
스코프 슬롯은 구성 요소를 더욱 다양하고 재사용 가능하게 만들 수 있는 Vue.js의 유용한 기능입니다. 유일한 문제는 이해하기 어렵다는 것입니다. 상위 및 하위 범위에 대해 머리를 감싸는 것은 까다로운 수학 방정식을 푸는 것과 같습니다.
쉽게 이해할 수 없는 것이 있을 때 이를 활용하여 문제를 해결해 보는 것이 좋은 접근 방식입니다. 이 문서에서는 범위가 지정된 슬롯을 사용하여 재사용 가능한 목록 구성 요소를 만드는 방법을 보여 드리겠습니다.

기본 구성 요소
우리가 만들 구성 요소는 my-list라고 하며 많은 것을 보여줍니다. 이 기능의 특별한 점은 구성 요소가 사용될 때마다 목록 항목이 렌더링되는 방식을 사용자 정의할 수 있다는 것입니다.
먼저 가장 간단한 사용 사례를 다루고 my-list를 가져와 목록(기하학적 모양 이름의 배열과 변의 수)을 렌더링해 보겠습니다.
app.js
Vue.component('my-list', {
template: '#my-list',
data() {
return {
title: 'Shapes',
shapes: [
{ name: 'Square', sides: 4 },
{ name: 'Hexagon', sides: 6 },
{ name: 'Triangle', sides: 3 }
]
};
}
});
new Vue({
el: '#app'
});index.html
<div id="app">
<my-list></my-list></div><script type="text/x-template" id="my-list">
<div class="my-list">
<div class="title">{{ title }}</div>
<div class="list">
<div class="list-item" v-for="shape in shapes">
<div>{{ shape.name }} <small>({{ shape.sides }} sides)</small></div>
</div>
</div>
</div>
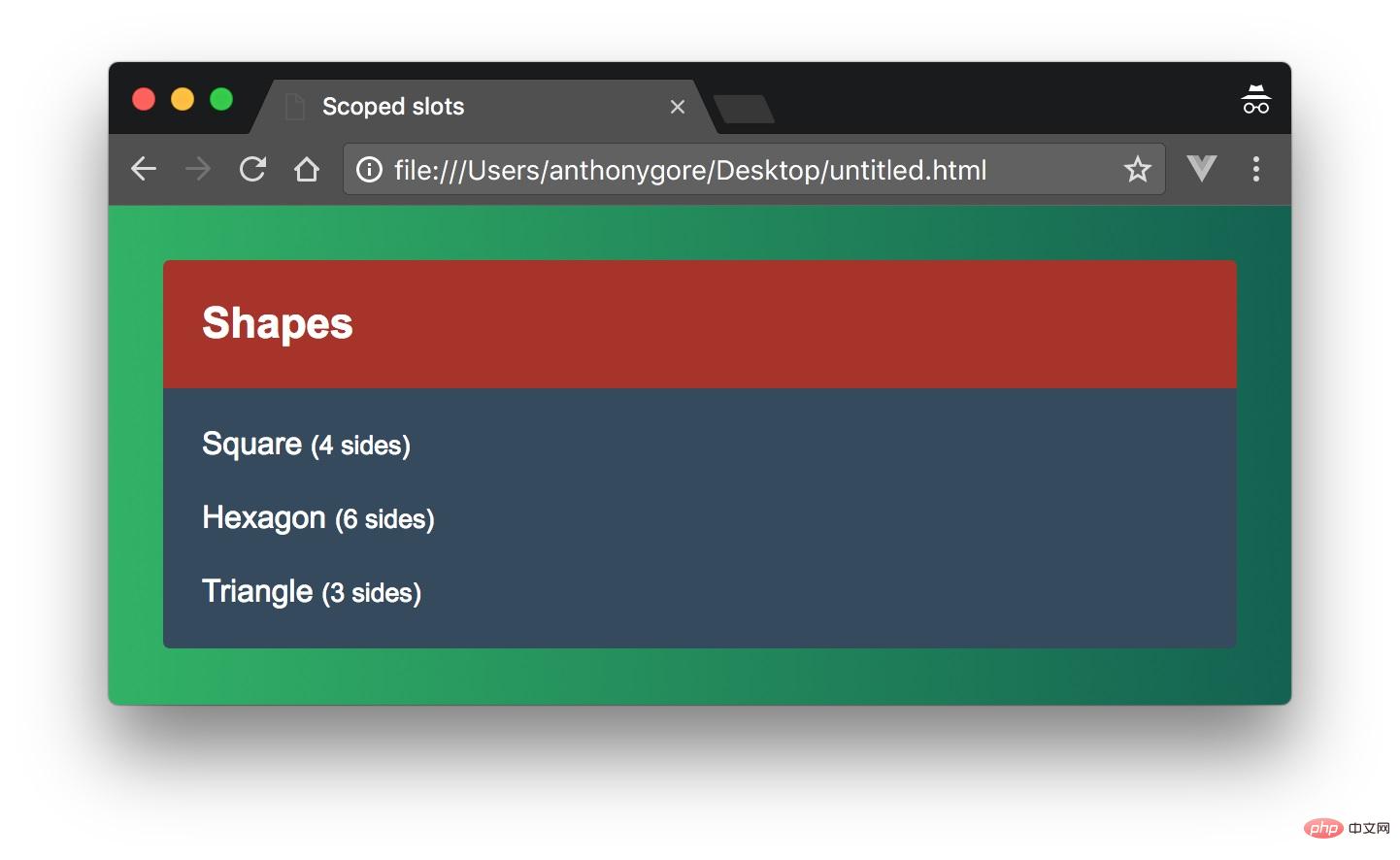
</script>CSS를 약간 추가하면 다음과 같습니다.

