
이 기사에서는 프런트엔드 관점에서 대화형 애플리케이션을 구축하는 아이디어를 간략하게 소개하고, 온라인 상호작용을 위한 솔루션을 제공하며 중간에 두 가지 시나리오를 추가하고, 마지막으로 간략하게 소개합니다. 실제로 대화형 애플리케이션의 최적화 방향. 읽으면 다음을 배울 수 있습니다.
상호작용, 즉 , 상호 작용, 상호 상호 작용이 시작됩니다. 인터랙티브 애플리케이션은 사용자들이 서로 소통할 수 있는 방법을 제공합니다. 인터넷 사용자들은 공유와 소통의 목적을 달성하기 위해 애플리케이션의 동일한 페이지를 열고 페이지 요소를 조작하여 상호 작용할 수 있습니다.
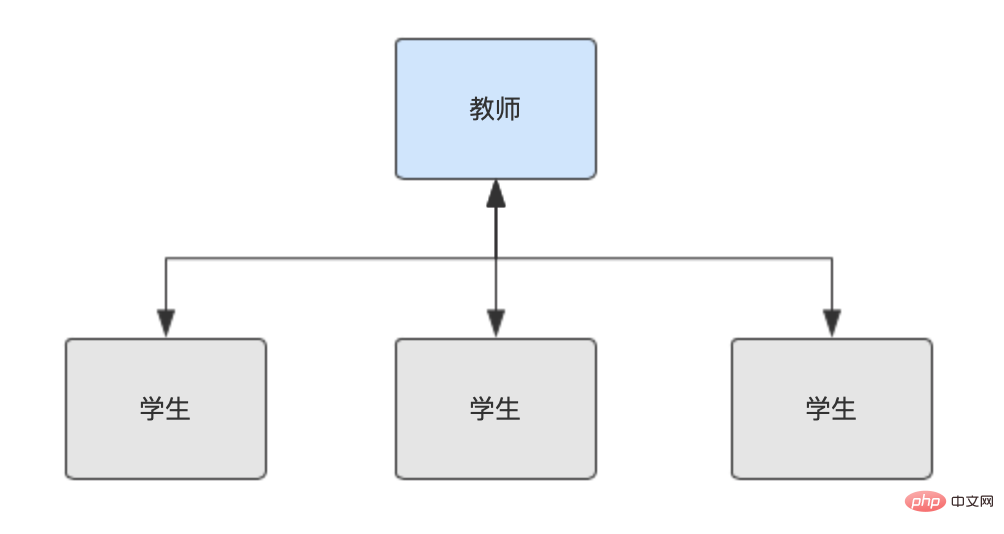
아래와 같이 오프라인 교실 시나리오에서 교사와 학생은 언어, 텍스트 및 기타 미디어를 통해 서로 상호 작용하며 정보가 동기화됩니다.  올해 전염병이 유행하는 동안 많은 학교에서 온라인 수업을 활용하여 수업을 진행하고 있습니다. 어떻게 하면 온라인 수업 경험을 오프라인 수업에 가깝거나 능가할 수 있을까요? 이를 위해서는 양방향 및 정보 동기화를 전제로 한 온라인 교육 기능을 제공하는 대화형 애플리케이션이 필요합니다.
올해 전염병이 유행하는 동안 많은 학교에서 온라인 수업을 활용하여 수업을 진행하고 있습니다. 어떻게 하면 온라인 수업 경험을 오프라인 수업에 가깝거나 능가할 수 있을까요? 이를 위해서는 양방향 및 정보 동기화를 전제로 한 온라인 교육 기능을 제공하는 대화형 애플리케이션이 필요합니다.
예를 들어, 교사가 애플리케이션에서 코스웨어를 열 때 학생들은 동시에 코스웨어를 봐야 하며, 가르치는 과정에서 코스웨어에 대한 작업도 같은 수업을 받는 학생들에게 하나씩 수신될 수 있습니다. 그러면, 오는 학생들도 코스웨어를 조작할 수 있고, 교사와 다른 학생들이 이를 받게 됩니다.
교사는 이 애플리케이션을 사용하여 가르치는 동안 학생들로부터 즉각적인 피드백을 받을 수 있으며, 학생들이 온라인 수업 상호 작용에 참여할 수도 있습니다.
