
오늘의 WeChat Mini 프로그램 개발 튜토리얼 칼럼은 모두를 위한 WeChat Mini 프로그램의 함정을 기록합니다.

최근 회사 최초의 소규모 프로그램 개발에 참여했습니다. 개발 경험은 기본적으로 웹뷰 기반의 하이브리드 개발과 유사하지만 공식적으로 강력한 API라고 할 수 있지만 몇 가지 함정이나 단점도 있습니다. 익숙하지 않습니다. 이 글은 실용성 측면에서 개발 과정의 몇 가지 문제를 기록합니다.
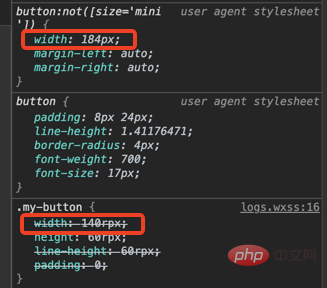
버튼 컴포넌트를 사용할 때 클래스에서 너비 설정이 적용되지 않는 것을 발견했습니다.
.my-button{ width: 140rpx; height: 60rpx; line-height: 60rpx; padding: 0;
}复制代码 WeChat 디버깅 도구를 확인한 결과 실제로는 우리가 직접 작성한 스타일 클래스보다 더 높은 것으로 나타났습니다. 이는 기본적으로 브라우저에서는 발생하지 않습니다. code>!important 또는 style="width:140rpx" 접미사로 충분합니다. 수정 후의 효과를 살펴보겠습니다.



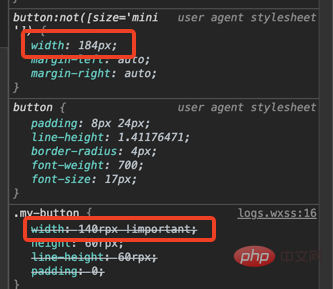
!important的后缀或者style="width:140rpx"即可,修改后我们再看一下效果:


加上!important之后,其实宽度的实际效果已经符合我们的预期了,但是微信调试工具却仍然显示user agent样式优先,这应该算是调试工具的一个bug吧。
一般UI视觉稿中的基础组件,例如button,是有特定样式的:比方说背景色/字体。利用小程序的Component函数封装成组件,编写默认样式并接收外部传入的class,可以方便后续开发。
React有<tag></tag>这种写法,即组件接收props不做处理,只透传给下一个组件,但小程序不支持这种写法(苦搜无果,官方文档也没有说明)。
这就意味着我们需要把所有button组件支持的参数都罗列在properties中:
properties: {
classes: {
type: String,
value: '',
},
type: {
type: String,
value: 'default',
},
plain: {
type: Boolean,
value: false,
},
size: {
type: String,
value: 'default',
},
......
},复制代码*被禁用*{
box-sizing: border-box;
}复制代码上面的代码在编译的时候就会报错,因为小程序禁用了这类选择器。大胆猜测具体原因:这类作用范围比较广的选择器和自定义组件的样式隔离产生了冲突??
那怎么去给小程序添加全局通用样式?看来只能自己把用到的标签都手动写一遍了,还好网上有现成的代码可以贴:
view,scroll-view,swiper,swiper-item,movable-area,movable-view,cover-view,cover-image,icon,text,rich-text,progress,button,checkbox-group,checkbox,form,input,label,picker,picker-view,radio-group,radio,slider,switch,textarea,navigator,functional-page-navigator,image,video,camera,live-player,live-pusher,map,canvas,open-data,web-view,ad{ box-sizing: border-box;
}复制代码封装基础组件时,例如button,下面的写法应当避免:
onTap(e) { if (!this.data.disabled && !this.data.loading) { this.triggerEvent('tap', e.detail)
}
},复制代码<button></button>复制代码
这样封装出来的组件,会触发两次tap事件,一次是小程序自身触发的,一次是通过triggerEvent触发。
可以换一个非小程序内置的事件类型,比如click:
onTap(e) { if (!this.data.disabled && !this.data.loading) { this.triggerEvent('click', e.detail)
}
},复制代码阻止tap事件冒泡也可以解决:
<button></button>复制代码
例如在一个组件中,监听一个String类型的参数,如果不为空则显示text标签,否则不显示:
// player.wxml<text>{{ leftText }}</text>复制代码// index.wxml<player></player>复制代码
这种写法,leftText字段很明显已经传递了,但是依旧不显示text标签,当换一种写法后:
// player.wxml<text>{{ leftText }}</text>复制代码这样就是正确的,符合我们的期望。
神奇吧?
