
이 글에서는 이벤트 이미터를 사용하여 vue.js의 하위 구성 요소에서 상위 구성 요소로 데이터와 해당 상태를 전달하는 방법을 소개합니다. 이 글은 초보자를 포함한 모든 단계의 개발자에게 적합합니다.
시작하기 전에…
Vue.js의 props를 사용하여 하위 구성 요소에 데이터 전달 문서에서 Vue.js의 상위 구성 요소에서 하위 구성 요소로 데이터를 전달하는 방법을 확인할 수 있습니다.
이 기사를 읽기 전에 다음이 설치되어 있어야 합니다. node.js 10.x 이상이 설치되어 있습니다. 터미널/명령 프롬프트에서 다음 명령을 실행하여 이 작업을 수행하고 있는지 확인할 수 있습니다.node -v
npm uninstall -g vue-cli
npm install -g @vue/cli
npm install
구성 요소를 통해 데이터 전달
응용 프로그램 구성 요소의 상위 구성 요소에서 데이터 값을 전달하려면(예: app.vue)가 하위 구성 요소(예: 중첩 구성 요소)에 전달되면 Vue.js는 props라는 플랫폼을 제공합니다. Props는 상위 구성 요소에서 데이터를 정의하고 값을 할당한 다음 하위 구성 요소에서 참조할 수 있는 prop 속성에 값을 전달할 수 있는 구성 요소에 등록하는 사용자 정의 속성이라고 할 수 있습니다. 이 글에서는 이 과정의 이면을 보여드리겠습니다. 다른 모든 중첩 구성 요소도 업데이트되도록 하위 구성 요소의 상위 구성 요소에 있는 데이터 값을 전달하고 업데이트하기 위해 생성 구성을 사용하여 이벤트 방출 및 데이터 업데이트를 처리합니다.예:
스타터 프로젝트를 다운로드하여 엽니다. 이 프로젝트는 이 기사를 기준으로 완전한 코드로 완성되었습니다.
이것을 스타터 프로젝트로 만든 이유는 반전 프로세스를 소개하기 전에 소품 컨셉을 시험해 볼 수 있기 때문입니다.Start
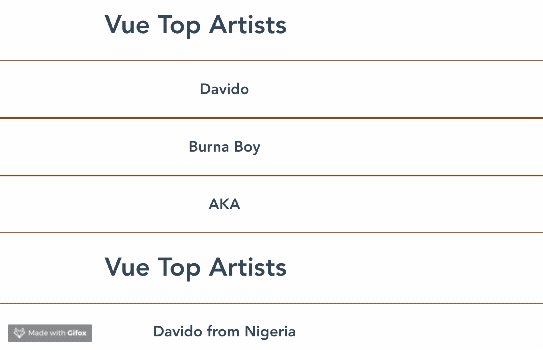
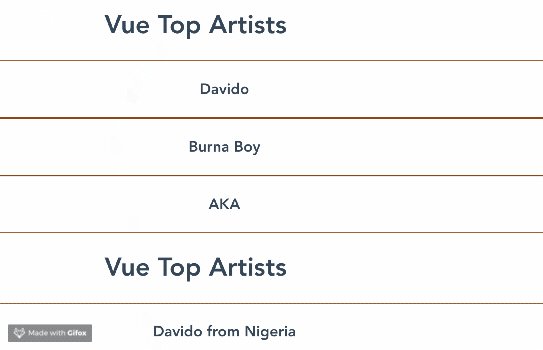
이 폴더에는 두 개의 하위 구성 요소인test.vue 및 test2.vue가 있으며, 상위 구성 요소는 < code>입니다. app.vue 파일. 이 이벤트 생성 방법을 설명하기 위해 두 하위 구성 요소의 헤더를 사용합니다. Test.vue 파일은 다음과 같아야 합니다. <template>
<div>
<h1>Vue Top 20 Artists</h1>
<ul>
<li v-for="(artist, x) in artists" :key="x">
<h3>{{artist.name}}</h3>
</li>
</ul>
</div>
</template>
<script>
export default {
name: 'Test',
props: {
artists: {
type: Array
}
}
}
</script>
<!-- Add "scoped" attribute to limit CSS to this component only -->
<style scoped>
li{
height: 40px;
width: 100%;
padding: 15px;
border: 1px solid saddlebrown;
display: flex;
justify-content: center;
align-items: center;
}
a {
color: #42b983;
}
</style>test.vue和test2.vue,其父组件是app.vue文件。 我们将使用两个子组件的标题来说明此事件发出方法。 您的Test.vue文件应如下所示:<template>
<div>
<h1>{{header}}</h1>
<ul>
<li v-for="(artist, x) in artists" :key="x">
<h3>{{artist.name}}</h3>
</li>
</ul>
</div>
</template>
<script>
export default {
name: 'Test',
props: {
artists: {
type: Array
}
},
data() {
return {
header: 'Vue Top Artists'
}
}
}
</script>要使标题从数据属性部分中的隐式定义中接收标题,请创建数据部分并添加定义,然后在模板中添加插值符号,如下所示:
<template>
<div>
<h1 v-on:click="callingFunction">{{header}}</h1>
<ul>
<li v-for="(artist, x) in artists" :key="x">
<h3>{{artist.name}}</h3>
</li>
</ul>
</div>
</template>
<script>
export default {
name: 'Test',
props: {
artists: {
type: Array
}
},
data() {
return {
header: 'Vue Top Artists'
}
},
methods: {
callingFunction(){
this.header = "You clicked on header 1";
}
}
}
</script>如果您运行应用程序,您将得到与开始时完全相同的接口。下一步是在click 헤더가 데이터 속성 섹션의 암시적 정의에서 헤더를 수신하도록 하려면 데이터 섹션을 만들고 정의를 추가한 다음 템플릿에서 다음과 같이 보간 표기법을 추가하세요.
