
이 글에서는 웹사이트 성능을 빠르게 향상시키는 10 방법을 주로 소개합니다. 단 5분 만에 웹사이트에 적용할 수 있습니다. 본론으로 들어가겠습니다. 10种快速提高网站性能的方法,你只需5分钟内就可以将它应用到你的网站上,废话不多说,让我们进入正题吧。
文件压缩,可以减少网络传输的字节数。有几种压缩算法。Gzip是最流行的,但是对于Brotli,你可以使用一种更新的、甚至更好的压缩算法。如果想检查您的服务器是否支持Brotli,可以使用 Brotli.pro。
如果你的服务器不支持Brotli,则可以按照以下简单指南进行安装:
未压缩的图像是一个巨大的潜在性能瓶颈。如果在将图像提供给用户之前没有压缩它们,那么就会传输不必要的字节。有几个有用的工具可以用于快速压缩图像且不损失可见质量。我主要使用Imagemin。它支持许多图像格式,您w你以将其用作命令行界面或npm模块。
imagemin img/* --out-dir=dist/images
你还可以 将npm 引入到项目里,使用imagemin-mozjpeg,可以将JPEG图像压缩到原有的60%:
const imagemin = require('imagemin');
const imageminMozjpeg = require('imagemin-mozjpeg');
(async() => {
const files = await imagemin(
['img/*.jpg'],
{
destination: 'dist/img',
plugins: [
imageminMozjpeg({quality: 60}),
]
}
);
console.log(files);
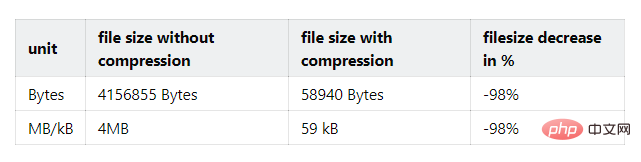
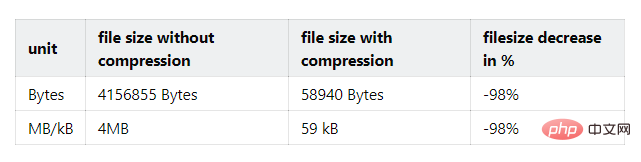
})();就我而言,它将文件大小从4MB减小到100kB:
使用现代图像格式可以真正提高性能。 WebP 图像比 JPEG 和 PNG 小,通常小25%-35%。 WebP 也被浏览器广泛支持。
我们使用imagemin npm 包并为其添加WebP插件。 以下代码将我的图像的WebP版本输出到dist文件夹中。
const imagemin = require('imagemin');
const imageminWebp = require('imagemin-webp');
(async() => {
const files = await imagemin(
['img/*.jpg'],
{
destination: 'dist/img',
plugins: [
imageminWebp({quality: 50})
]
}
);
console.log(files);
})();我们再次看一下文件大小:

结果表明,与原始图像相比,文件大小减少了98%,与压缩的 JPG 文件相比,WebP 对图像的压缩效果更加明显,WebP版本比压缩的JPEG版本小43%。
延迟加载图像是一种稍后而不是提前加载屏幕外图像的技术。当解析器遇到正确加载的图像时,会减慢初始页面加载速度。通过延迟加载,可以加快这个过程并在以后加载图像。使用lazysize很容易做到这一点。使用lazysize脚本和浏览器对loading属性的支持,你可以这样优化:
<img alt="웹 성능을 빠르게 최적화하는 10가지 방법(공유)" >
改成:
<img alt="웹 성능을 빠르게 최적화하는 10가지 방법(공유)" >
该库会处理其余的工作,你可以使用浏览器验证这一点。打开你的网站,找到你的图像标签。如果类从lazyload更改为lazyloaded
Brotli를 지원하는지 확인하려면 Brotli.pro를 사용하면 됩니다. 서버가 Brotli를 지원하지 않는 경우 다음 간단한 가이드에 따라 설치할 수 있습니다.