정보 동기화 효과를 어떻게 얻을 수 있나요? 정보 동기화, 즉 상태 동기화입니다. 온라인 교육 시나리오에서 교사는 코스웨어를 운영합니다. 학생들이 최신 코스웨어 정보를 보려면 현재 코스웨어에 교사의 코스웨어 운영 상태를 추가하여 코스웨어 상태 업데이트 목적을 달성해야 합니다. .
간단히 말하면 현재 상태 + 증분 상태 = 최신 상태;
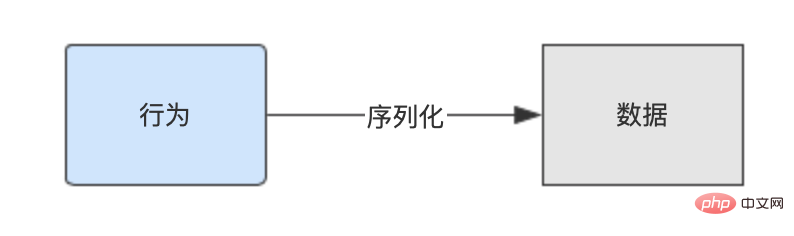
한편, 코스웨어의 동작은 네트워크를 통해 다른 단말로 전송되어야 하는데, 이를 위해서는 동작 직렬화 및 역직렬화가 필요합니다. ;
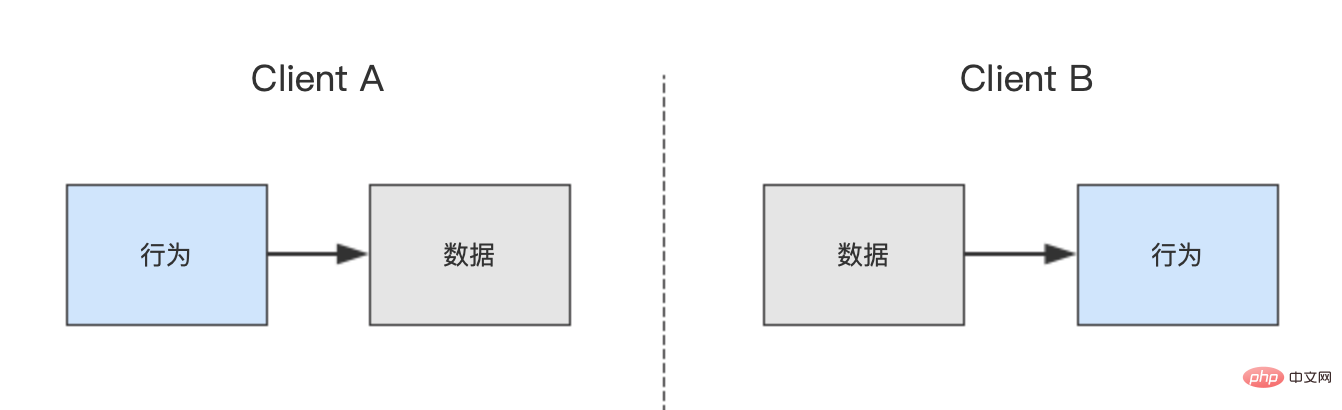
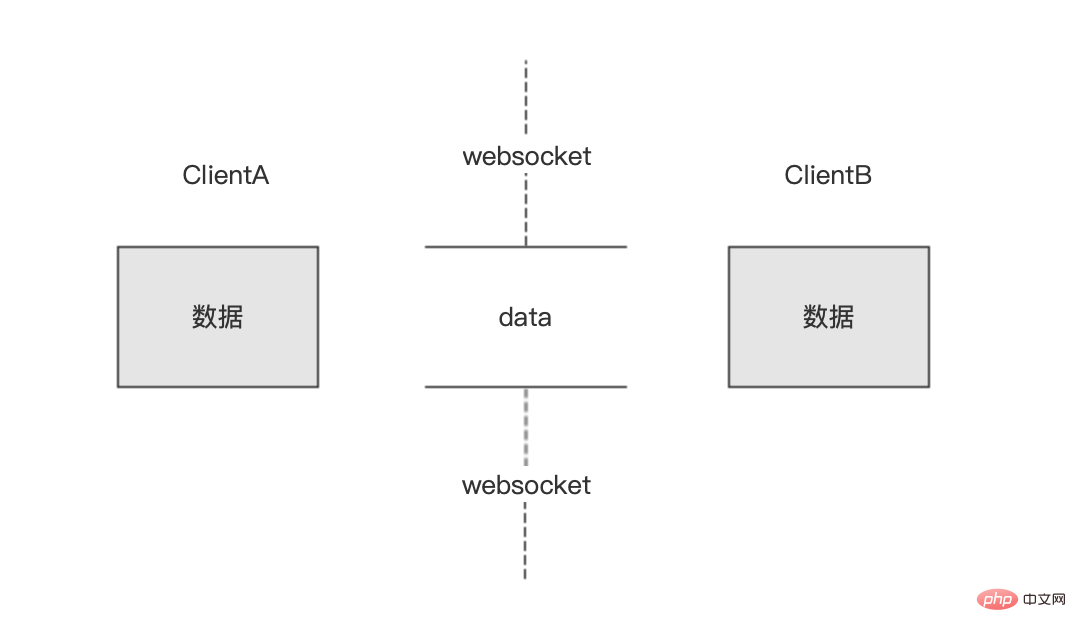