Generalize my-list
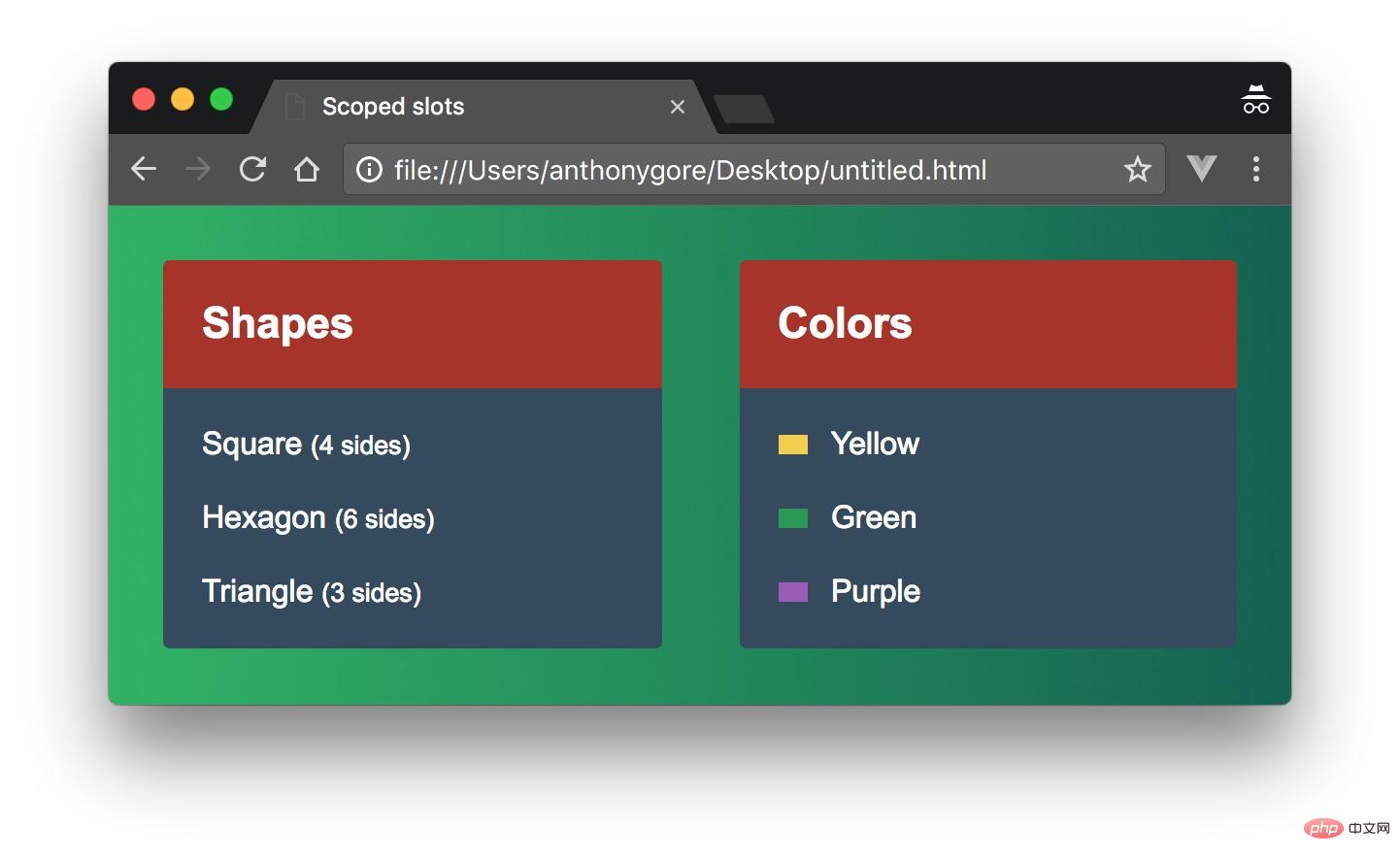
이제 내 목록을 만들고 싶습니다. -list는 모든 종류의 목록을 렌더링할 수 있을 만큼 다재다능합니다. 두 번째 테스트 사례는 색상을 보여주는 작은 샘플을 포함하는 색상 목록입니다.
