이 글에서는 Node.js “디버그” 모듈을 사용하여 애플리케이션 로그의 로그 오염을 방지하는 방법을 소개합니다. 도움이 필요한 친구들이 모두 참고할 수 있기를 바랍니다.

비디오 튜토리얼 추천: nodejs 튜토리얼
사용자 정의 Node 모듈에 로깅을 추가하고 추가 정보를 통해 이점을 얻을 것이라고 생각한 경험이 있지만 모듈을 추가할 때 그 사실을 발견한 적이 있습니까? 종속성으로 npm install 및 npm start를 실행하면 프로그램 로그가 다음과 같습니까? npm install 和 npm start 时,你的程序日志就会像下面吗?
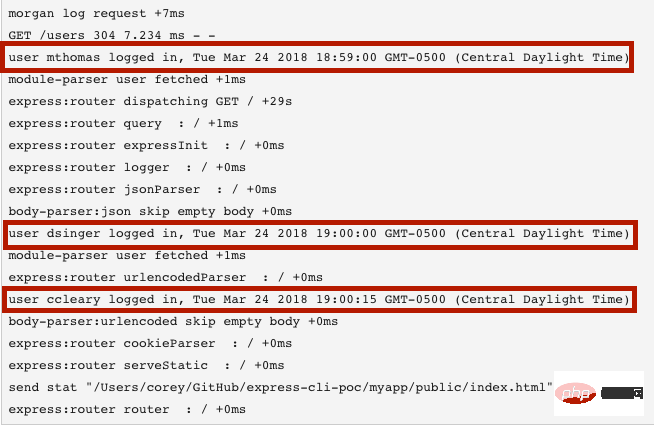
你如何找到自己实际需要的信息?比如都有哪些用户登录以及何时登录,而不是来自应用程序依赖项的信息:

同样,当你怀疑由于你的团队对 Node 模块依赖项所做的更改而导致性能下降时,唯一需要解决的日志如下:
从全局来看,这是日志污染的样子:
理想的日志记录方案能够使模块日志不进入程序或服务的日志记录,但能够在需要时将其打开以进行故障排除。
为此,我将向你展示如何使用 debug 模块来打开或关闭 Node 模块中的日志。
如果你不需要它们,并且使用该模块的服务运行良好,则将其设置为 OFF。
ON 用于遇到问题并需要尽可能多的日志信息时。
debug 模块概述在功能方面,请不要像通常在调试器中那样来考虑调试模块(就像你在 ID E中设置断点的方式一样),而应更像是被修改后的 console 模块。这是一种可让你根据需要打开和关闭日志的工具。如果到其 GitHub页面(https://github.com/visionmedi...),则还会看到它的其他各种功能,例如命名空间等。暂时不用管这些,现在只需要知道它是一种可以优化你的生产环境的工具即可。
debug
让我们来看一个在代码中使用 debug

실제로 필요한 정보를 어떻게 찾나요? 예를 들어, 애플리케이션 종속성 정보가 아닌 누가 언제 로그인했는지:

debug 很容易。我们要做的就是 import 或 require 模块,然后创建一个logger —— const log = debug('http:server'); 。你只需将特定 logger 的标记或命名空间 ‘http:server‘ 传递给 DEBUG
마찬가지로 팀에서 Node 모듈 종속성을 변경하여 문제가 있다고 의심될 때 성능 저하를 일으킬 때 , 해결해야 할 유일한 로그는 다음과 같습니다:


