
서문:
직장에서 통계 차트, 진행률 표시기, 타이머 등과 같은 원형 차트가 필요할 때가 있습니다. 물론 이를 구현하는 방법은 다양하며 기성품도 있습니다. js 라이브러리를 직접 사용할 수 있습니다. 관심을 끌기 위해 순수 CSS를 사용하여 파이 차트를 직접 구현하고 어떻게 작동하는지 살펴보았습니다.
(추천 영상 튜토리얼:css 영상 튜토리얼)
.pie { width: 100px; height: 100px; border-radius: 50%; background: yellowgreen; background-image: linear-gradient(to right, transparent 50%, #655 0); } .pie::before { content: ''; display: block; margin-left: 50%; height: 100%; border-radius: 0 100% 100% 0/50%; background-color: inherit; transform-origin: left; transform: rotate(.2turn); }
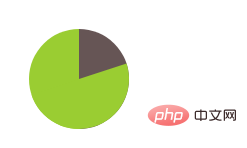
효과:

회전 각도를 변경하면 다양한 크기의 원형 차트 효과를 얻을 수 있지만, 직접 시도해 본 독자들은 회전이 다음과 같이 된다는 것을 알게 될 것입니다. 50% 위의 내용은 이상적인 효과를 생성하지 않지만 다음과 같은 효과를 생성합니다.

이 문제를 해결하려면 표시해야 하는 영역이 절반 이상이면 의사 요소의 배경색을 변경합니다. 배경색을 변경해도 괜찮습니다.
아래 저자는 진행률 표시기의 간단한 예를 보여줍니다. 독자들이 직접 시도해 보면 끊임없이 변화하는 원형 차트 효과를 발견하게 될 것입니다.
.pie { width: 100px; height: 100px; border-radius: 50%; background: yellowgreen; background-image: linear-gradient(to right, transparent 50%, #655 0); } .pie::before { content: ''; display: block; margin-left: 50%; height: 100%; border-radius: 0 100% 100% 0/50%; background-color: inherit; transform-origin: left; animation: spin 3s linear infinite,bg 6s step-end infinite; } @keyframes spin{ to{transform: rotate(.5turn);} } @keyframes bg{ 50%{background: #655;} }
효과는 다음과 같습니다.

독자들이 직접 사용해 보고, 속성을 수정해 보고, 의미를 이해하는 것이 가장 좋습니다. 이해해야만 더 흥미로운 것을 만들 수 있습니다. 독자가 svg에 관심이 있다면 svg를 사용하여 원형 차트를 구현해 볼 수 있습니다. svg를 통해 얻은 효과는 더욱 다채롭습니다.
추천 튜토리얼:CSS 튜토리얼
위 내용은 CSS로 원형 차트를 만드는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!


