
속도 제한은 API 기반 서비스의 가용성을 보호하고 향상시킵니다. API와 통신하고 HTTP 429 요청이 너무 많음 응답 상태 코드를 받은 경우 속도가 제한된 것입니다. 이는 특정 시간에 허용된 요청 수를 초과했음을 의미합니다. 여러분이 해야 할 일은 속도를 늦추고 잠시 기다렸다가 다시 시도하는 것 뿐입니다.
동영상 튜토리얼 추천: nodejs 튜토리얼
자신의 API 기반 서비스를 제한하는 것을 고려할 때 사용자 경험, 보안 및 성능 간의 균형을 고려해야 합니다.

데이터 흐름을 제어하는 가장 일반적인 이유는 API 기반 서비스를 계속 제공하기 위한 것입니다. 그러나 인바운드 트래픽이 우발적으로 또는 의도적으로 급증하면 귀중한 리소스를 차지하고 다른 사용자의 가용성에 영향을 미칠 수 있으므로 보안상의 이점도 있습니다.
수신 요청 비율을 제어하여 다음을 수행할 수 있습니다.
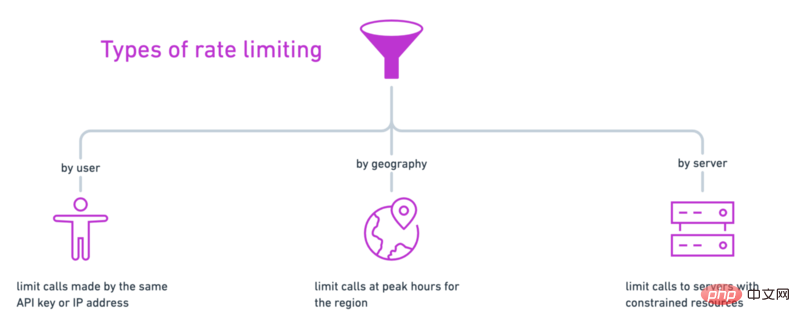
속도 제한은 클라이언트 수준, 애플리케이션 수준, 인프라 수준 또는 그 사이 어디에서나 구현될 수 있습니다. API 서비스에 대한 인바운드 트래픽을 제어하는 방법에는 여러 가지가 있습니다.
이러한 비율 제한 중 하나를 사용할 수 있습니다(또는 조합하여 사용할 수도 있습니다).

구현 방법에 관계없이 속도 제한의 목표는 리소스 액세스 요청을 거부하거나 통과하는 체크포인트를 설정하는 것입니다. 많은 프로그래밍 언어와 프레임워크에는 이를 달성하기 위한 기능이나 미들웨어가 내장되어 있을 뿐만 아니라 다양한 속도 제한 알고리즘에 대한 옵션도 있습니다.
Node 및 Redis를 사용하여 고유한 속도 제한기를 만드는 한 가지 방법은 다음과 같습니다.
Node 앱 만들기
Redis를 사용하여 속도 제한기 추가
Postman에서 테스트
에서 코드 예제 보기 GitHub.
시작하기 전에 컴퓨터에 Node와 Redis가 설치되어 있는지 확인하세요.
명령줄에서 새 노드 애플리케이션을 설정합니다. CLI 프롬프트를 통해 기본 옵션을 수락하거나 —yes 플래그를 추가합니다. —yes 标志来接受默认选项。
$ npm init --yes
如果在项目设置过程中接受了默认选项,则为入口点创建一个名为 index.js 的文件。
$ touch index.js
安装Express Web框架,然后在 index.js 中初始化服务器。
const express = require('express')
const app = express()
const port = process.env.PORT || 3000
app.get('/', (req, res) => res.send('Hello World!'))
app.listen(port, () => console.log(`Example app listening at http://localhost:${port}`))从命令行启动服务器。
$ node index.js
回到 index.js 中,创建一个路由,先检查速率限制,如果用户没有超过限制再允许访问资源。
app.post('/', async (req, res) => {
async function isOverLimit(ip) {
// to define
}
// 检查率限制
let overLimit = await isOverLimit(req.ip)
if (overLimit) {
res.status(429).send('Too many requests - try again later')
return
}
// 允许访问资源
res.send("Accessed the precious resources!")