InnerAudioContext用于播放音频,给它传入onTimeUpdate回调从而获取当前的播放进度。
但是当调用seek方法跳转到指定位置播放时,onTimeUpdate就不再被调用了。
小程序社区其实很多人已经提过这个问题,大概经历了1年半的时间可微信团队迟迟没有修复,只能暂时使用折中的办法来修复,解决方案其实很简单:
progressOnChange(e) { if (this.properties.src && this.data.innerAudioContext) { const innerAudioContext = this.data.innerAudioContext;
innerAudioContext.pause();
innerAudioContext.seek(innerAudioContext.duration * e.detail.value / 100); setTimeout(() => {
innerAudioContext.play();
}, 500);
}
},复制代码先暂停播放,再执行seek方法,然后设置大概500ms的延时调用play方法。
本想在音频播放前拿到duration应该是实现不了了,网上关于调用onPlay、onCanplay的说法都不太靠谱,其中一个方案是这样的:
innerAudioContext.onCanplay(() => { setTimeout(() => { this.setData({ durationStr: secondToTimeStr(innerAudioContext.duration) || '--:--',
});
}, 500);
});复制代码且不说setTimeout设置多少毫秒合适,真机上是无效的。
因此还是老老实实的用onTimeUpdate:
innerAudioContext.onTimeUpdate(() => { this.setData({ durationStr: secondToTimeStr(innerAudioContext.duration) || '--:--'
})
});复制代码如果说觉得每次onTimeUpdateplus!important이후 너비의 실제 효과는 우리 기대와 일치하지만 WeChat 디버깅 도구에는 여전히 사용자 에이전트 스타일이 우선시되는 것으로 표시됩니다. 이는 버그로 간주되어야 합니다. 디버깅 도구에서.
Component 기능을 사용하여 이를 구성 요소로 캡슐화하고 기본 스타일을 작성하며 외부 수신 클래스를 수신하여 후속 개발을 용이하게 할 수 있습니다. 🎜🎜React에는 <tag></tag>의 작성 방법이 있습니다. 즉, 구성 요소는 prop을 처리하지 않고 수신하고 다음 항목에 투명하게 전달하기만 합니다. 구성 요소이지만 애플릿 이 작성 방법은 지원되지 않습니다(검색해도 소용이 없으며 공식 문서에는 이에 대한 설명이 없습니다). 🎜🎜즉, 속성의 버튼 구성 요소에서 지원하는 모든 매개 변수를 나열해야 함을 의미합니다. 🎜page{ background: #f9fafb;
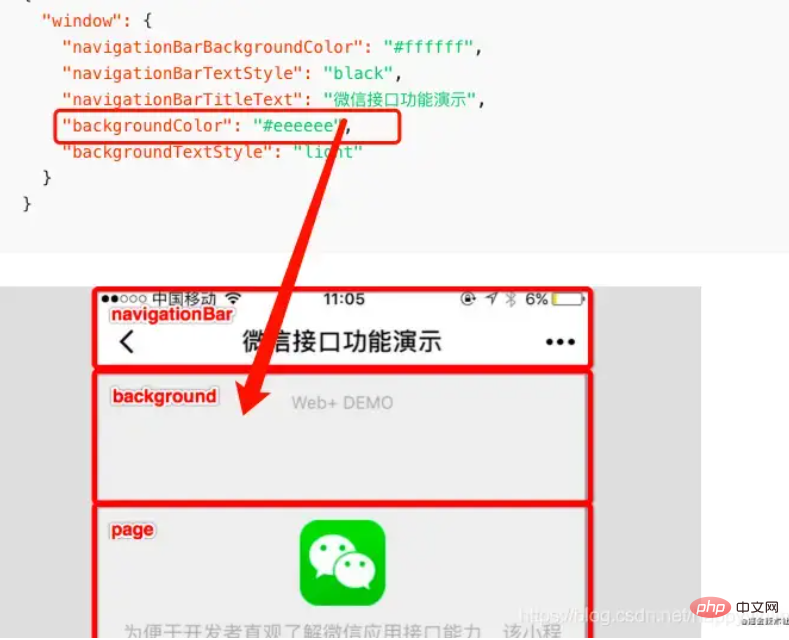