이를 위해 디버그를 사용하여 Node 모듈을 켜거나 끄는 방법을 보여 드리겠습니다. 로그의 모듈.
🎜필요하지 않고 이 모듈을 사용하는 서비스가 제대로 실행되고 있다면 OFF로 설정하세요. 🎜🎜ON은 문제가 있고 가능한 한 많은 로그 정보가 필요할 때 사용됩니다. 🎜debug 모듈 개요console 모듈과 더 유사해야 합니다. 필요에 따라 로그를 켜고 끌 수 있는 도구입니다. GitHub 페이지(https://github.com/visionmedi...🎜)로 이동하면 ), 네임스페이스 등과 같은 다양한 다른 기능도 볼 수 있습니다. 지금은 이를 무시하고 프로덕션 환경을 최적화할 수 있는 도구라는 점만 알아두십시오. 🎜디버그디버그를 사용하는 예를 살펴보겠습니다. . 다음이 모듈이라고 가정합니다. 🎜🎜🎜🎜🎜const debug = require('debug');
const log = debug('http:server');
const http = require('http');
const name = 'Demo App for debug module';
log('booting %o', name);
http.createServer((req, res) => {
log(req.method + ' ' + req.url);
res.end('debug example\n');
}).listen(3200, () => {
log('listening');
});debug 구현은 쉽습니다. 우리가 해야 할 일은 모듈을 가져오거나 요구한 다음 로거( const log = debug('http:server');)를 만드는 것뿐입니다. 디버깅을 활성화하려면 특정 로거의 태그 또는 네임스페이스 'http:server🎜'를 DEBUG 환경 변수에 전달하기만 하면 됩니다. 할 수 있다. 🎜🎜애플리케이션(예: 이 모듈을 가져오는 프로그램)을 시작하면 다음과 같이 시작됩니다. 🎜🎜🎜🎜🎜DEBUG=http:server node app-entrypoint.js
const debug = require('debug');
const log = debug('http:server');
const errorLogger = debug('http:error'); // create new logger here, passing it a new namespace
const http = require('http');
const name = 'Demo App for debug module';
log('booting %o', name);
http.createServer((req, res) => {
log(req.method + ' ' + req.url);
res.end('hello\n');
// fake an error to demonstrate using debug for http:error namespace
setTimeout(() => {
errorLogger('fake error'); // then call the logger
}, 1000);
}).listen(3200, () => {
log('listening');
});DEBUG=http:error node app-entrypoint.js
而且,当你要记录所有命名空间的日志时(在这种情况下,是 http:server 和 http:error),只需传递通配符 * 即可。
DEBUG=http:* node app-entrypoint.js
让我们看看这些日志现在是什么样的:
然后,当我们加载页面时:
注意,debug 会写入 stderr 而不是 stdout,所以如果你有一个根据不同的来源提取日志的日志路由,这些调试日志将最终会存储在 stderr 流中。
最后,你还可以选择:
debug 编写的模块的日志。console.log()/console.error() 记录某些内容,而另一些记录 debug如果你有必须要记录的事项,并且与使用该模块的应用程序有关,请用 console 将其记录下来。但是如果你不这样做,就会用 debug 记录所有的内容。
debug到目前为止,如果你(或你的团队)编写了该模块,那么我们所介绍的内容就很棒。
但是如果你用的是第三方模块,那需要打开调试时该怎么办?
也许你已经对程序的各个部分进行了故障排除,不够现在假设你正在使用的开源模块可能会让你遇到问题。
好消息是,debug 是一个使用非常广泛的模块,npm 中的许多模块可能都在用它。第三方模块的创建者知道(至少,应该知道)该模块的用户真的不希望默认情况下进行记录,因为所有其他的日志都可能会变得杂乱无章。
由于 Express 内部使用了 debug 模块,所以如果你用了 Express 并需要对其进行故障排除,则可以通过运行以下命令打开日志:
DEBUG=express:* node your-app-entrypoint.js
debug 以及是如何使用的如果在文档中没有看到关于是否使用了 debug 的内容该怎么办? 即便如此,也有可能使用了该模块,但是你必须进行一些挖掘。
我们已经知道 Express 文档中描述了该如何使用它,但是我们假设它并没有记录在案:
首先,你可以在项目的 GitHub(或其他开放源代码网站)上搜索 package.json,然后查找其中列出的作为依赖项的模块:
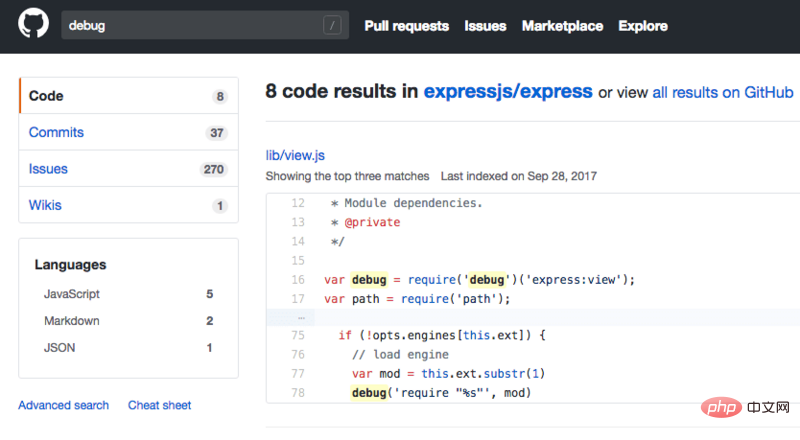
确认后,你还需要确认 1)实际正在使用中,以及 2)切换需要使用哪些标志。 GitHub 现在具有一项不错的功能,你可以在其中使用搜索栏搜索项目本身。如果我们在 Express 项目中搜索“debug”,则会发现以下内容:

我们可以看到切换标记为 “express”,因此 express:* 将为我们提供所有的日志,express:view 将为我们提供视图的日志,等等。
希望你看到在 node 模块中实现 debug 并为第三方模块打开它是多么容易,以及它可以怎样帮你清理日志,同时又为你提供了一种方便的方法来将其重新打开进行故障排除。
英文原文地址:https://www.coreycleary.me/using-the-debug-module-to-avoid-polluting-your-application-logs-with-logs-from-node-modules/
作者:Corey Cleary
更多编程相关知识,可访问:编程入门!!
위 내용은 Node.js '디버그' 모듈을 사용하여 애플리케이션 로그의 로그 오염 방지의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!