In 일반적으로 완전한 상호 작용 프로세스에는 동작 생성 및 동작 직렬화, 동작 데이터 전송, 역직렬화 및 동작 동기화의 세 가지 프로세스가 포함됩니다. 아래 그림과 같이 A측에서 동작을 트리거하면 해당 동작이 직렬화 후 생성됩니다. 동작 데이터가 B측으로 전송되면 B측은 역직렬화 후 동일한 동작을 복원하여 "동작-동작" 동기화를 완료합니다.

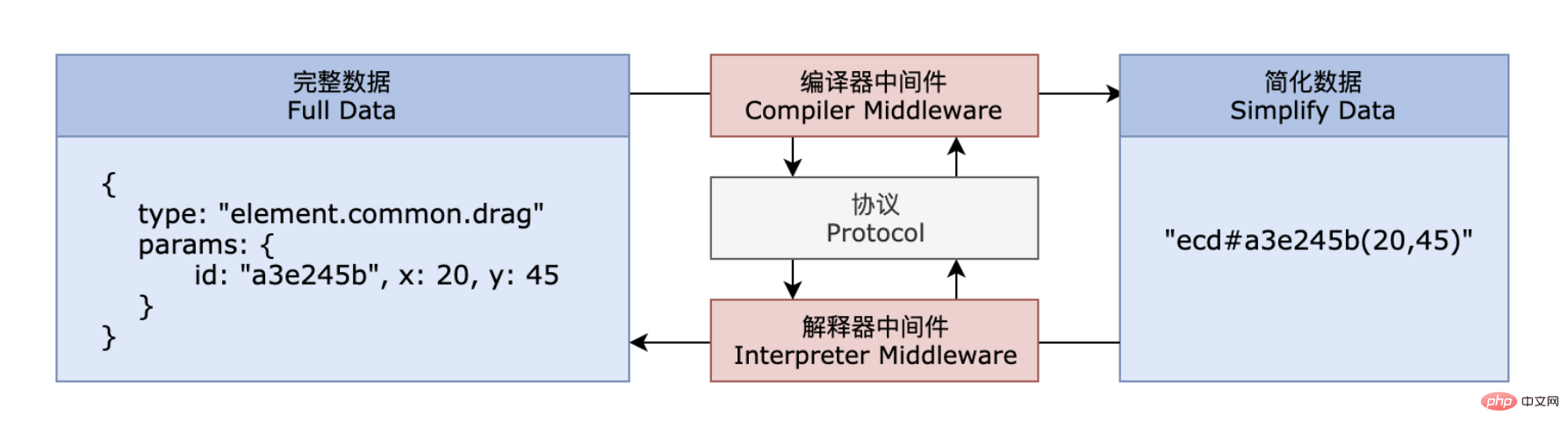
동작 동기화를 완료하려면 동작을 명령어 데이터로 추상화해야 하며, 최적화 후 최종 데이터를 얻는 과정입니다. 
대화형 애플리케이션은 실시간이며 데이터 전송은 일반적으로 WebSocket과 같은 인스턴트 메시징 기술을 사용하여 완료됩니다. 
데이터를 수신한 후 동작 데이터를 역직렬화한 다음 애플리케이션을 트리거하여 해당 동작을 수행하여 동작 동기화를 완료합니다.