var criticalcss = require("criticalcss");
var request = require('request');
var path = require( 'path' );
var criticalcss = require("criticalcss");
var fs = require('fs');
var tmpDir = require('os').tmpdir();
var cssUrl = 'https://web.dev/app.css';
var cssPath = path.join( tmpDir, 'app.css' );
request(cssUrl).pipe(fs.createWriteStream(cssPath)).on('close', function() {
criticalcss.getRules(cssPath, function(err, output) {
if (err) {
throw new Error(err);
} else {
criticalcss.findCritical("https://web.dev/", { rules: JSON.parse(output) }, function(err, output) {
if (err) {
throw new Error(err);
} else {
console.log(output);
// save this to a file for step 2
}
});
}
});
});imagemin-mozjpeg를 사용하여 JPEG 이미지를 원본 60%로 압축할 수도 있습니다.
<style>
body {...}
/* ... rest of the critical CSS */
</style>
Just me 즉, 파일 크기를 4MB에서 100kB로 줄입니다:
최신 이미지 형식을 사용하면 성능이 크게 향상될 수 있습니다. WebP 이미지는 JPEG 및 PNG보다 작으며 일반적으로 25%-35% 더 작습니다. WebP는 브라우저에서도 널리 지원됩니다.
imagemin npm 패키지를 사용하고 여기에 WebP 플러그인을 추가합니다. 다음 코드는 내 이미지의 WebP 버전을 dist 폴더에 출력합니다.
<link> <noscript><link></noscript>

98% 감소한 것으로 나타났습니다. 압축된 JPG 파일과 비교하면 WebP는 더 확실한 압축 효과를 나타냅니다. WebP 버전은 압축된 JPEG 버전보다 43% 작습니다. 4. 이미지 레이지 로딩
🎜이미지 레이지 로딩은 화면 밖의 이미지를 이전이 아닌 나중에 로드하는 기술입니다. 파서가 적절하게 로드된 이미지를 발견하면 초기 페이지 로드 속도가 느려집니다. 지연 로딩을 통해 프로세스 속도를 높이고 나중에 이미지를 로드할 수 있습니다. Lazysize를 사용하면 이 작업을 쉽게 수행할 수 있습니다.lazysize 스크립트와 loading 속성에 대한 브라우저 지원을 사용하면 다음과 같이 최적화할 수 있습니다. 🎜<script></script>
<script></script>
lazyload에서 lazyloaded로 변경되면 작동합니다. 🎜🎜5. http 헤더 캐싱 🎜🎜캐싱은 사이트 속도를 높이는 빠른 방법입니다. 방문자의 페이지 로드 시간을 줄여줍니다. 특정 시간에 파일을 캐시하도록 브라우저에 지시할 수 있습니다. 배경 지식이 있으면 캐시를 구성하는 것이 어렵지 않습니다. 🎜🎜캐싱에 다음 API를 사용할 수 있습니다. 🎜🎜🎜🎜Cache-Control🎜🎜🎜🎜ETag🎜🎜🎜🎜Last-Modified🎜🎜🎜🎜6 인라인에 중요한 CSS🎜🎜CSS는 🎜차단됩니다. 🎜's, 이거 이는 브라우저가 픽셀을 그리기 전에 모든 CSS 파일을 다운로드하고 처리해야 함을 의미합니다. 중요한 CSS를 인라인 처리하면 이 프로세스가 크게 가속화될 수 있습니다. 다음 단계를 통해 이 작업을 수행할 수 있습니다. 🎜🎜 중요한 CSS 식별 🎜🎜 중요한 CSS가 무엇인지 모르는 경우 Critcal, CriticalCSS 또는 Penthouse를 사용할 수 있습니다. 이러한 모든 라이브러리는 지정된 뷰포트에 표시되는 HTML 파일에서 CSS를 추출합니다. 🎜🎜ticalCSS 예는 다음과 같습니다. 🎜<link>
<link>
<link> <noscript><link></noscript>
HTML 也是阻塞渲染,浏览器必须等待 JS 执行后才能完成对HTML的解析。但是我们可以告诉浏览器等待JavaScript执行。
