
Vue 슬롯은 Vue 학습에 없어서는 안 될 부분입니다. 제가 Vue를 처음 접했을 때 저는 이러한 개념, 특히 스코프 슬롯에 대해 조금밖에 이해하지 못했습니다.
나중에 슬롯이 점점 더 유용하다는 것을 알게 되었습니다.
슬롯에 대한 지식을 공유하세요.
1. 슬롯 콘텐츠
한 문장으로 말하면 슬롯에는 모든 콘텐츠가 포함될 수 있습니다.
먼저 다음 코드를 살펴보세요. 하위 구성 요소 구성 요소를 선언합니다.
이제
<div id="app">
<child-component></child-component>
</div>
<script>
Vue.component('child-component',{
template:`
<div>Hello,World!</div>
`
})
let vm = new Vue({
el:'#app',
data:{
}
})
</script><child-component>你好</child-component>
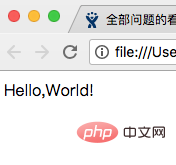
출력 내용은 여전히 구성 요소의 내용이며

이제
Vue.component('child-component',{
template:`
<div>
Hello,World!
<slot></slot>
</div>
`
})
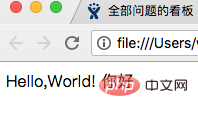
이제 우리는 슬롯이 무엇인지 알았습니다.
Slot은 배포된 콘텐츠를 전달하기 위한 콘센트로
이 문장의 의미는 슬롯이 없으면 구성 요소 태그의 일부 내용이 아무런 영향을 미치지 않는다는 것입니다. 구성 요소에서 슬롯 요소를 선언하면 구성 요소 요소에 작성된 내용이 해당 위치로 실행됩니다!
2. 명명된 슬롯
명명된 슬롯은 이 슬롯에 이름을 지정합니다.
컴포넌트에서 슬롯에 이름을 지정합니다. 하나는 "girl", 다른 하나는 "boy", 또 다른 이름입니다. 기억이 나지 않습니다.
그러면
이름 없는게 기본 슬롯이에요! !
<div id="app">
<child-component>
<template slot="girl">
漂亮、美丽、购物、逛街
</template>
<template slot="boy">
帅气、才实
</template>
<div>
我是一类人,
我是默认的插槽
</div>
</child-component>
</div>
<script>
Vue.component('child-component',{
template:`
<div>
<h4>这个世界不仅有男人和女人</h4>
<slot name="girl"></slot>
<div style="height:1px;background-color:red;"></div>
<slot name="boy"></slot>
<div style="height:1px;background-color:red;"></div>
<slot></slot>
</div>
`
})
let vm = new Vue({
el:'#app',
data:{
}
})
</script>3. 스코프 슬롯
이전에는 스코프 슬롯이 무엇인지 전혀 이해하지 못했습니다! ! !
직설적으로 말하면 컴포넌트 요소 내에서 사용할 수 있는 컴포넌트의 내 속성입니다!
먼저 가장 간단한 예부터 살펴보겠습니다! !
a를 인쇄하여 슬롯의 속성과 값으로 구성된 키-값 쌍인 {"say" : "Hello"}임을 확인합니다! ! !
스코프 슬롯이에요!
컴포넌트 요소에 컴포넌트의 속성/값을 사용할 수 있어요! !
<div id="app">
<child>
<template slot-scope="a">
<!-- {"say":"你好"} -->
{{a}}
</template>
</child>
</div>
<script>
Vue.component('child',{
template:`
<div>
<slot say="你好"></slot>
</div>
`
})
let vm = new Vue({
el:'#app',
data:{
}
})
</script>아래 예를 다시 살펴보세요.
<div id="app">
<child :lists="nameList">
<template slot-scope="a">
{{a}}
</template>
</child>
</div>
<script>
Vue.component('child',{
props:['lists'],
template:`
<div>
<ul>
<li v-for="list in lists">
<slot :bbbbb="list"></slot>
</li>
</ul>
</div>
`
})
let vm = new Vue({
el:'#app',
data:{
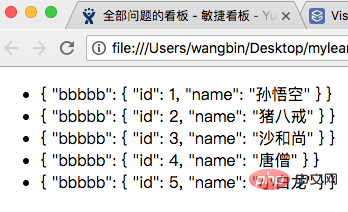
nameList:[
{id:1,name:'孙悟空'},
{id:2,name:'猪八戒'},
{id:3,name:'沙和尚'},
{id:4,name:'唐僧'},
{id:5,name:'小白龙'},
]
}
})
</script>출력 결과 살펴보기

관련 권장 사항:
더 많은 프로그래밍 관련 지식을 보려면 프로그래밍 소개를 방문하세요! !
위 내용은 Vue의 슬롯에 대해 알아보기의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!