다음 css 칼럼에서는 line-height:150%와 line-height:1.5의 차이점을 소개합니다. 도움이 필요한 친구들이 모두 참고할 수 있기를 바랍니다.

(추천 튜토리얼: CSS 동영상 튜토리얼)
소소하고 일상적인 질문이지만 일부 면접관들이 자주 언급하는 질문입니다. 일반적으로 갑자기 혼란스러운 상태에 빠지게 되는데, 차이점이 무엇인지 살펴볼까요?
먼저 새 HTML을 생성하면 코드는 다음과 같습니다.
<p style="line-height:150%;font-size:16px;">
父元素内容
<p style="font-size:30px;">
Web前端开发<br/>
line-height行高问题
</p>
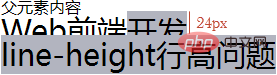
</p>아래 그림은 line-height:150%의 효과를 보여주며 상위 요소의 줄 높이는 150%로 계산됩니다. 먼저 상위 요소의 글꼴 크기를 기반으로 한 다음 하위 요소가 상속되도록 합니다. 따라서 line-height:150%일 때 단어 요소의 줄 높이는 16px * 150% = 24px와 같습니다.

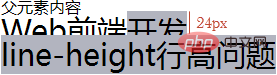
아래 그림은 line-height:1.5em일 때의 효과입니다. 상위 요소의 줄 높이 150%인 경우 줄 높이 값은 상위 요소의 글꼴 크기를 기준으로 계산된 후 하위 요소에 상속됩니다. 따라서 line-height:1.5em인 경우 하위 요소의 줄 높이는 16px * 1.5em = 24px와 같습니다.

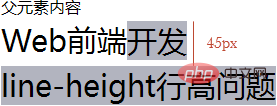
아래 그림은 부모 line-height:1.5일 때의 효과입니다. 요소 줄 높이가 1.5 인 경우 줄 높이 값은 상속할 하위 요소에 대한 하위 요소의 글꼴 크기를 기준으로 동적으로 계산됩니다. 따라서 line-height:1.5일 때 하위 요소의 줄 높이는 30px * 1.5 = 45px입니다.

더 많은 프로그래밍 관련 지식을 원하시면 프로그래밍 학습 사이트를 방문해 주세요! !
위 내용은 CSS line-height 값 150%와 1.5의 차이의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!