위에서는 동시에 연결된 단말기의 상호작용 과정을 설명했지만, 대화형 애플리케이션의 실제 사용 시나리오에서는 사용자가 중간에 참여하는 상황이 있습니다. 예를 들어, 교사의 수업은 학생들이 수업에 참여하기 위해 온라인으로 접속하기 전까지 일정 기간 동안 지속됩니다. 이 시나리오에서는 후속 상호 작용의 동기화를 보장하기 위해 사용자를 최신 페이지 상태로 복원하는 방법을 고려해야 합니다.
기록 상태 복원의 타당성을 보장하려면 대화형 애플리케이션의 상태가 데이터에 완전히 기록되어 이 데이터가 애플리케이션의 페이지 상태를 복원하는 데 사용될 수 있도록 해야 합니다.
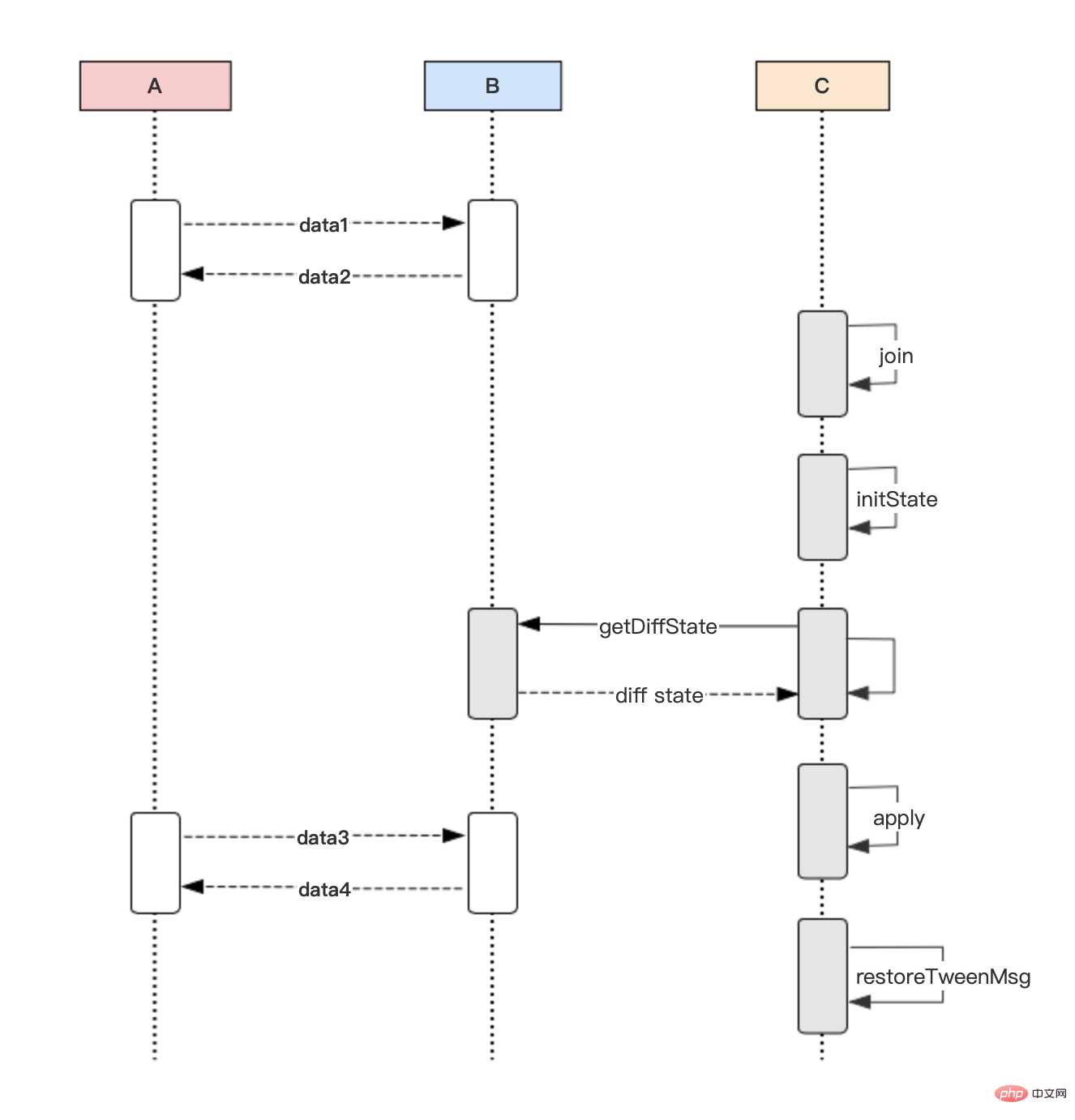
아래에서 볼 수 있듯이 A와 B는 동시에 온라인 상호작용의 두 끝입니다. C 끝이 중간에 조인된 후 먼저 페이지 상태 a를 초기화한 다음 diff 상태를 획득하고 이를 페이지에 적용하여 상태 b를 얻습니다.