}复制代码*가 비활성화되었습니다🎜rrreee🎜위 코드는 애플릿이 이러한 유형의 선택기를 비활성화하기 때문에 컴파일할 때 오류를 보고합니다. 구체적인 이유에 대한 대담한 추측: 상대적으로 넓은 범위를 가진 이러한 유형의 선택기가 사용자 정의 구성 요소의 스타일 격리와 충돌합니까? ? 🎜🎜그렇다면 미니 프로그램에 글로벌 유니버설 스타일을 추가하는 방법은 무엇일까요? 사용하는 모든 태그는 수동으로만 작성할 수 있는 것 같습니다. 다행히 인터넷에 게시할 수 있는 기성 코드가 있습니다. 🎜rrreee<h3 data-id="heading-3">4. :tap call 버튼과 같은 기본 구성요소를 두 번 🎜🎜 캡슐화할 때 다음과 같은 작성은 피해야 합니다: 🎜rrreeerrreee🎜 이런 방식으로 캡슐화된 구성요소는 두 개의 탭 이벤트를 트리거합니다. 하나는 애플릿 자체에 의해 트리거되고 다른 하나는 TriggerEvent에 의해 트리거됩니다. 🎜🎜클릭과 같이 미니 프로그램에 내장되지 않은 이벤트 유형으로 변경할 수 있습니다. 🎜rrreee🎜탭 이벤트 버블링 방지도 해결 가능: 🎜rrreee<h3 data-id="heading-4">5 . 유형 변환을 수행하려면 부울(wxml)을 사용하세요.🎜🎜예를 들어 구성 요소에서 문자열 유형 매개 변수가 비어 있지 않으면 텍스트 레이블이 표시되고 그렇지 않으면 표시되지 않습니다. 🎜rrreeerrreee🎜 이런 방식으로 작성하면 <code>leftText 필드가 전달되었으나 여전히 텍스트 태그가 표시되지 않습니다. 작성 방법을 변경한 후: 🎜rrreee🎜이것은 정확하며 우리의 기대에 부합합니다. 🎜🎜놀랍죠? 🎜InnerAudioContext는 오디오 재생에 사용되며 onTimeUpdate현재 재생 진행 상황을 가져오는 콜백입니다. 🎜🎜그러나 재생을 위해 지정된 위치로 점프하기 위해 <code>seek 메서드를 호출하면 onTimeUpdate가 더 이상 호출되지 않습니다. 🎜🎜사실 미니 프로그램 커뮤니티의 많은 분들이 이미 이 문제를 언급하셨는데요. 약 1년 반이 걸렸지만 아직 위챗 팀에서는 임시적으로 타협 방법을 사용하여 해결할 수 있을 뿐입니다. 실제로는 매우 간단합니다. 🎜rrreee🎜 먼저 재생을 일시 중지한 다음 seek 메서드를 실행하고 약 500ms의 지연을 설정하여 play 메서드를 호출합니다. 🎜 호출에 대한 온라인 정보가 없습니다. onPlay, onCanplay의 설명은 그다지 신뢰할 수 없습니다. 해결 방법 중 하나는 다음과 같습니다. 🎜rrreee🎜 setTimeout에 몇 밀리초가 적합한지는 말할 것도 없습니다. 설정하려면 실제 시스템에서는 유효하지 않습니다. 🎜🎜그래서 저는 여전히 onTimeUpdate를 사용합니다:🎜rrreee🎜매번 onTimeUpdate를 계산하는 것이 성능 집약적이라고 생각한다면 직접 구현하고 계산만 하면 됩니다. 한 번. 🎜当前页面的json文件中有个backgroundColor字段,但是设置后无效,后面发现这个字段表示的不是可见区域的背景色,而是页面下拉时窗口的背景色。

如果需要设置页面背景色,可以通过page标签的样式设置:
page{ background: #f9fafb;
}复制代码待更新...
相关免费学习推荐:微信小程序开发教程
위 내용은 WeChat 미니 프로그램의 녹화 함정(개발)의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!