})在下一步中,我们将定义速率限制器函数 isOverLimit。
Redis是一个内存中键值数据库,因此它可以非常快速地检索数据。使用Redis实施速率限制也非常简单。
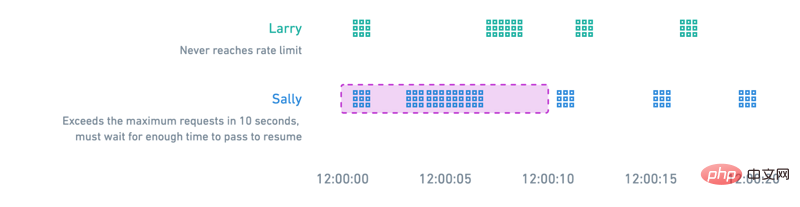
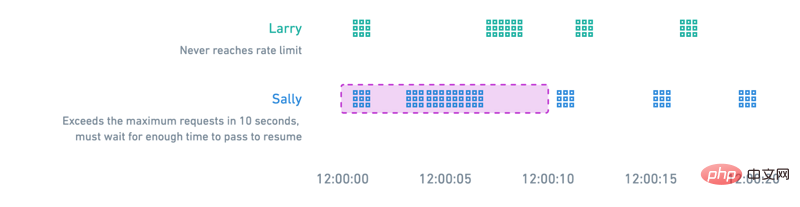
下图所示的限速算法是一个滑动窗口计数器的例子。一个用户如果提交的调用数量适中,或者随着时间的推移将它们分隔开,就永远不会达到速率限制。超过10秒窗口内最大请求的用户必须等待足够的时间来恢复其请求。

从命令行为Node安装一个名为ioredis的Redis客户端。
$ npm install ioredis
在本地启动Redis服务器。
$ redis-server
然后在 index.js
const redis = require('ioredis')
const client = redis.createClient({
port: process.env.REDIS_PORT || 6379,
host: process.env.REDIS_HOST || 'localhost',
})
client.on('connect', function () {
console.log('connected');
});index.js라는 파일을 생성하세요. async function isOverLimit(ip) {
let res
try {
res = await client.incr(ip)
} catch (err) {
console.error('isOverLimit: could not increment key')
throw err
}
console.log(`${ip} has value: ${res}`)
if (res > 10) {
return true
}
client.expire(ip, 10)
}index.js에서 서버를 초기화하세요. rrreee
명령줄에서 서버를 시작하세요. 🎜rrreee🎜index.js로 돌아가서 경로를 생성하고 속도 제한을 먼저 확인한 다음 사용자가 제한을 초과하지 않으면 리소스에 대한 액세스를 허용합니다. 🎜rrreee🎜 🎜🎜 다음 단계에서는 속도 제한기 함수
🎜🎜 다음 단계에서는 속도 제한기 함수 isOverLimit를 정의하겠습니다. 🎜 🎜🎜명령줄에서 Node용 ioredis라는 Redis 클라이언트를 설치합니다. 🎜rrreee🎜Redis 서버를 로컬에서 시작합니다. 🎜rrreee🎜그런 다음