한 가지 주목해야 할 점은 동기화 중에 다른 두 끝이 상호 작용할 때입니다. C 끝이 중간에 합류하는 기간, 이때 C 끝의 b 상태는 실제로 페이지의 최신 상태가 아니므로(아래 표시된 대로), a-c 상태 동안 메시지 복구를 완료하려면 RestoreTweenMsg 단계가 필요합니다. C의 최종 상태가 A와 B와 동일하다는 것
대화형 응용 프로그램의 사용자 수가 많아지면 데이터 전송이 응용 프로그램에 많은 부담을 줄 것입니다. 서비스. 프런트 엔드 관점에서 메시지 경량화는 이 문제를 어느 정도 완화할 수 있습니다. 압축, 단순화, 희소의 세 가지 최적화 방향을 통해 메시지 경량화가 완성됩니다. 
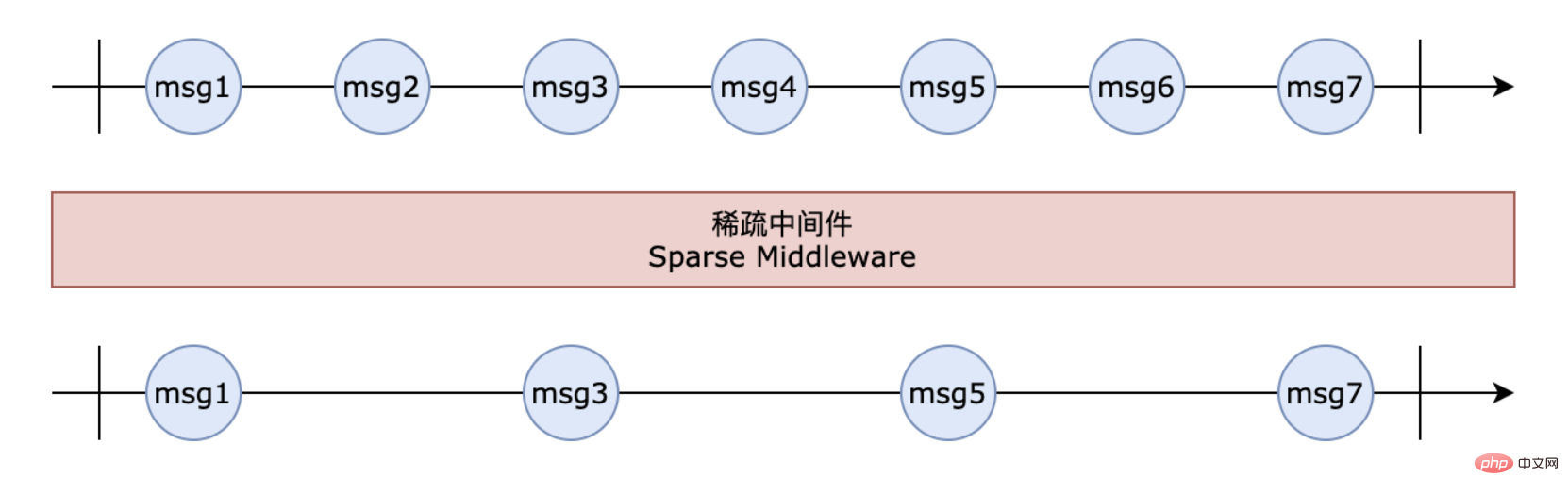
집약적이고 연속적이며 프로세스 상태에서 부작용이 없는 명령의 경우 Sparse 명령을 받은 후 원활하게 만들기 위해 트위닝 작업을 수행합니다. 동기식 가속
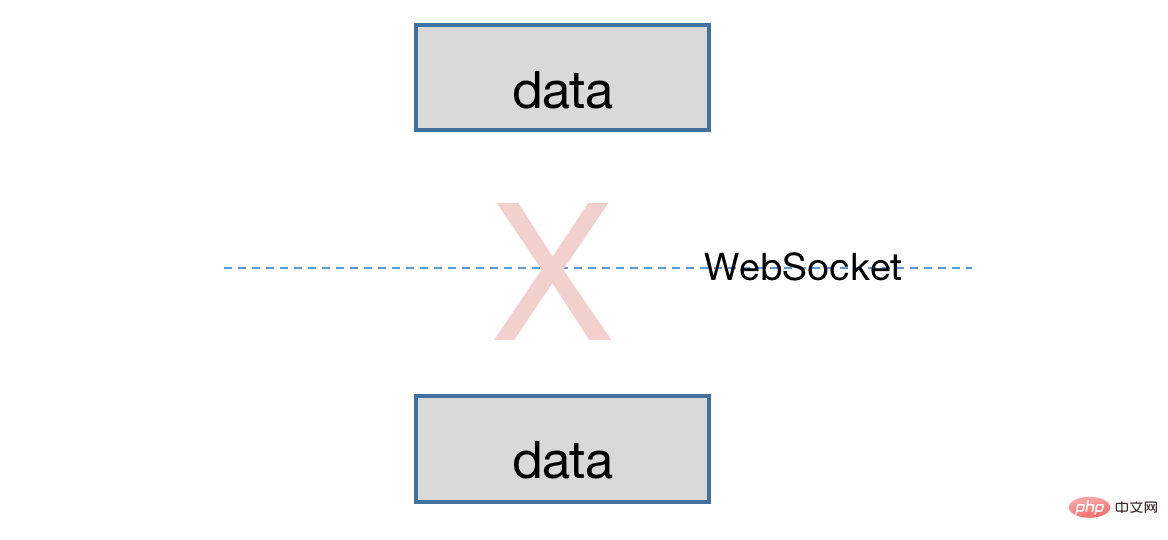
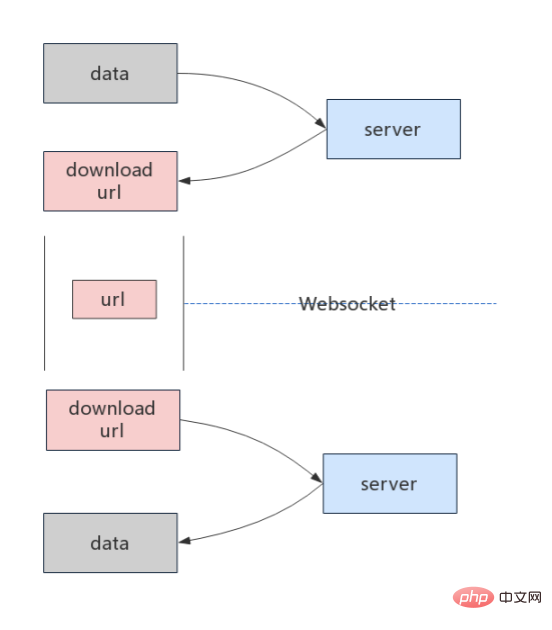
 모델 데이터가 큰 경우 직접 전송 중에 데이터 손실이 발생할 수 있습니다.
모델 데이터가 큰 경우 직접 전송 중에 데이터 손실이 발생할 수 있습니다.