使用属性async,可以告诉浏览器异步加载脚本。
<script></script>
defer属性告诉浏览器在 HTML 解析器解析完文档之后运行脚本,但在事件发生之前,DOMContentLoaded会被触发。
<script></script>
内联脚本立即执行,浏览器对其进行解析。 因此,您可以将它们放在HTML的末尾,紧接在body标记之前。
HTML5的资源提示(Resource Hints)可以简单地理解为预加载,浏览器根据开发者提供的后续资源的提示进行有选择性的加载和优化。“有选择性”这一项是必须的且极其重要的,也是有别早先替代方案的重点,因为很多情况下,预加载会受到所分配到的计算资源以及带宽资源的限制,浏览器有权放弃那些成本较高的加载项。
资源提示帮助开发人员告诉浏览器稍后可能加载的页面。该规范定义了四种原语
此外,对于资源提示,我们使用了链接属性的preload关键字。
预链接, 使用方法如下:
<link>
我们访问一个站点时,简单来说,都会经过以下的步骤:
使用preconnect后,浏览器会针对特定的域名,提前初始化链接(执行上述三个步骤),节省了我们访问第三方资源的耗时。需要注意的是,我们一定要确保preconnect的站点是网页必需的,否则会浪费浏览器、网络资源。
DNS 预解析, 这个大多数人都知道,用法也很简单:
<link>
DN S解析,简单来说就是把域名转化为ip地址。我们在网页里使用域名请求其他资源的时候,都会先被转化为ip地址,再发起链接。dns-prefeth使得转化工作提前进行了,缩短了请求资源的耗时。
什么时候使用呢?当我们页面中使用了其他域名的资源时,比如我们的静态资源都放在cdn上,那么我们可以对cdn的域名进行预解析。浏览器的支持情况也不错。
预拉取, 使用方法如下:
<link> <link> <link> <link> <link>
link标签里的as参数可以有以下取值:
audio: 音频文件 video: 视频文件 Track: 网络视频文本轨道 script: javascript文件 style: css样式文件 font: 字体文件 image: 图片 fetch: XHR、Fetch请求 worker: Web workers embed: 多媒体<embed>请求 object: 多媒体<object>请求 document: 网页</object></embed>
预拉取用于标识从当前网站跳转到下一个网站可能需要的资源,以及本网站应该获取的资源。这样可以在将来浏览器请求资源时提供更快的响应。
如果正确使用了预拉取,那么用户在从当前页面前往下一个页面时,可以很快得到响应。但是如果错误地使用了预拉取,那么浏览器就会下载额外不需要的资源,影响页面性能,并且造成网络资源浪费。
这里需要注意的是,使用了prefetch,资源仅仅被提前下载,下载后不会有任何操作,比如解析资源。
预渲染,使用方法如下:
<link>
prerender比prefetch更进一步。不仅仅会下载对应的资源,还会对资源进行解析。解析过程中,如果需要其他的资源,可能会直接下载这些资源。这样,用户在从当前页面跳转到目标页面时,浏览器可以更快的响应。
<link> <link>
注意preload需要写上正确的as属性,才能正常工作喔(prefetch不需要)。但是它们有什么区别呢?
Google字体很棒,它们提供优质的服务,并被广泛使用。 如果你不想自己托管字体,那么Google字体是一个不错的选择。 你需要的是学习如何引用它们,哈里·罗伯茨(Harry Roberts)写了一篇有关《The Fastest Google Fonts》的出色深度文章。 强烈建议你阅读它。
如果你快速取用,那么可以使用下面集成片段的谷歌字体:
<link> <link> <link> <noscript><link></noscript>
service worker是浏览器在后台运行的脚本。缓存可能是最常用的特性,也是你应该使用的特性。我认为这不是一个选择的问题。通过使用 service worker实现缓存,可以使 用户 与站点的交互更快,并且即使用户不在线也可以访问站点。
在这篇文章中,展示了 10 种快速的网络性能,你可以在5分钟内应用到你的网站,以提高你的网站速度。
感谢大家的观看与支持,我们下期再见,不要忘了三连哦。
原文:https://dev.to/marcradziwill/10-web-performance-quick-wins-you-can-and-should-apply-in-under-5-minutes-1dj2
作者:Marc
更多编程相关知识,请访问:编程入门!!
위 내용은 웹 성능을 빠르게 최적화하는 10가지 방법(공유)의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!