🎜🎜명령줄에서 Node용 ioredis라는 Redis 클라이언트를 설치합니다. 🎜rrreee🎜Redis 서버를 로컬에서 시작합니다. 🎜rrreee🎜그런 다음 index.js에서 Redis 클라이언트를 요구하고 초기화하세요. 🎜rrreee🎜 이전 단계에서 작성하기 시작한 isOverLimit 함수를 정의합니다. Redis의 이 모드에 따르면 IP에 따라 카운터가 저장됩니다. 🎜rrreee🎜이것은 속도 제한기입니다. 🎜사용자가 API를 호출하면 Redis를 확인하여 사용자가 한도를 초과했는지 확인합니다. 그렇다면 API는 요청이 너무 많습니다. 나중에 다시 시도하세요 메시지와 함께 HTTP 429 상태 코드를 즉시 반환합니다. 사용자가 제한 내에 있는 경우 보호된 리소스(예: 데이터베이스)에 대한 액세스를 허용할 수 있는 다음 코드 블록으로 계속 진행합니다. Too many requests — try again later 。如果用户在限制之内,我们将继续执行下一个代码块,在该代码块中,我们可以允许访问受保护的资源(例如数据库)。
在进行速率限制检查期间,我们在Redis中找到用户的记录,并增加其请求计数,如果Redis中没有该用户的记录,那么我们将创建一个新记录。最后,每条记录将在最近一次活动的10秒内过期。
在下一步中,请确保我们的限速器正常运行。
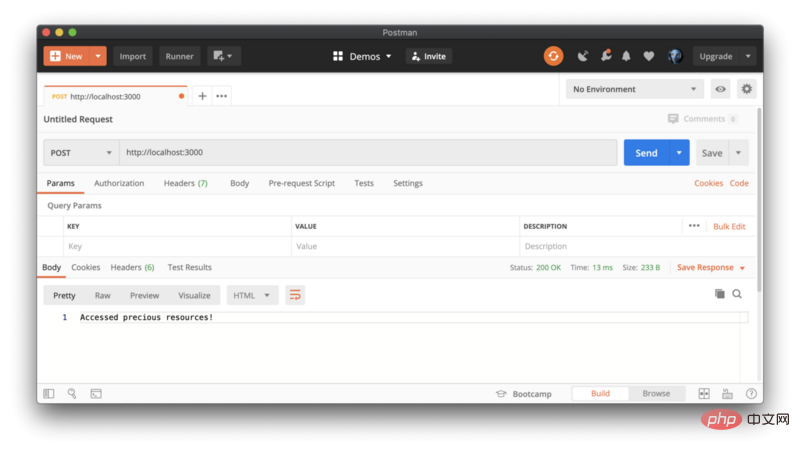
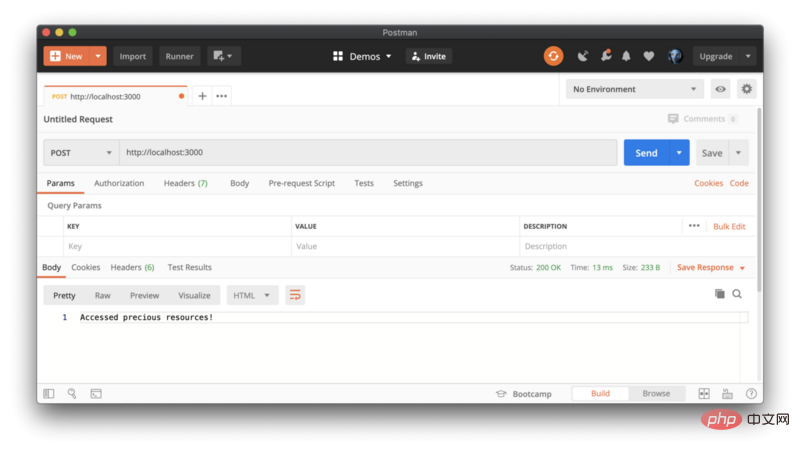
保存更改,然后重新启动服务器。我们将使用Postman将 POST 请求发送到我们的API服务器,该服务器在本地运行,网址为 http:// localhost:3000。

继续快速连续发送请求以达到你的速率限制。
这是Node和Redis的速率限制器的简单示例,这只是开始。有一堆策略和工具可以用来架构和实现你的速率限制。而且还有其他的增强功能可以通过这个例子来探索,比如:
Retry-after
http://localhost:3000에서 로컬로 실행되는 API 서버에 POST 요청을 보냅니다. 
비율 한도에 도달하려면 계속해서 빠르게 요청을 보내세요.
이것은 Node 및 Redis에 대한 속도 제한기의 간단한 예이며 이는 단지 시작. 비율 제한을 구성하고 구현하는 데 사용할 수 있는 다양한 전략과 도구가 있습니다. 그리고 이 예에서 살펴볼 수 있는 다음과 같은 다른 개선 사항도 있습니다. 응답 본문이나
Retry-after 헤더에서 사용자에게 얼마나 오래 기다려야 하는지 알려주세요. 재시도 시간
위 내용은 Node+Redi를 통한 API 속도 제한의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!