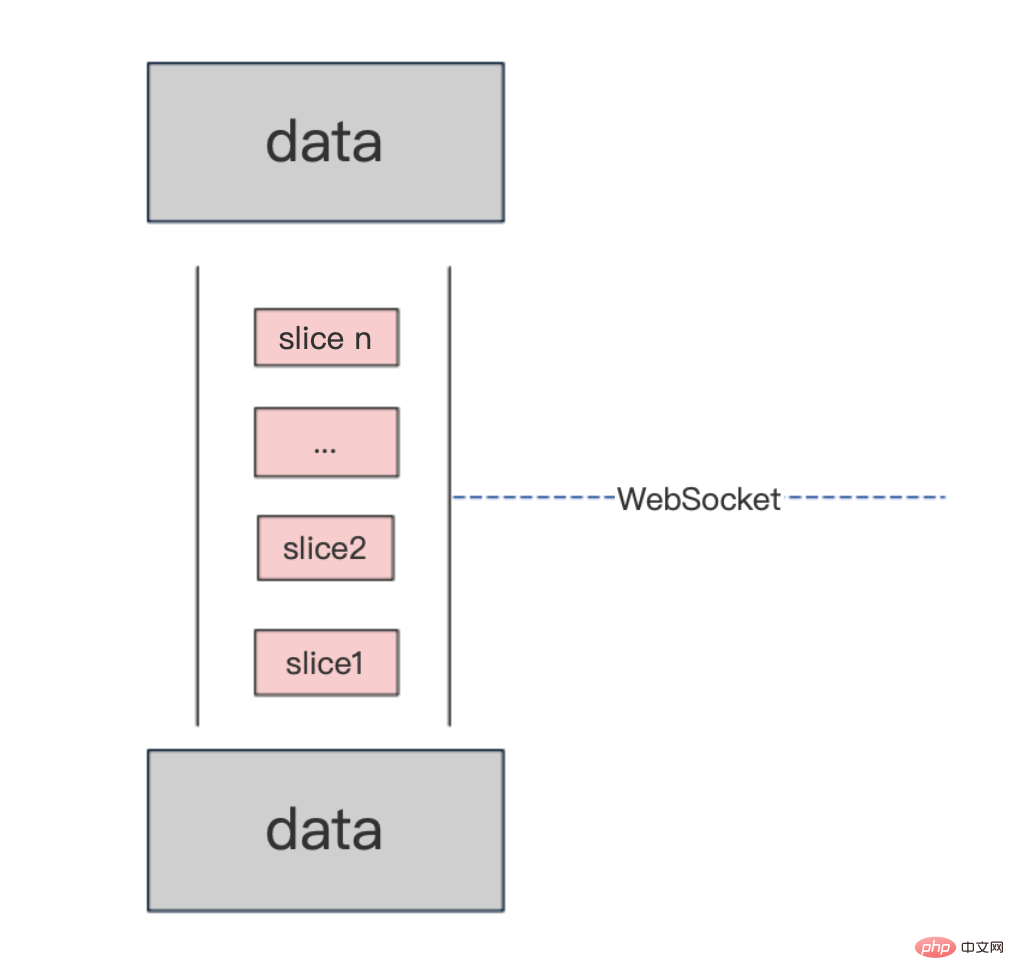
사용자 A가 중간에 가입하면 요청한 사용자가 데이터를 업로드한 후 사용자 A가 데이터를 얻은 후에 다운로드 링크가 다른 사용자에게 전송됩니다. 링크를 클릭하고 과거 데이터를 다운로드하세요. 이 솔루션은 위 솔루션보다 빠르지만 동기화 링크가 더 길어서 중간에 가입하는 사용자에게는 여전히 시간이 필요합니다. 
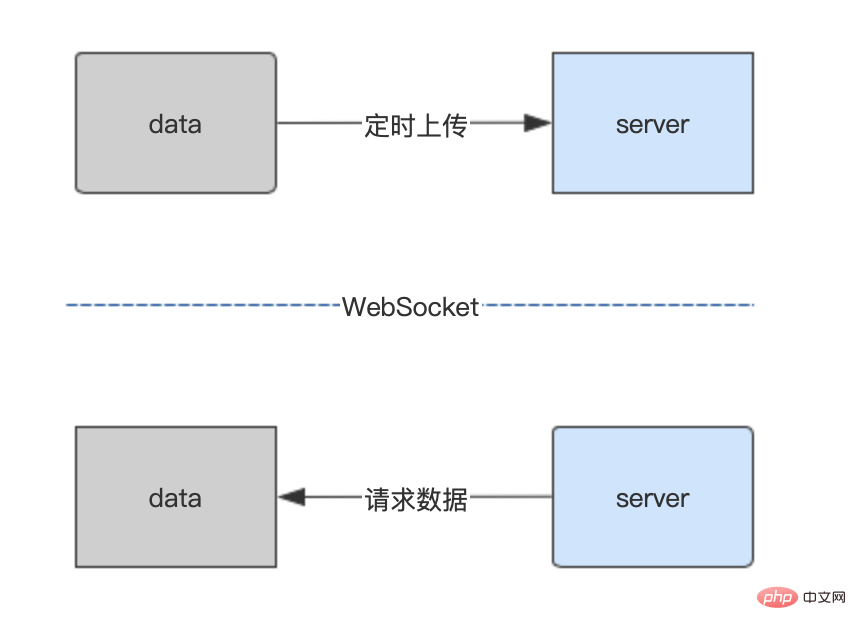
예약 업로드 동기화
결론
 관련 무료 학습 권장사항:
관련 무료 학습 권장사항:
(동영상)
위 내용은 대화형 애플리케이션을 구축하는 방법 소개의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!