<script>
export default {
name: 'Test',
props: {
artists: {
type: Array
},
header: {
type: String
}
},
data() {
return {
// header: 'Vue Top Artists'
}
},
methods: {
callingFunction(){
// this.header = "You clicked on header 1"
this.$emit('toggle', 'You clicked header 1');
}
}
}
</script> 애플리케이션을 실행하면 시작했을 때와 정확히 동일한 인터페이스를 얻게 됩니다. 다음 단계는 클릭 시 정의된 속성을 변경하는 것입니다. 제목 전환
제목을 전환하려면 클릭 시 제목에 이벤트 리스너를 추가하고 클릭 시 발생하는 논리가 포함된 함수를 지정해야 합니다.
<template>
<div id="app">
<img src="/static/imghw/default1.png" data-src="./assets/logo.png" class="lazy" alt="Vue logo" >
<Test v-bind:header="header" v-on:toggle="toggleHeader($event)" />
<Test v-bind:artists="artists" />
<test2 v-bind:header="header"/>
<test2 v-bind:artists="artists" />
</div>
</template>
<script>
import Test from './components/Test.vue'
import Test2 from './components/Test2'
export default {
name: 'app',
components: {
Test, Test2
},
data (){
return {
artists: [
{name: 'Davido', genre: 'afrobeats', country: 'Nigeria'},
{name: 'Burna Boy', genre: 'afrobeats', country: 'Nigeria'},
{name: 'AKA', genre: 'hiphop', country: 'South-Africa'}
],
header: 'Vue Top Artists'
}
},
methods: {
toggleHeader(x){
this.header = x;
}
}
}
</script>
<style>
#app {
font-family: 'Avenir', Helvetica, Arial, sans-serif;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
text-align: center;
color: #2c3e50;
margin-top: 60px;
}
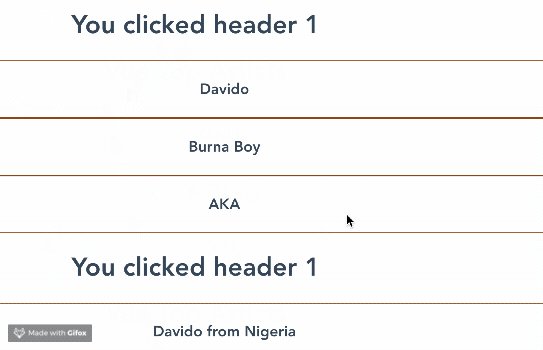
</style> 이제 클릭 시 제목이 호출 기능 내부의 문자열로 변경됩니다.
이미터 설정
이 단계에서는 클릭 시 상위 구성 요소에 중첩된 모든 제목이 변경되도록 동일한 동작을 상위 구성 요소에 전달하려고 합니다.
이를 위해 상위 구성 요소가 수신하고 응답할 수 있는 하위 구성 요소의 이벤트를 발생시키는 이미터를 생성합니다(이는 구성 요소의 이벤트 리스너와 동일한 논리입니다).
테스트에서 스크립트 부분을 변경해보세요. vue 파일을 다음 코드 블록에 추가합니다.