이를 위해서는 모양 목록과 관련된 모든 데이터를 추상화해야 합니다. 목록의 항목은 다르게 구성될 수 있으므로 상위 목록이 특정 목록이 표시되는 방법을 정의할 수 있도록 my-list에 슬롯을 제공합니다.
app.js
Vue.component('my-list', {
template: '#my-list',
props: [ 'title' ]
});index.html
<script type="text/x-template" id="my-list">
<div class="my-list">
<div class="title">{{ title }}</div>
<div class="list">
<slot></slot>
</div>
</div>
</script>이제 루트 인스턴스에 my-list 구성 요소의 두 인스턴스를 만들어 두 개의 테스트 사례 목록을 표시해 보겠습니다.
app.js
new Vue({
el: '#app',
data: {
shapes: [
{ name: 'Square', sides: 4 },
{ name: 'Hexagon', sides: 6 },
{ name: 'Triangle', sides: 3 }
],
colors: [
{ name: 'Yellow', hex: '#F4D03F', },
{ name: 'Green', hex: '#229954' },
{ name: 'Purple', hex: '#9B59B6' }
]
}
});<div id="app">
<my-list :title="Shapes">
<div class="list-item" v-for="item in shapes">
<div>{{ shape.name }} <small>({{ shape.sides }} sides)</small></div>
</div>
</my-list>
<my-list :title="Colors">
<div class="list-item" v-for="color in colors">
<div>
<div class="swatch" :style="{ background: color.hex }"></div>
{{ color.name }} </div>
</div>
</my-list></div>다음과 같이

Surface Composition
방금 만든 코드는 잘 작동하지만 코드가 좋지 않습니다. my-list는 이름별로 목록을 표시하는 구성 요소입니다. 그러나 목록을 상위 목록으로 렌더링하는 모든 논리를 추상화했습니다. 구성 요소는 일부 프레젠테이션 마크업으로 목록을 래핑합니다.
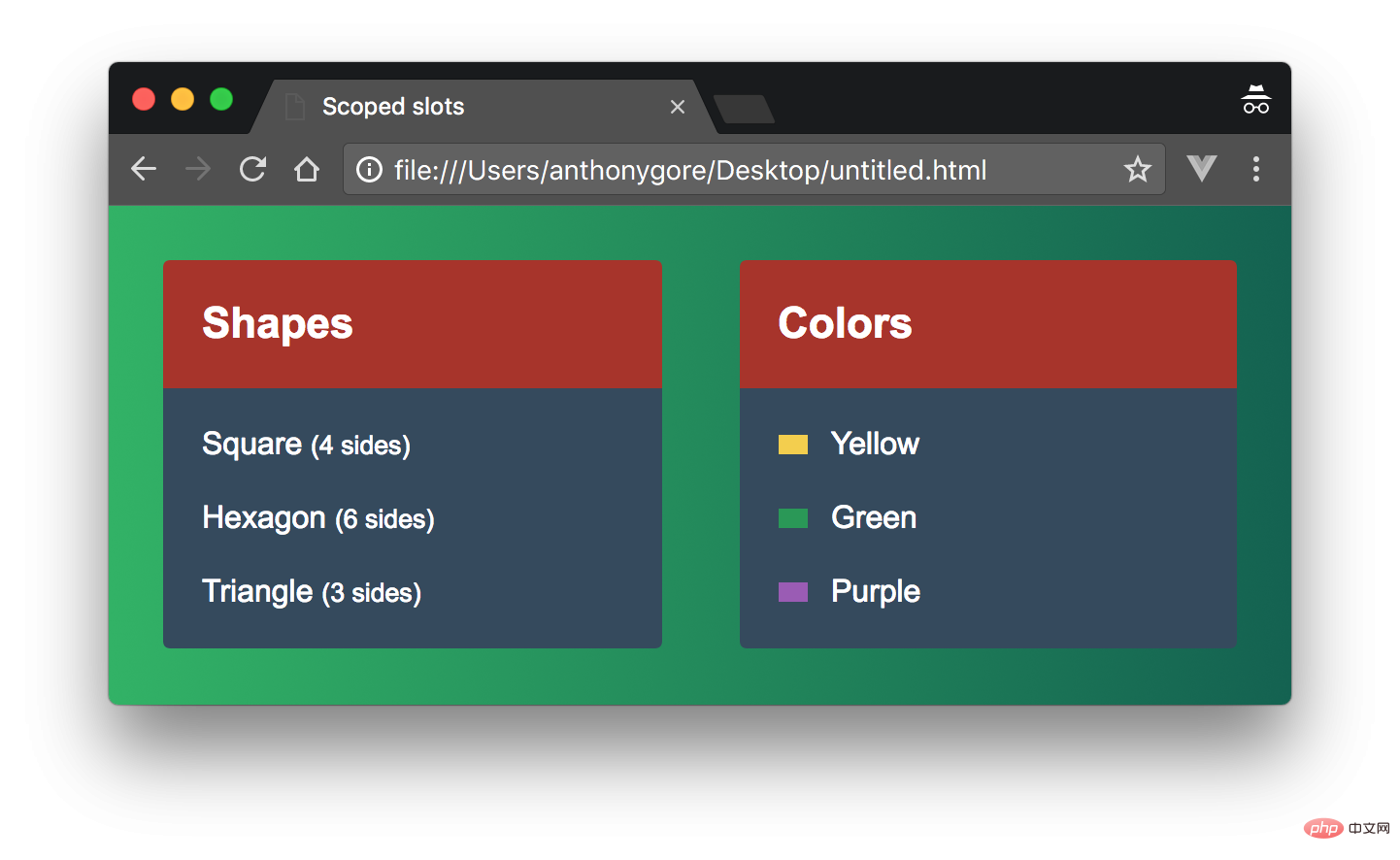
구성 요소의 두 선언에 여전히 중복된 코드가 있다는 점을 고려하세요(예: 범위 지정 슬롯 이를 달성하기 위해 일반 슬롯 대신 범위 지정 슬롯을 사용합니다. 범위 지정 슬롯을 사용하면 "범위" 슬롯이라고 하는 렌더링된 요소를 전달하는 대신 슬롯에 템플릿을 전달할 수 있습니다. 템플릿은 상위 범위에서 렌더링되며 특정 하위 데이터에 액세스할 수 있습니다. 예를 들어 범위 슬롯이 있는 구성 요소 하위 구성 요소는 다음과 같습니다. 이를 사용하는 상위 구성 요소는 다음과 같습니다. 구성 요소에는 슬롯에 선언된 템플릿 요소가 있습니다. 이 템플릿 요소에는 슬롯(하위 템플릿)에 추가된 모든 속성을 지정하는 속성 범위가 있습니다. 별칭 개체 my-list에서 범위가 지정된 슬롯 사용 목록 배열을 my -list에 소품으로 전달한 다음 슬롯을 범위가 지정된 슬롯으로 교체하여 my-list가 되도록 하겠습니다. 