.
더 많은 프로그래밍 관련 지식을 보려면
프로그래밍 소개위 내용은 제이쿼리와 아약스는 무엇인가요?의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!