<template>
<div>
<h1>{{header}}</h1>
<ul>
<li v-for="(artist, x) in artists" :key="x">
<h3>{{artist.name}} from {{artist.country}}</h3>
</li>
</ul>
</div>
</template>
<script>
export default {
name: 'Test2',
props: {
artists: {
type: Array
},
header: {
type: String
}
}
}
</script>
<!-- Add "scoped" attribute to limit CSS to this component only -->
<style scoped>
li{
height: 40px;
width: 100%;
padding: 15px;
border: 1px solid saddlebrown;
display: flex;
justify-content: center;
align-items: center;
}
a {
color: #42b983;
}
</style>여기서 헤더에 필요한 데이터 유형을 prop으로 정의합니다. 그런 다음 해당 메서드 내에는 Vue가 전환될 때(클릭 이벤트와 같은 다른 이벤트와 마찬가지로) 이벤트를 내보내고 문자열을 매개변수로 전달하도록 지시하는 생성 문이 있습니다. 이것이 다른 구성 요소에서 수신될 이벤트를 설정하는 것의 전부입니다. 발생된 이벤트 듣기
🎜이제 이벤트를 만든 후 다음으로 할 일은 이벤트를 듣고 응답하는 것입니다. 이 코드 블록을 app.vue 파일에 복사하세요: 🎜<template>
<div id="app">
<img src="/static/imghw/default1.png" data-src="./assets/logo.png" class="lazy" alt="Vue logo" >
<Test v-bind:header="header" v-on:toggle="toggleHeader($event)" />
<Test v-bind:artists="artists" />
<test2 v-bind:header="header"/>
<test2 v-bind:artists="artists" />
</div>
</template>
<script>
import Test from './components/Test.vue'
import Test2 from './components/Test2'
export default {
name: 'app',
components: {
Test, Test2
},
data (){
return {
artists: [
{name: 'Davido', genre: 'afrobeats', country: 'Nigeria'},
{name: 'Burna Boy', genre: 'afrobeats', country: 'Nigeria'},
{name: 'AKA', genre: 'hiphop', country: 'South-Africa'}
],
header: 'Vue Top Artists'
}
},
methods: {
toggleHeader(x){
this.header = x;
}
}
}
</script>
<style>
#app {
font-family: 'Avenir', Helvetica, Arial, sans-serif;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
text-align: center;
color: #2c3e50;
margin-top: 60px;
}
</style>在模板部分,您可以看到第一个组件test上有两个vue指令。第一个是v-bind,它将initial header属性绑定到artists数组下的数据对象中的隐式定义;初始化时,将显示字符串vue top artists。
第二个指令是v-on,它用于监听事件;要监听的事件是toggle(记住,您已经在测试组件中定义了它),它的调用函数是toggleheader。此函数已创建,子组件中的字符串将通过$event参数传递到此处显示。
含义
这会将数据通过发射器传递到父组件,因此由于其他组件嵌套在父组件中,因此每个嵌套组件中的数据都会重新呈现和更新。进入test2.vue文件并将此代码块复制到其中:
<template>
<div>
<h1>{{header}}</h1>
<ul>
<li v-for="(artist, x) in artists" :key="x">
<h3>{{artist.name}} from {{artist.country}}</h3>
</li>
</ul>
</div>
</template>
<script>
export default {
name: 'Test2',
props: {
artists: {
type: Array
},
header: {
type: String
}
}
}
</script>
<!-- Add "scoped" attribute to limit CSS to this component only -->
<style scoped>
li{
height: 40px;
width: 100%;
padding: 15px;
border: 1px solid saddlebrown;
display: flex;
justify-content: center;
align-items: center;
}
a {
color: #42b983;
}
</style>这里,数据插值被设置并指定为道具对象中的一个字符串。在你的开发服务器上运行应用程序:
npm run serve

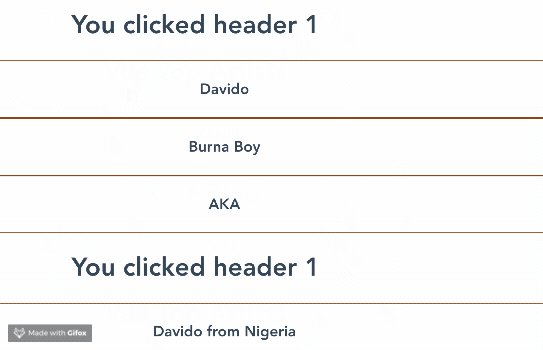
可以看到,一旦事件在父组件中被响应,所有组件都会更新它们的报头,即使仅在一个子组件中指定了定义。
您可以在github上找到本教程的完整代码。
结论
您可以看到在Vue中使用事件和发射器的另一个有趣的方面:您现在可以在一个组件中创建事件,并在另一个组件中监听它并对它作出反应。
相关推荐:
更多编程相关知识,请访问:编程入门!!
위 내용은 이벤트 이미터를 사용하여 Vue.js에서 구성 요소 데이터를 수정하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!