목록 항목의 반복을 처리할 수 있지만 부모는 여전히 각 목록 항목이 표시되는 방법을 정의할 수 있습니다. .html app.js index.html 现在我们将返回到根实例,并在my-list的slot中声明一个模板。首先查看形状列表,模板必须包含我们为其分配别名形状的scope属性。这个别名允许我们访问限定范围的道具。在模板内部,我们可以使用与以前完全相同的标记来显示形状列表项。 下面是完整的模板: 结论 尽管这种方法和以前一样有很多标记,但它将公共功能委托给了组件,从而实现了更健壮的设计。 以下是完整代码的代码页: https://codepen.io/anthonygore/pen/zExPZX
相关推荐: 更多编程相关知识,请访问:编程入门!! 위 내용은 Vue.js의 범위 슬롯에 대한 자세한 설명의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!<div>
<slot my-prop="Hello from child"></slot>
</div>
<child>
<template scope="props">
<span>Hello from parent</span>
<span>{{ props.my-prop }}</span>
</template>
</child><div>
<span>Hello from parent</span>
<span>Hello from child</span>
</div>
<div id="app">
<my-list title="Shapes" :items="shapes">
<!--template will go here-->
</my-list>
<my-list title="Colors" :items="colors">
<!--template will go here-->
</my-list>
</div>Vue.component('my-list', {
template: '#my-list',
props: [ 'title', 'items' ]
});<script type="text/x-template" id="my-list">
<div class="my-list">
<div class="title">{{ title }}</div>
<div class="list">
<div v-for="item in items">
<slot v-bind="item"></slot>
</div>
</div>
</div>
</script><my-list title="Shapes" :items="shapes">
<template scope="shape">
<div>{{ shape.name }} <small>({{ shape.sides }} sides)</small></div>
</template>
</my-list><div id="app">
<my-list title="Shapes" :items="shapes">
<template scope="shape">
<div>{{ shape.name }} <small>({{ shape.sides }} sides)</small></div>
</template>
</my-list>
<my-list title="Colors" :items="colors">
<template scope="color">
<div>
<div class="swatch" :style="{ background: color.hex }"></div>
{{ color.name }}
</div>
</template>
</my-list>
</div>